Flash怎么制作翻滚的文字动画,Flash动态文字制作教程:
flash怎么制作翻滚的文字动画?想制作会呢多蚊子上下翻滚的一段动画,该怎么制作呢?下面我们就来看看flash动态文字制作教程,需要的朋友可以参考下:
在浏览网页的时候经网页经常会遇到网页特效,它能引起浏览者的注意,特别是一些文字特效效果-比方说翻滚的文字,今天本人在此就制作一种翻滚文字效果,同时分享其制作的步骤,希望对你有所帮助。
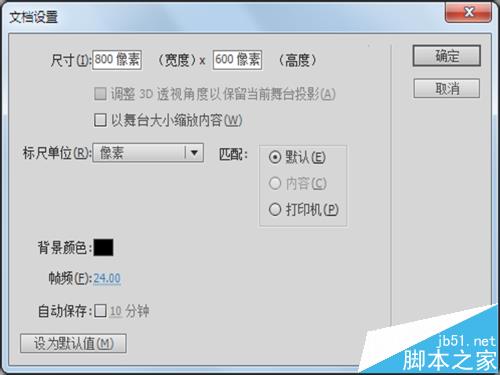
软件名称:Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版软件大小:47.6MB更新时间:2017-06-261、启动flash cs5,执行修改-文档命令,在弹出的文档属性对话框中设置大小为800*600,帧频为24,背景色为黑色的文档。

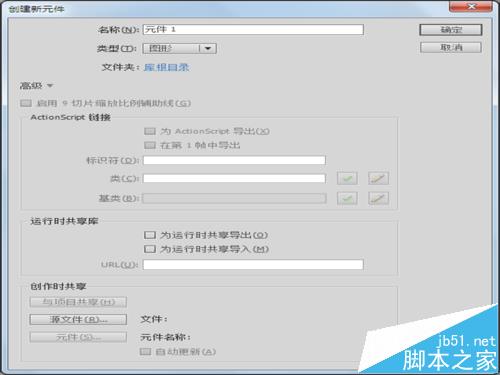
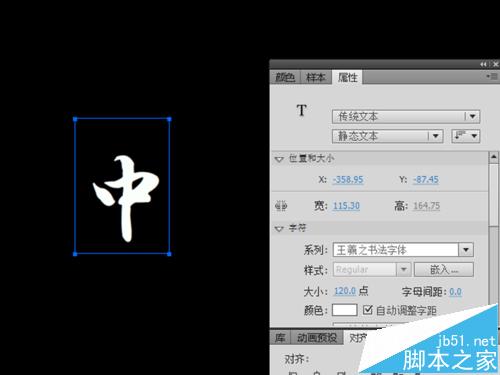
2、执行插入-新建元件命令,新建一个名称为元件1的图形元件,确定后进入编辑区域,选择文本工具输入文字“中”,设置字体为王羲之书法字体,大小为120.


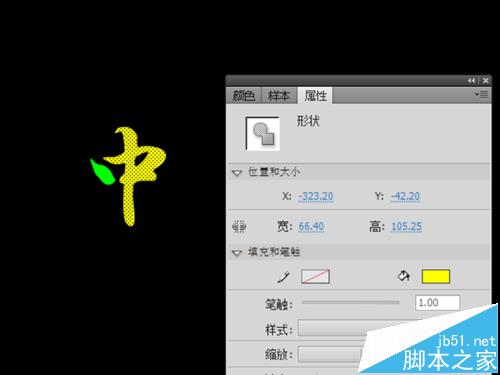
3、选择“中”字,执行ctrl+b将文字进行打散,将文字填充为黄色,并调整其位置。

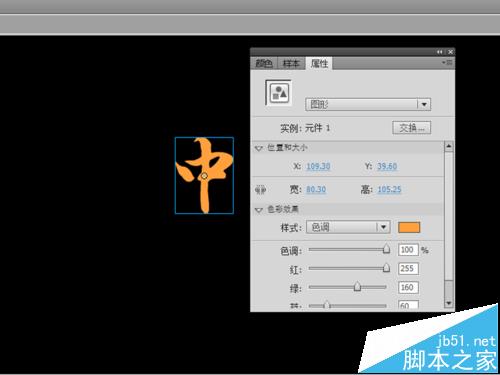
4、执行ctrl+f8组合键创建新的元件,名称为元件2,类型选择影片剪辑,点击确定进入编辑区域,并将库中的元件1拖拽到舞台中,修改其色调。

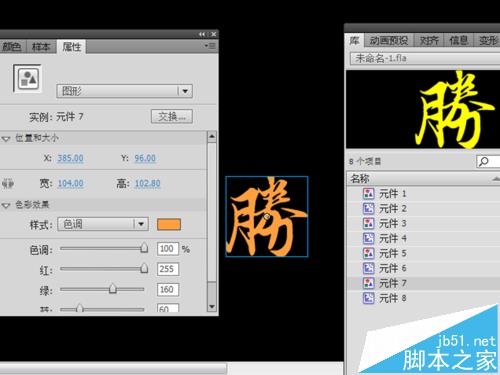
5、重复步骤3、4步,依次创建图形元件3、影片剪辑元件4,直到图形元件7和影片剪辑元件8。

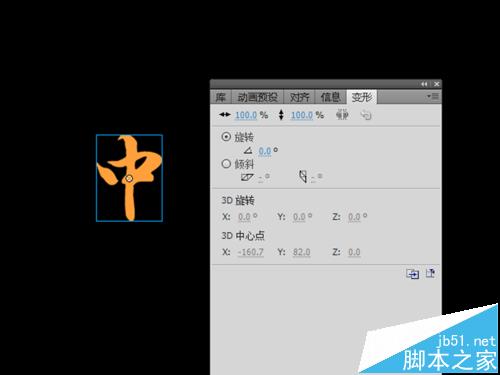
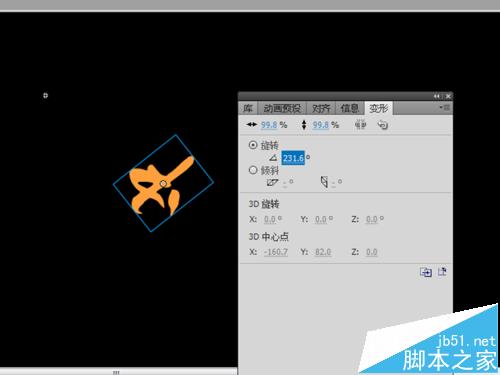
6、按ctrl+f8组合键新建一个名称为元件9的影片剪辑元件,确定后进入编辑区域,将影片剪辑元件2拖拽到舞台,打开变形工具窗口。

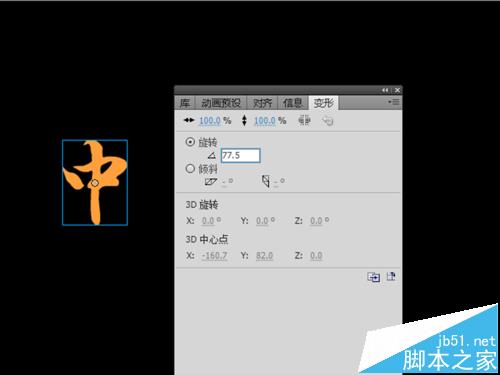
7、在图层1的第二帧处插入关键帧,将元件2的旋转角度设置为77.5度后,按回车键。

8、接着选择图层1的第三帧处插入关键帧,设置该元件2的旋转角度为155度后按回车,依次做下去直到第五帧为止。

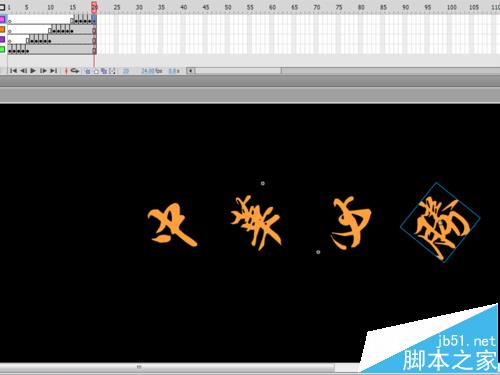
9、分别建立图层2、图层3、图层4,重复第8、9步,并分别在6-10帧、11-15帧、16-20帧建立逐帧动画。

10、返回到场景将元件9拖拽到舞台上,接着点击新建图层按钮新建图层2,同样方法把元件拖拽到舞台上,上下对应。

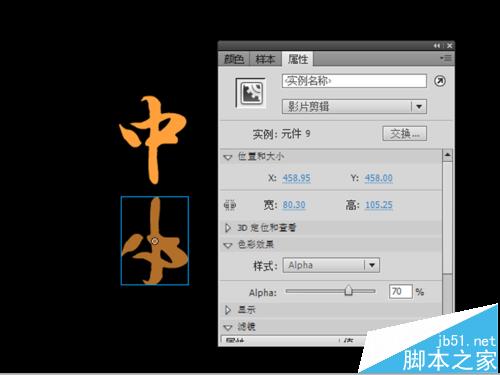
11、选择图层2中的元件,执行修改-变形-垂直翻转命令,并设置其alpha值为70,查看效果。

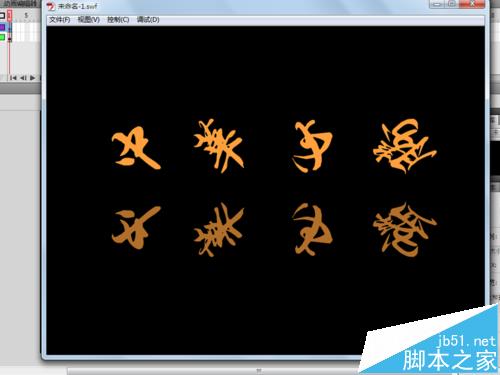
12、到处就制作完毕了,执行文件-另存为,找一个合适的位置进行保存即可,按ctrl+enter进行测试。

天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: