Flash制作一个比较有趣的拼图小游戏:
这篇教程是向朋友们分享flash制作一个比较有趣的拼图小游戏方法,教程制作出来的游戏非常不错,难度不是很大,值得大家学习,推荐过来,来看看吧!
用flash制作一个比较有趣拼图小游戏,制作步骤比较简单,保证你一看就会,当然我也是为了方便,所以界面有点不太美观,下面小编就为大家详细介绍flash制作一个比较有趣的拼图小游戏方法,来看看吧!
动画制作步骤:
第一步:导入一张背景图片,把图片打散(ctrl+b)

第二步:把背景图分成你想要的尺寸和数量

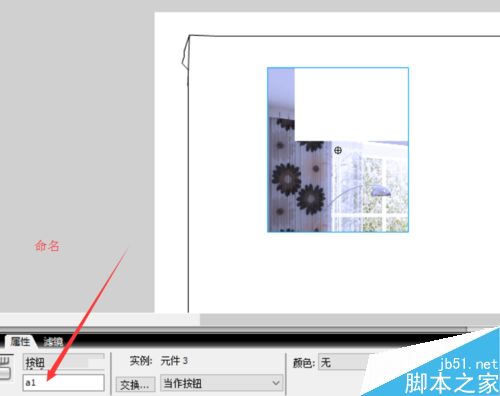
第三步:背景图片分成的数量,一个个的按F8转化成按钮,并把你分成的数量一个个命名成不同的数量

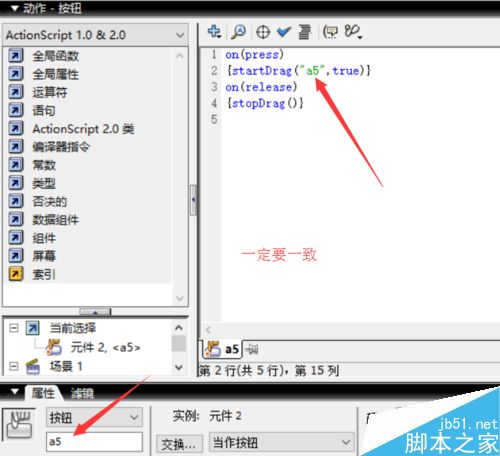
第四步:把你转化的按钮添加函数,“命名”就是你自己分成数量的名字,每一个对应你命名的名字
on(press)
{startDrag("命名",true)}
on(release)
{stopDrag()}

第五步:完成了,可以测试一下效果

注意事项:
命名名字需要一致
函数不要弄错
以上就是flash制作一个比较有趣的拼图小游戏方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: