flash模拟3个按钮控制轮子的不同转速:
这篇教程是向喜爱动漫的朋友分享flash模拟3个按钮控制轮子的不同转速方法,教程真的很不错,值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本文,来学习吧!
在生活中经常看到一个轮子通过几个按钮控制其转速,这次就用FLASH模拟3个按钮控制轮子的不同转速,感兴趣的朋友可以参考本文,来看看吧!

动画制作步骤:
1、打开FLASH软件,新建FLASH文档;

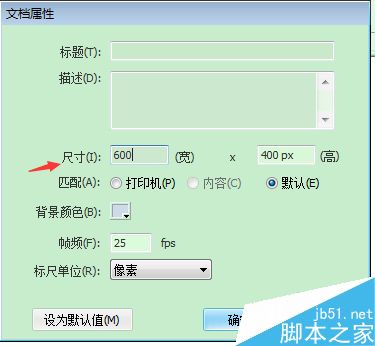
2、修改文档的属性,分辨率600*400像素;

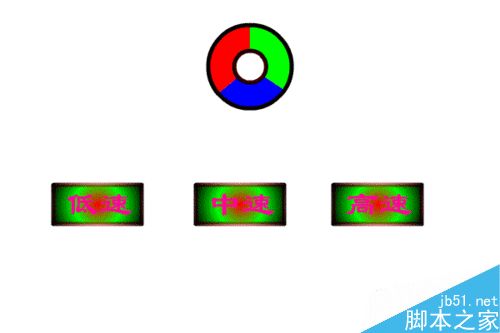
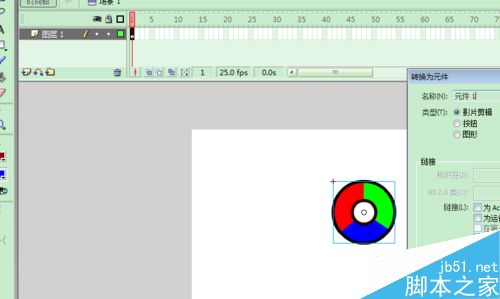
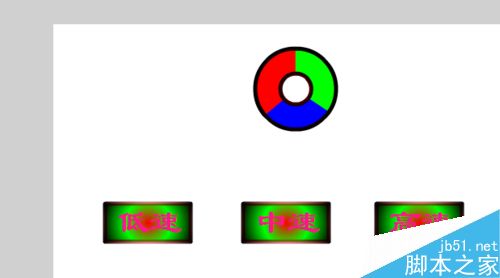
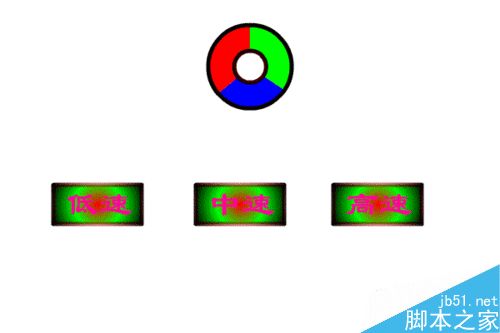
3、在图层2中绘制轮子,转换为影片剪辑元件;用作补间动画;

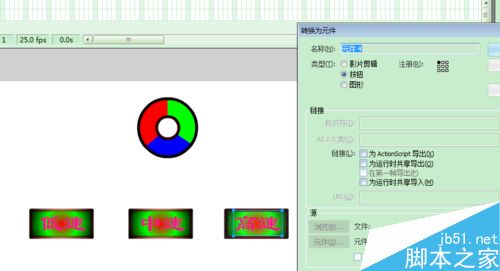
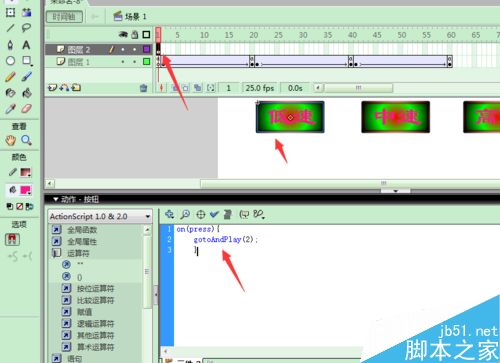
4、新建图层2,绘制3个大小一样的按钮,用文字区分,低、中、高速;分别转换为按钮元件,


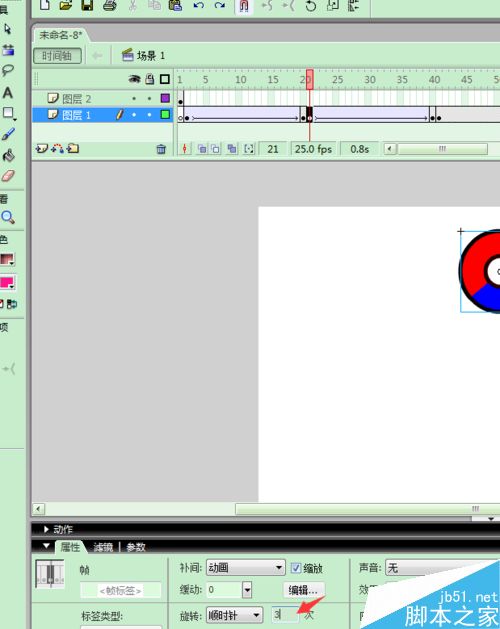
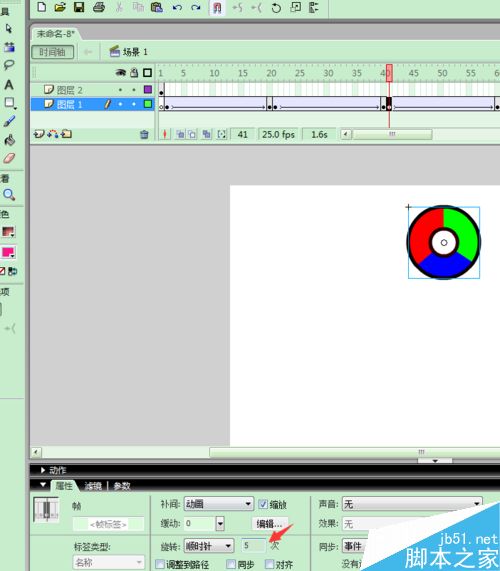
5、添加关键帧,在第2、20、21、40、41、60帧处,添加关键帧;

6、添加补间动画,在第2、21、41帧添加补间动画,旋转为顺时针,次数分别为1、3、5次;

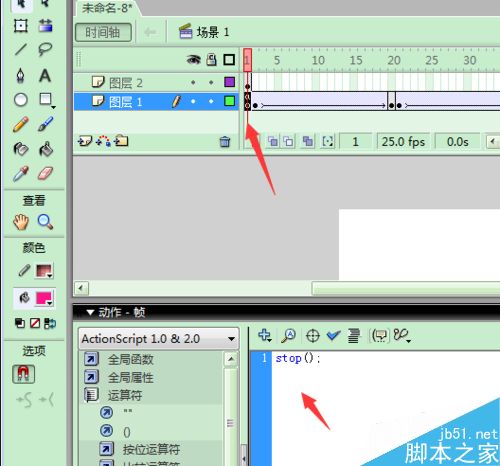
7、在图层1的第一帧添加脚本语言;stop();

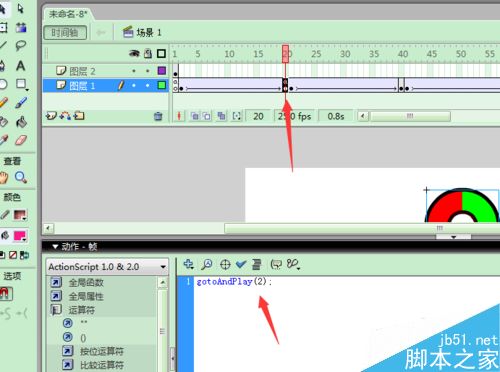
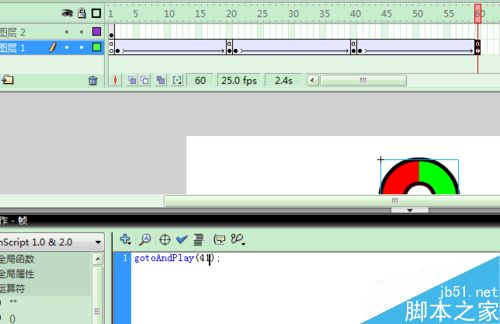
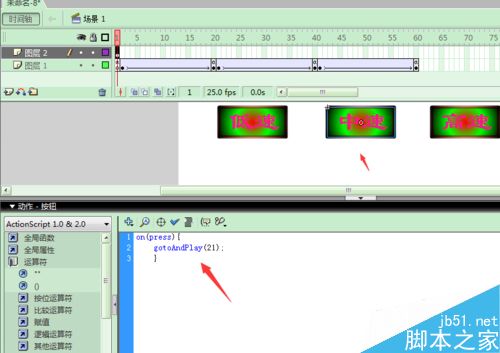
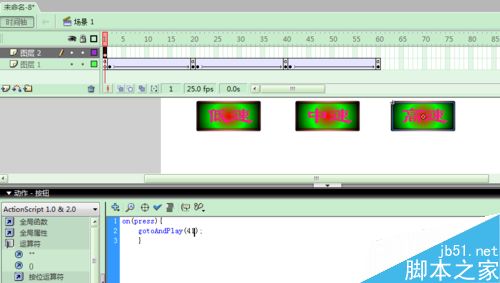
8、依次对第20、40、60帧添加脚本语言gotoAndPlay(2);gotoAndPlay(21);gotoAndPlay(41);


9、对按钮依次帧添加脚本语言on(press){gotoAndPlay(2);};on(press){gotoAndPlay(21);};on(press){gotoAndPlay(41);}



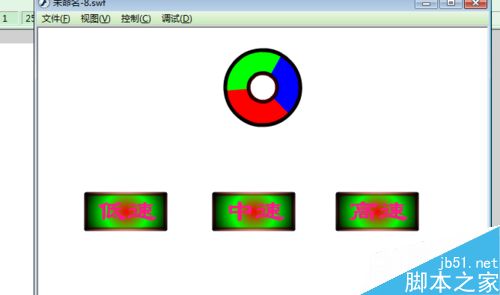
10、测试影片,修改不连贯等问题;

11、导出影片,格式GIF,绘制完成。


注意事项:
注意箭头处
注意脚本语言的输入格式
以上就是flash模拟3个按钮控制轮子的不同转速方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: