Flash cs5中怎么制作流动的字母和数字的动画:
flash cs5中怎么制作流动的字母和数字的动画?flash cs5想要制作那种数据正在计算的感觉,就像解密里的动态字母和数据,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下~
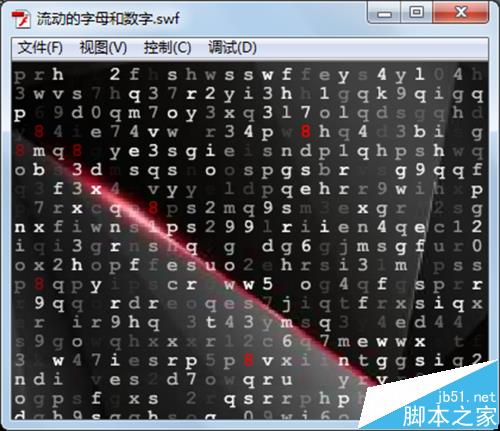
流动的字母和数字给人一种神秘的感觉,它好像在处理数据一样,体现出计算机处理数据的高效性,今天就利用flash制作一款流动数字和字母的动画,通过数字和字母向上流动和拉伸,平增神秘感,现就把其制作过程分享出来,仅供参考。
软件名称:Adobe Flash Professional CS5 官方简体中文完整正式版软件大小:1003MB

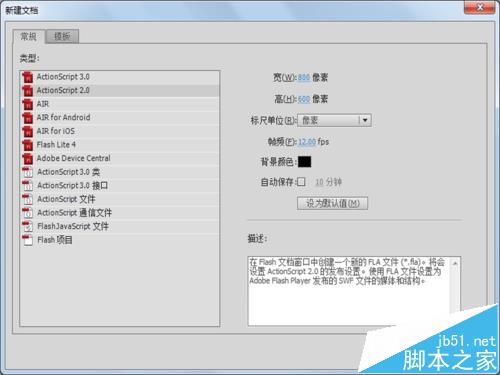
1、启动flash cs5,执行文件-新建命令,新建一个基于actionscript2.0,大小为800*600,帧频为12fps,背景颜色为黑色的文件。

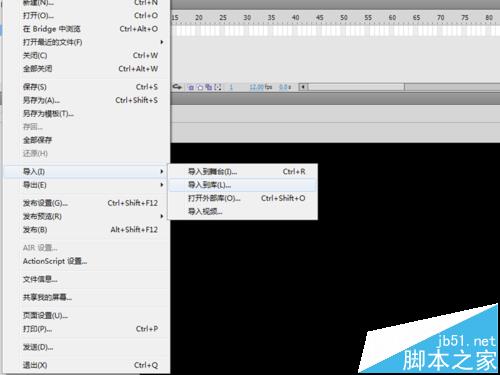
2、执行文件-导入-导入到库命令,把事先从网络上下载的图片导入到库中,在库中可以查看到。

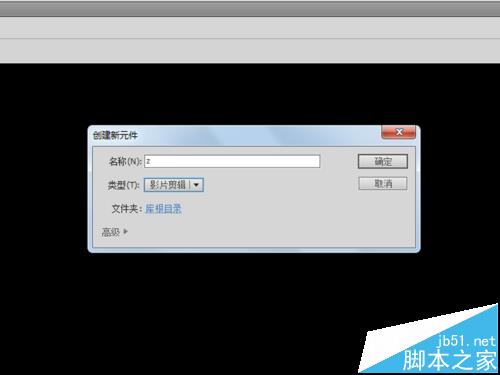
3、执行插入-新建元件命令,在弹出的对话框中输入名称为”z“,类型选择为影片剪辑,点击确定按钮进入编辑区域。

4、在图层1中选择第一帧,选择工具箱里文本工具,在编辑 区域输入字母a。

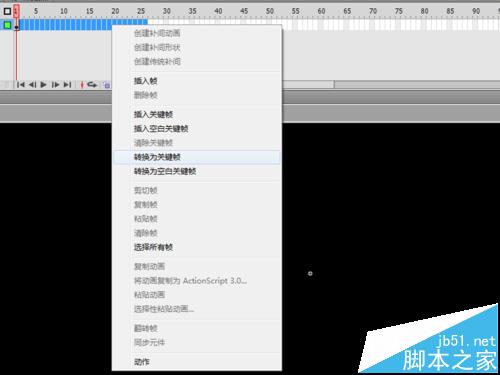
5、接下来用鼠标左键选中2-26帧,然后右键单击从下拉菜单中选择转换为关键帧,将2-26帧都设置为关键帧。

6、选择第二帧然后将字母a换成b,使用同样的方法将其余的帧换成相应的字母一直到字母z。

7、鼠标左键选中27-36帧,右键单击将所有的帧都转化成关键帧,然后从27帧开始依次输入数字0-9.

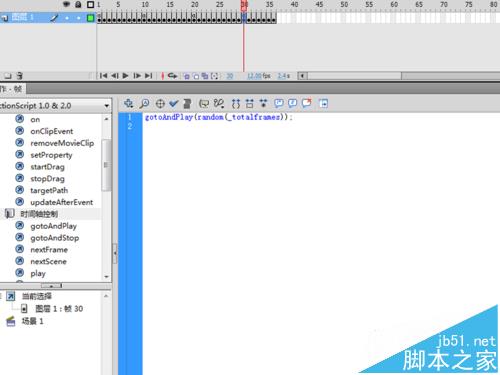
8、选择第一、十、二十、三十帧,按f9键打开动作面板,分别输入代码“gotoandplay(random(_totalframes))”脚本。

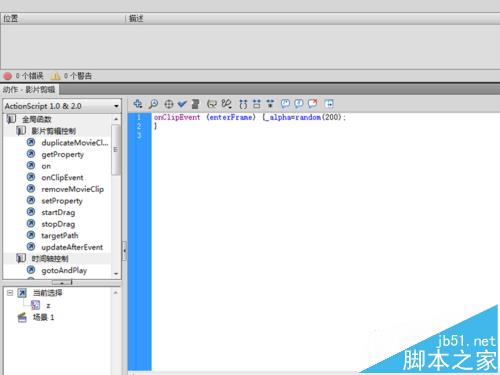
9、新建一个名称为a的影片剪辑元件,确定后进入编辑区域,在第一帧处把影片剪辑z拖拽到舞台上,并在动作面板中输入
onClipEvent (enterFrame) {_alpha=random(200);
}
并进行调试。

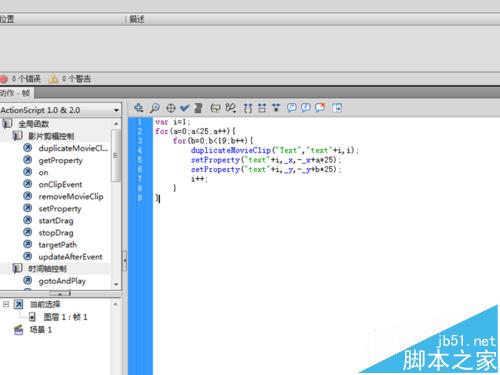
10、选择影片剪辑元件z,修改其实例名称为text,选择第一帧按f9进入动作面板输入代码
var i=1;
for(a=0;a<25;a++){
for(b=0;b<19;b++){
duplicateMovieClip("Text","text"+i,i);
setProperty("text"+i,_x,-_x+a*25);
setProperty("text"+i,_y,-_y+b*25);
i++;
}
}
并进行调试运行。

11、返回场景1,将库中的图片拖拽到舞台上,并设置大小为800*600,设置全居中(水平居中、垂直居中),接着按ctrl+b组合键将图片打散。

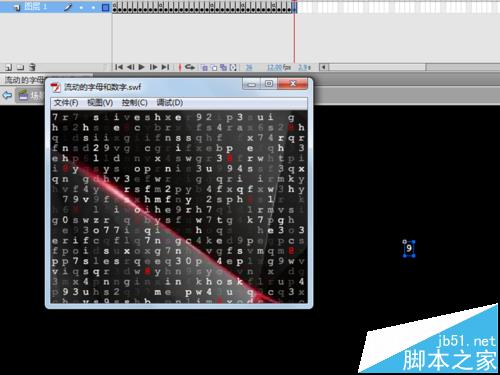
12、在图层面板中新建图层2,将元件a拖拽到舞台上,按ctrl+s组合键进行保存保存名称为“流动的字母数字”,并按ctrl+enter进行测试。

天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: