Flash形状补间动画怎么才能更流畅:
flash形状补间动画怎么才能更流畅?flash制作补间动画不太流畅,该怎么更改的更流畅呢?下面我们就来看看补间动画的制作方法,很简单,需要的朋友可以参考下。
flash中随着版本的升级有越来越多的动画效果,基本上是计算机计算出来的,因为计算机能够计算的相当准确,补间形状也是根据这个来的
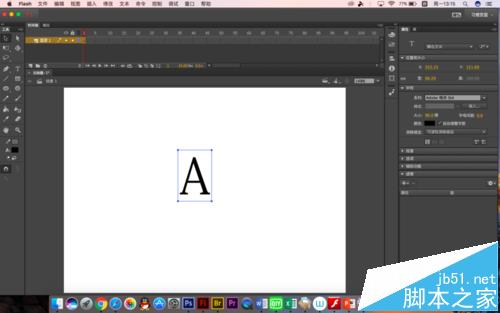
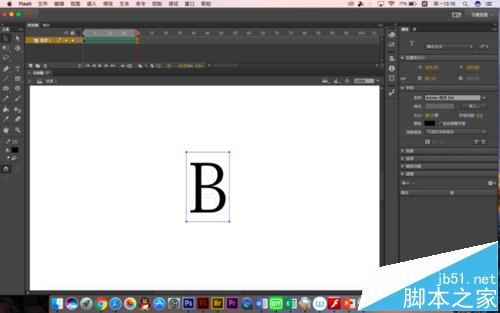
1、我们先来看看比较常规的,或者说一般的用法,以字母AB的转化为例,选择文本工具打出字母A

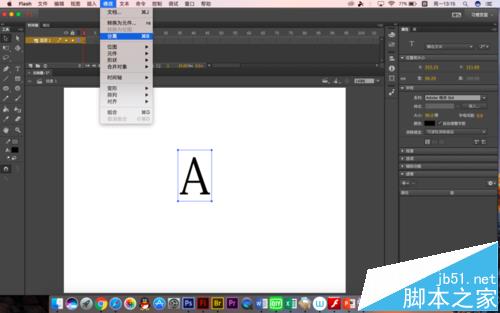
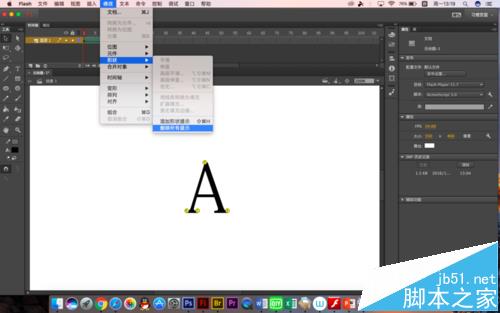
2、因为文字无法进行接下来的操作,所以需要打散,选中在修改中选择分离,也可以用快捷键,就在后面

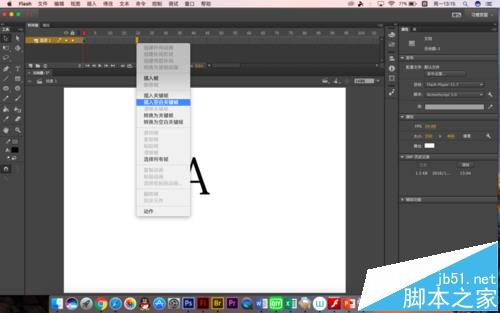
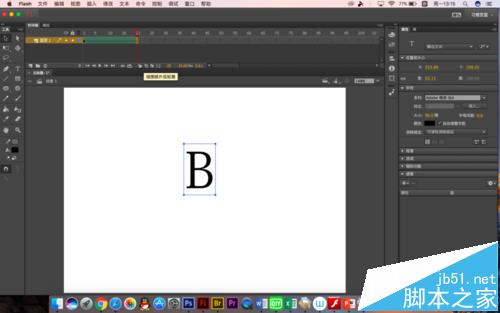
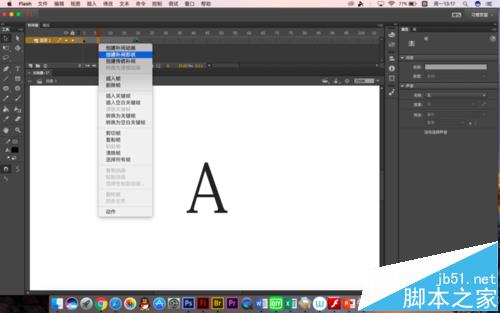
3、然后在后面的帧中选择一帧,右击选择插入关键帧,这时候再打入B

4、如果觉得位置不太对的上的话可以调出绘图纸外观轮廓或者绘图纸外观,在时间轴的下面


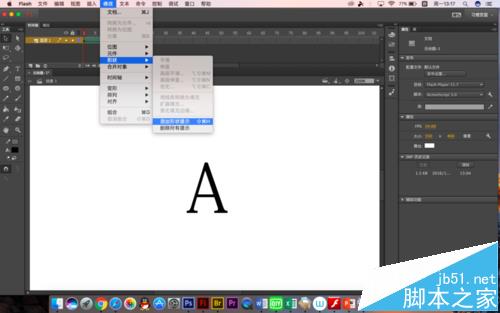
5、继续打散,也就是分离,然后点击AB中间任意一帧,右击选择创建补间形状

6、这就是一般性的补间形状,因为计算机毕竟不是人工,只能根据既有的算出来,所以转换的不太连贯

7、这时候点击第一帧,选择修改,形状,添加形状提示,可以根据情况选择添加,这里添加四个

8、然后摆放,这个需要大家自己去尝试,也就是出现与消失的先后顺序,小编是这样摆的

9、然后点击最后一帧,继续摆放,大家练的多了就知道怎么摆放了,因为有时候只出现了一部分然后其他的自然跳出来了

10、如果觉得不需要的话,回到第一帧,还是选择修改,形状,然后删除所有提示

注意:一定回到第一帧,不然删除所有提示的选项是无法使用的
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: