Flash合理应用遮罩功能制作放大镜效果:
这篇教程主要是向喜爱动漫的朋友们分享flash合理应用遮罩功能制作放大镜效果方法,教程真的很不错,制作出来的效果非常漂亮,难度不是很大,值得大家学习,一起来了解下吧!
放大镜效果在flash里比较有实用价值,很多动画作品里都会用到。这一篇经验就来讲一下如何用flash做放大镜效果。其实放大镜效果就是怎样合理应用遮罩功能来体现的。我这里是用的flash cc2015,其实用flash cs3到cs6都是可以这样做的。
步骤
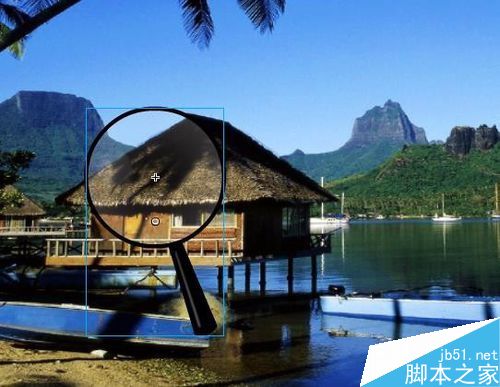
一、新建一个flash文档,舞台550*400.舞台颜色随意。然后导入一张风景图片(风景图片可以在网上搜索下载,有的是)。把风景图片与舞台对齐,全居中。如果图片过小或过大,可以先用任意变形工具把它缩放到合适大小,或者在变形面板里按比例调整到舞台大小,多余的部分可以先把它打散,然后删除舞台之外部分。

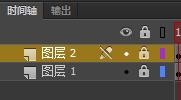
二、新建图层二,复制图层一调好的图片到图层二,在右键下拉对话框选择“粘贴到当前位置”,这样就可以和图层一的图片位置完全相同。图层二图片粘贴好以后,在变形面板按比例适当放大到110%。然后把图层一图层二分别上锁。


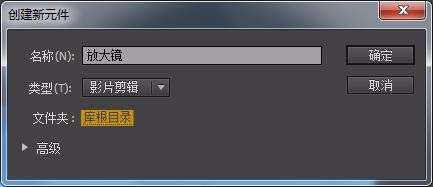
三、新建图层三,在图层三里创建一个影片剪辑元件,命名为放大镜。点击确定,进入元件编辑舞台。

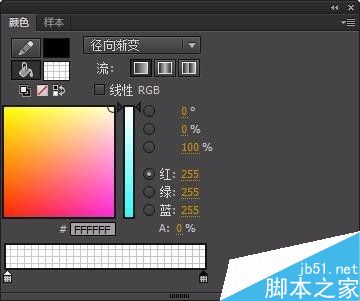
现在我们来画一个放大镜。先选择椭圆工具,笔触色为黑色,大小为8.填充色要在颜色面板里进行设置,打开颜色面板,选择“径向渐变”,然后在下面的调色条里,进行调色。调色时要注意,为了尽量使放大镜真实一些,双击调色条第一个调色块,颜色为白色(ffffff),Alpha为0,右端的调色块颜色为白色,Alpha为20%。


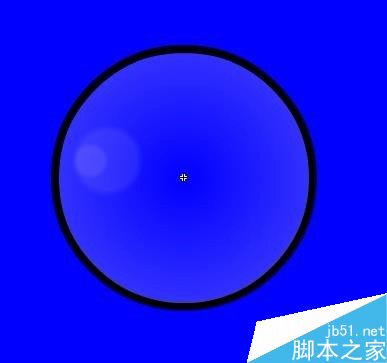
按住shift键,画一个圆,全居中。为了使放大镜更形象,可以适当加些反光效果。然后再画上其他部分。


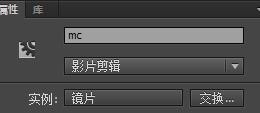
六、选中放大镜的玻璃部分,转换为影片剪辑元件,命名为“镜片”。然后在放大镜元件里把镜片删除。

返回主场景,把镜片元件拖入图层三舞台,调整到合适大小。然后双击图层三前面的属性图标,在弹出的列表框里设置为“遮罩层”。拖动图层二,使之成为图层三的“被遮罩层”。

八、新建图层四,从库中把“放大镜”拖入舞台,收缩到合适大小,要与图层三的镜片元件吻合,看上去像一个整体。

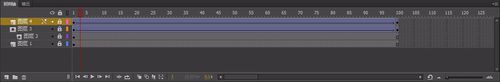
图层一到图层四全部延伸到100帧。分别在图层三和图层四的第100帧插入关键帧,把镜片和放大镜两个元件同时选中同时移动到右端一个位置,这两个图层都设置成传统补间动画,上锁。

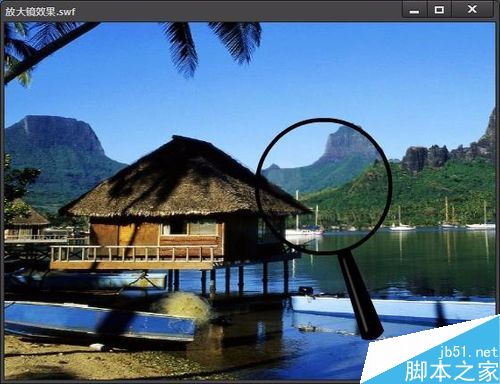
这样就ok了,可以按Ctrl+Enter键测试一下效果。

另一种做法,是用代码指令,但是这样就要把“放大镜”元件删除不用,也就是说图层四删除。这几个图层也不用延伸到100帧,分别都是1帧即可。然后在图层三(即为遮罩层)的元件“镜片”设置实例名称为mc。

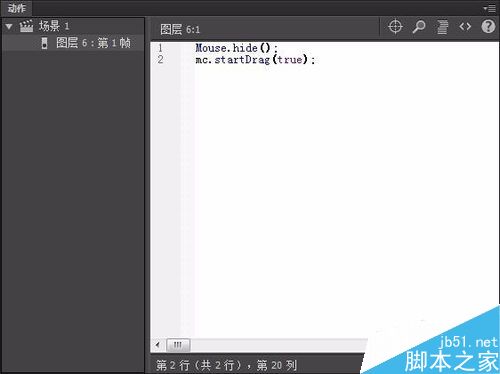
新建图层五(图层四删除了,系统默认是图层五),在第一帧输入动作:
Mouse.hide();
mc.startDrag(true

测试效果,ok,其实第二种效果要比第一种效果好一些,唯一的遗憾就是无法添加放大镜镜框。

注意事项:
第一种方法中,镜框和镜片是两个元件,设置补间动画时,一定要同时移动,造成同步。
第二种方法,注意动作代码的输入。
以上就是flash合理应用遮罩功能制作放大镜效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: