Flash制作一个小球从左运动到右的逐帧动画:
这篇教程是向朋友们分享flash制作一个小球从左运动到右的逐帧动画方法,教程比较基础,适合新手来学习,推荐到脚本之家,一起来学习吧!
用flash2015软件制作一个简单的逐帧动画,一个小球从左运动到右,方法比较简单,适合新手来学习,一起来看看吧!
动画制作步骤:
1、打开flash软件

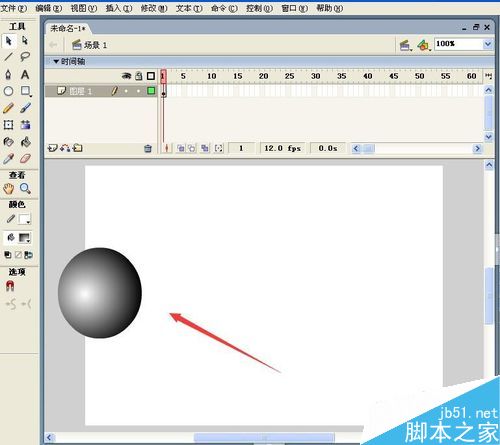
2、在第一帧的地方右击,插入关键帧(或是直接按键盘上的F6键快捷按钮),在舞台上有用椭圆工具绘制小球,如图所示

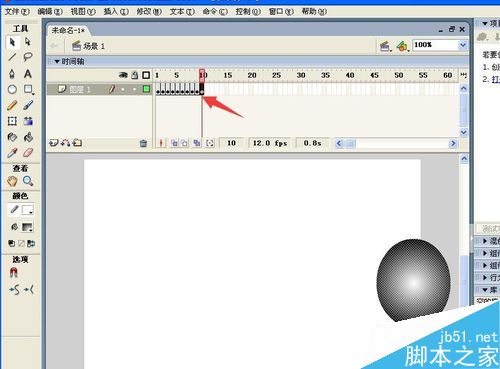
3、把小球移动到最左边,然后在第二帧继续插入关键帧,然后用箭头工具向右移动箭头工具,依次插入10帧,如图所示

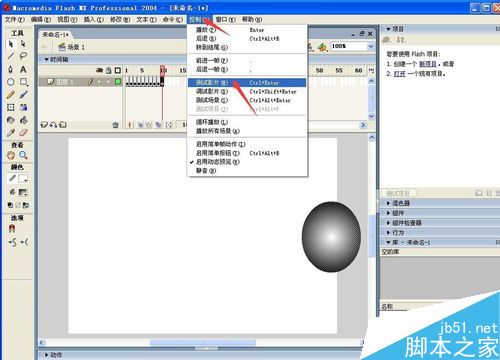
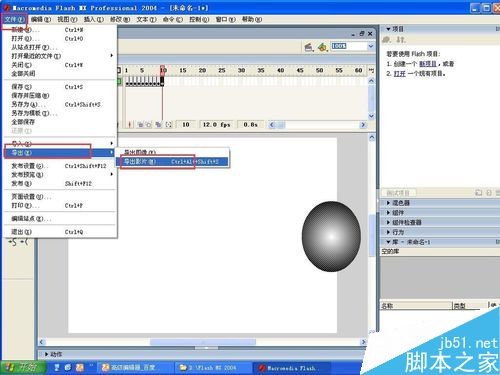
4、插入完成之后,我们测试一下影片,控制—测试影片(ctrl+enter)

5、测试过程中小球应该是一个运动的过程

6、最后我们要保存小球到我们需要的位置

7、保存到桌面上是这样的

以上就是flash制作一个小球从左运动到右的逐帧动画方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: