FLASH利用补间动画绘制财源滚滚:
这篇教程是向喜爱动漫的朋友们分享FLASH利用补间动画绘制财源滚滚方法,教程比较基础,主要应用了补间动画,来看看吧!

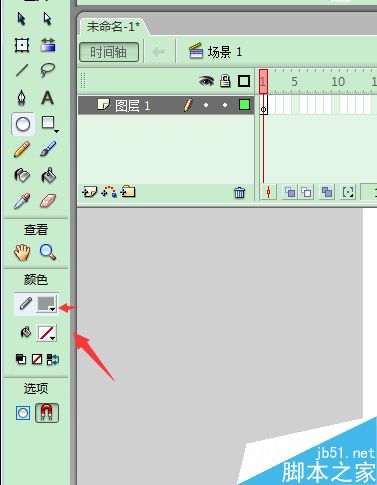
步骤
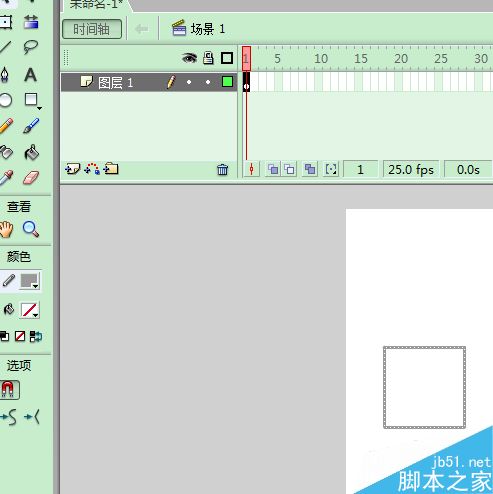
1、打开FLASH软件,新建FLASH文档;

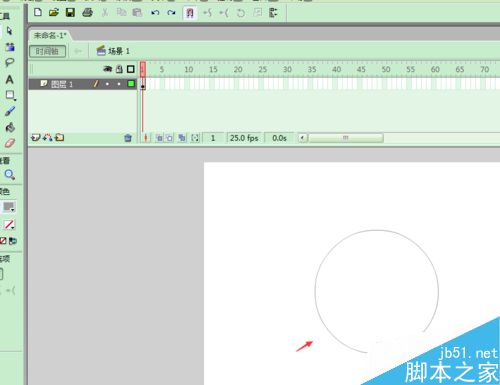
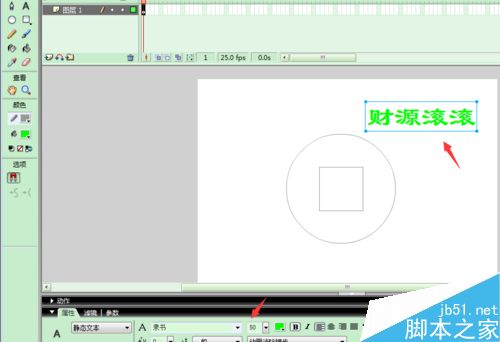
2、在图层1中绘制一个圆,填充为无;


3、绘制钱的方孔;中心对齐2个图形

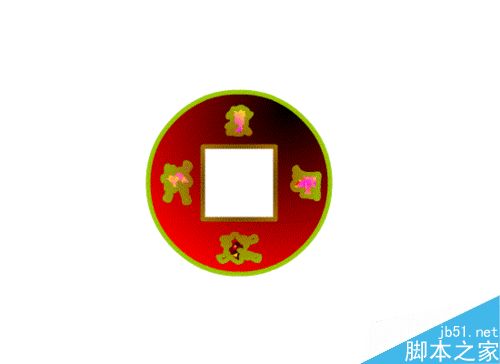
4、选择文字工具,输入财源滚滚;

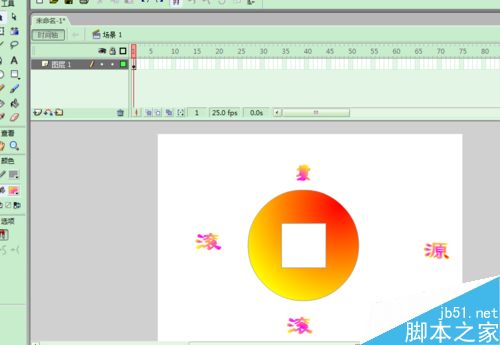
5、将文字2次分离后,排列填充颜色;


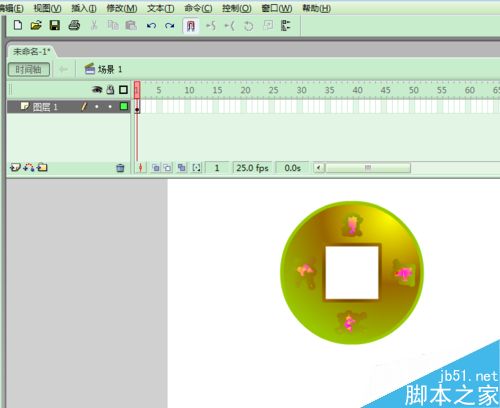
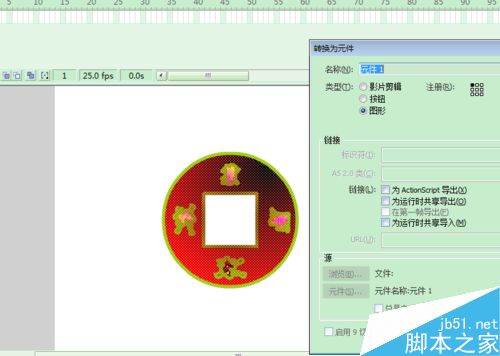
6、填充颜色后,将其转换为元件;

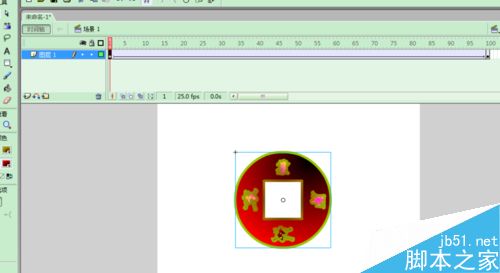
7、添加关键帧,添加补间动画;

8、测试影片,修改不足;

9、导出影片,格式GIF 绘制完成。


注意事项:
注意箭头处
注意颜色的选择
以上就是FLASH利用补间动画绘制财源滚滚方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: