flash怎么制作一个qq表情笑脸哭脸的动画:
flash怎么制作一个qq表情笑脸哭脸的动画?flash中制作动画很简单,今天我们就来看看flash做一个由笑到哭的动图表情的教程,需要的朋友可以参考下
喜欢flash的朋友看过来,今天我们试试简单小动画。
1、新建一个文件。

2、用椭圆工具绘制一个圆形。或按O键。按住shift键拖动。

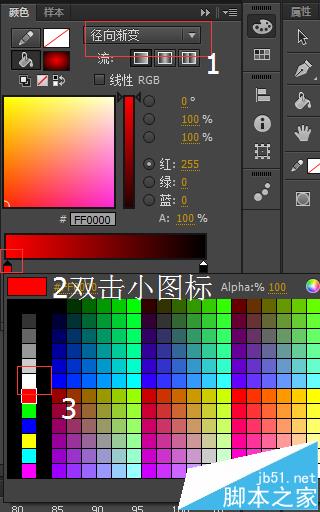
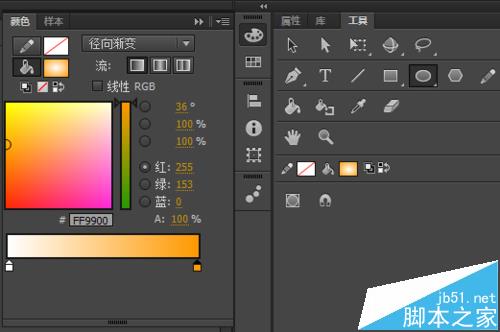
3、在窗口那边,找出颜色或按ctrl+shift+F9,改变颜色


4、用颜料桶改变颜色。再用颜料桶在图形上单击一下,改变高光的位置。


5、选择线条,在属性面板选择线条大小为4,颜色为黑色。

6、按住shift拖动,画出直线眉毛,用选择工具将其调整为弧形。

7、全选眉毛拖到到圆形上。按住alt键复制一个。变成一双笑眼

8、画嘴巴效果,还是用直线工具。用选择工具做成曲线形状。

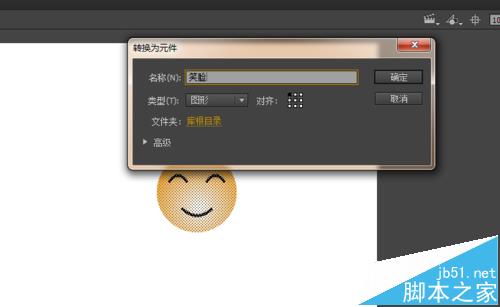
9、将整个图形选中,按F8键,转换成元件。名称:笑脸, 类型:图形,点确定。

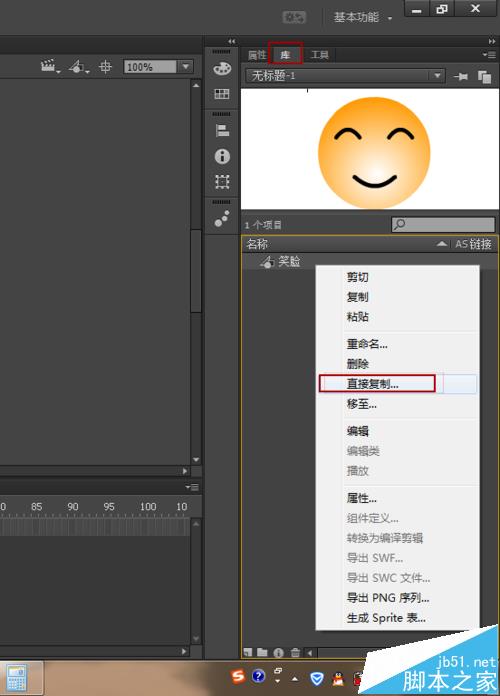
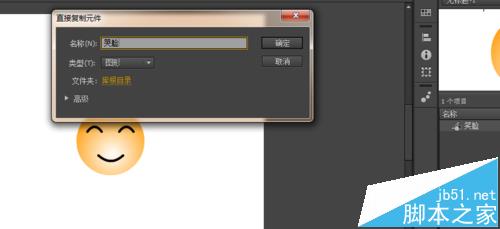
10、选择“库”或按ctrl+L,点击笑脸原件右键选择直接复制。并重新命名为哭脸。


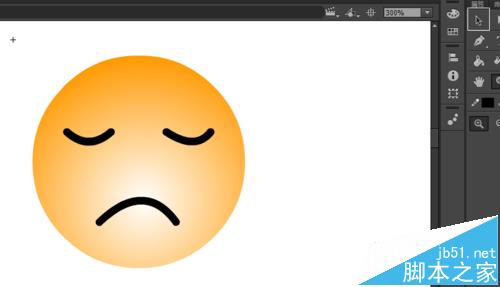
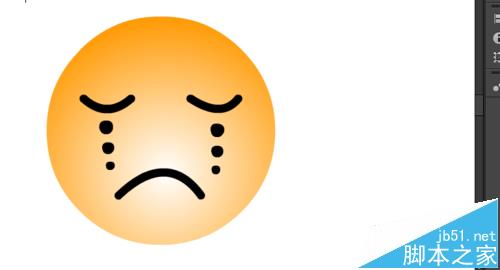
11、对哭脸元件,进行双击,选择选择工具,对眼睛进行编辑。将眼睛往下拉如图。

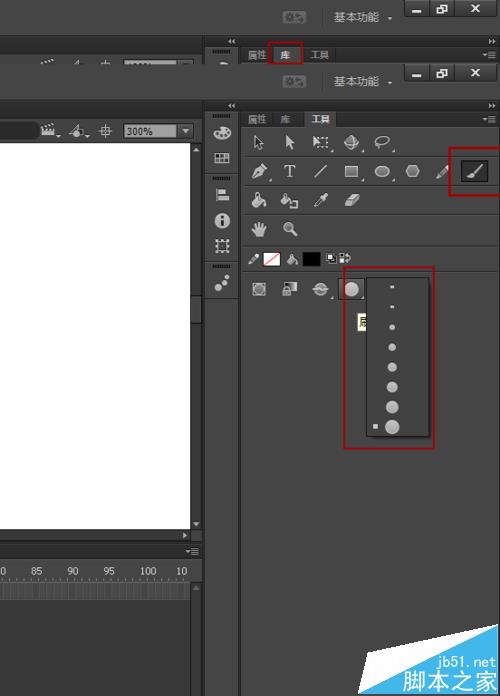
12、绘制眼泪。用工具栏的刷子工具,绘制眼泪。


13、笑脸和哭脸都画好了以后,就开始制作动画了。点击画布,点击属性,将舞台的背景颜色设置为黑色,将宽设置为550 高度为500。fps:12

14、按ctrl+2满画布显示显示,按ctrl+shift+alt+R显示标尺,拉出一条垂直辅助线。

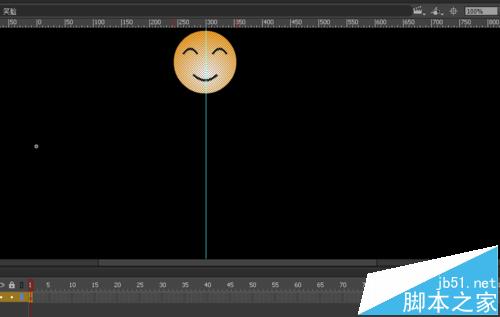
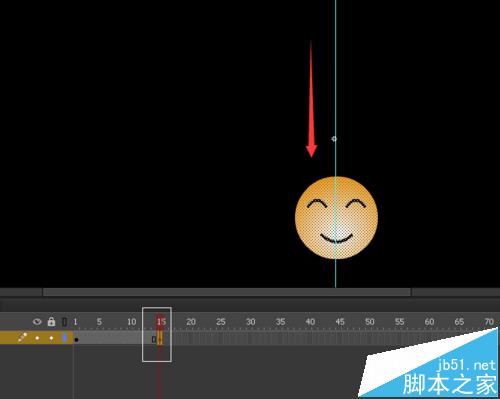
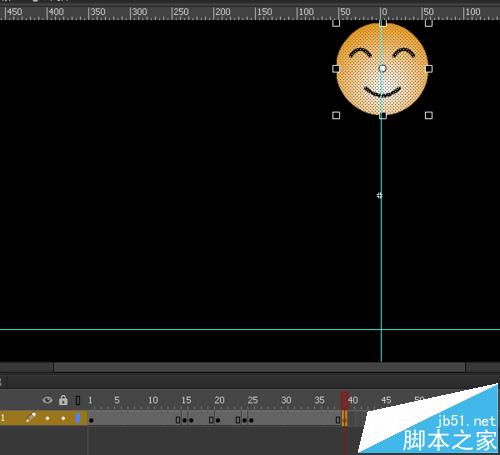
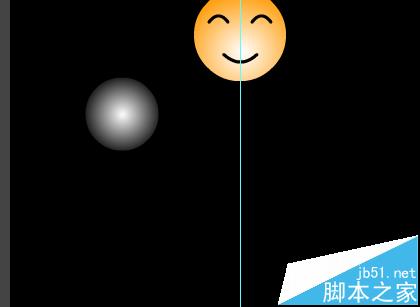
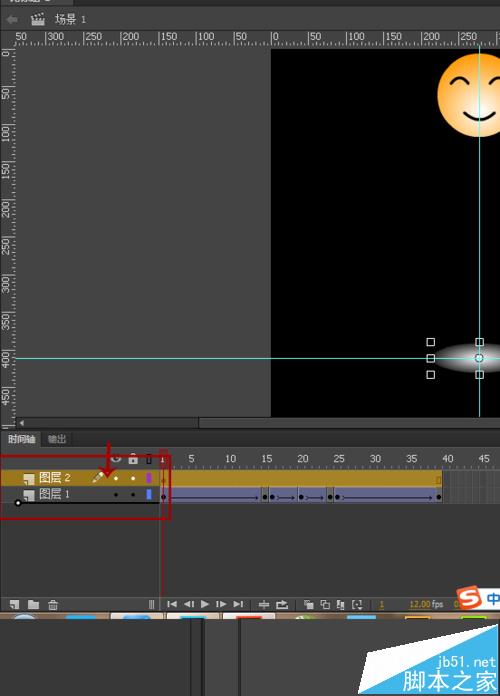
15、第一帧,将笑脸放在辅助线上面

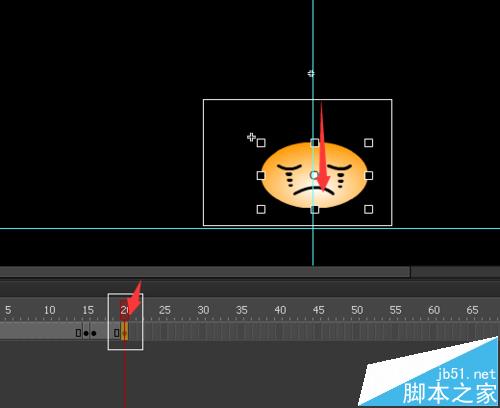
16、在15帧这个位置,按F6,创建关键帧,并将笑脸按住shift键移动到下端。如图。

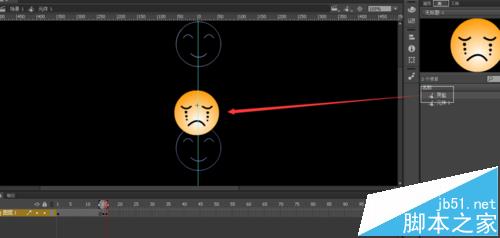
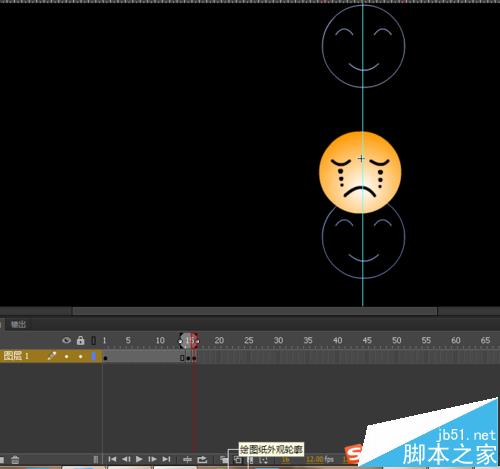
17、第16帧按F7创建空白关键帧,将原件哭脸移到页面中,点击绘图纸外观轮廓,按键盘光标键微移。和下面那个笑脸重合就可以了。



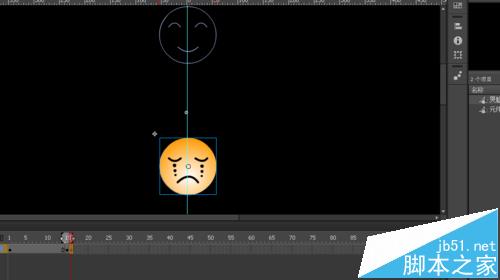
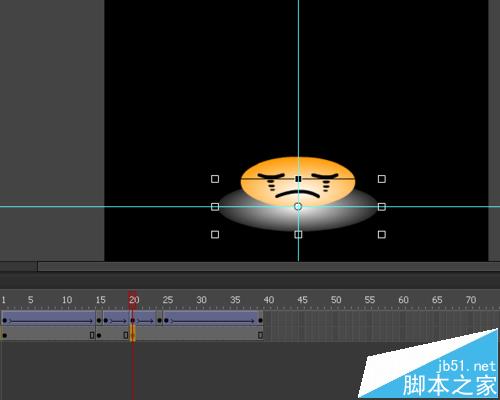
18、将绘图纸外观轮廓关掉。添加一条横向辅助线,在20帧按F6键,用任意变形工具,将图形压扁,并拉大再放回辅助线上。



19、在24帧,F7,将16帧直接ctrl+c,到24帧,ctrl+shift+v原位置粘贴。

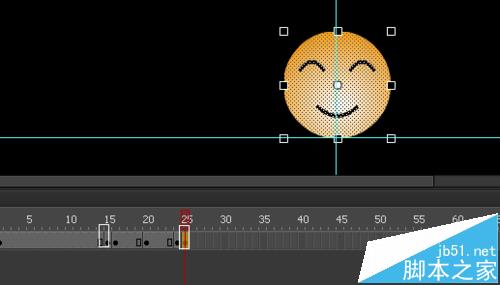
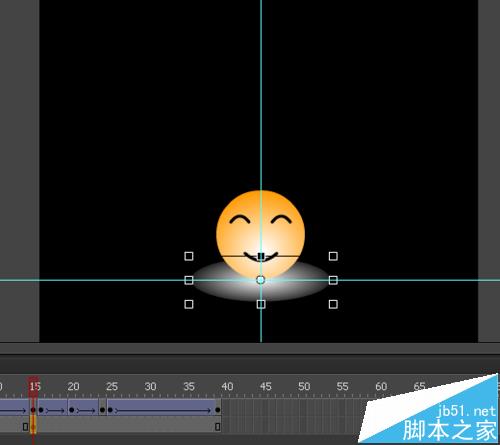
20、在25帧,F7,复制第15帧,原位置复制到25帧。

21、在39帧,F7,将第一帧复制到39帧。

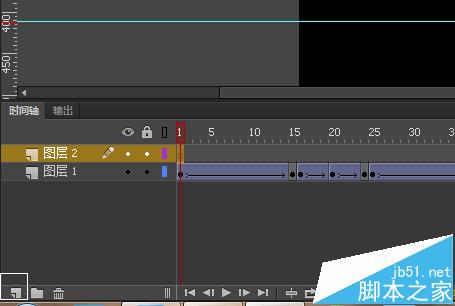
22、在帧与帧之间创建传统补间效果,点右键,如图。

23、在1-14帧之间添加属性-->缓动:-100,25-39帧,添加属性-->缓动:100

24、新建一图层

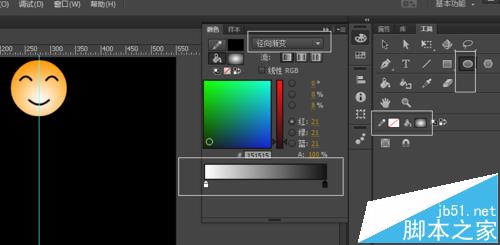
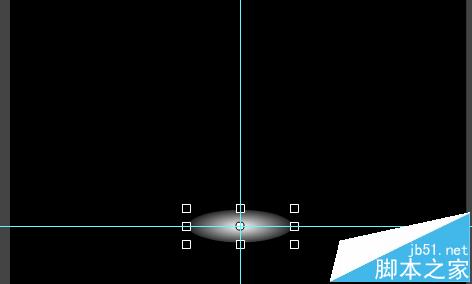
25、绘制一个球,去掉边框,填充色用渐变。按住shift键画个圆形。


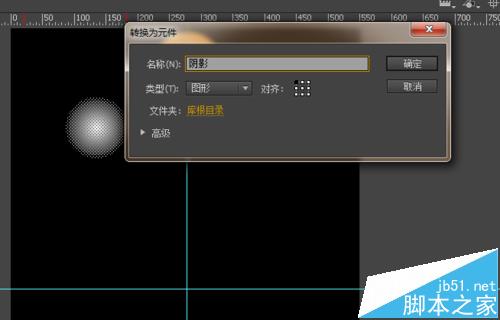
26、选中这个图行,F8转换成元件,类型是:图形。用变形工具,将它压扁。然后将它放在辅助线交点。


27、将图层2移动到下面。在14帧,F6插入关键帧,用变形工具拉大

28、20帧,F6插入关键帧,将阴影拉到最大。

29、在25帧插入空白关键帧F7将15帧复制过来。ctrl+shift+v

30、再39帧,F7空白关键帧,将第一帧复制过来。

31、创建传统补帧。

32、做好了。
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: