Flash制作图片变换的gif动画效果:
这篇教程是向喜爱动漫的朋友分享flash制作图片变换的gif动画效果方法,教程制作出来的动画效果非常不错,难度不是很大,一起来学习吧~
前面用图层混合模式和as遮罩做过图片变换效果。这次我们只用更改alpha值来制作类似效果。也就是说类似的效果,要达到却可以有很多的方法。对软件了解越多、运用越多,掌握的方法自然也多了。

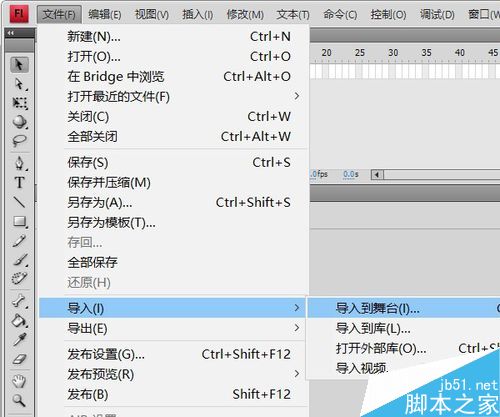
1、导入备好的图片:文件——导入——导入到舞台。

2、所有图片选中状态,对齐面板中选匹配宽高、水平居中、垂直居中。这一步主要是将图片与舞台同大,居中是后面要用到的方法,顺带说一下。

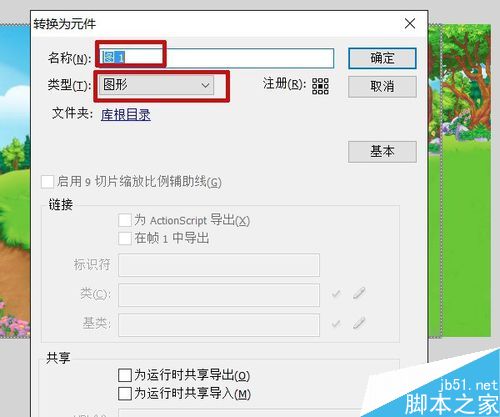
3、将每一张图片转换为图形元件。方法,选中图片,按下F8,类型选图形,取个名字,确定。

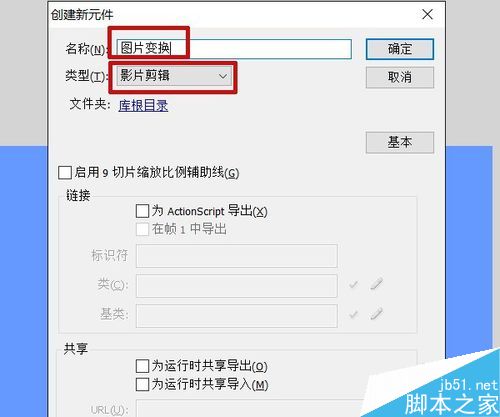
4、删除三张图片元件,将三张图片做成变换的元件:Ctrl+F8创建新元件。类型选影片剪辑,取个名字,确定。如图。

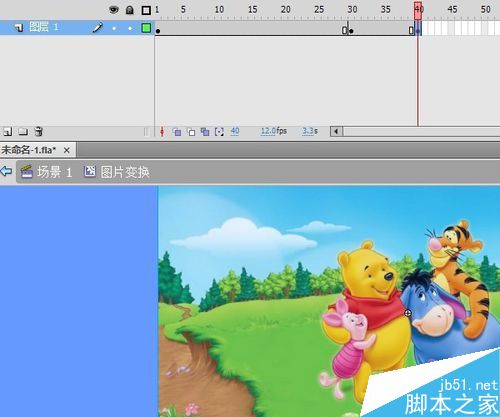
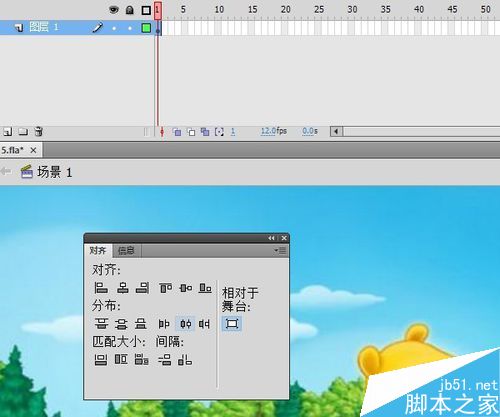
5、图中拖入图1元件,对齐面板中水平居中、垂直居中。

6、30帧处F6键插入关键帧,40帧处插入关键帧。

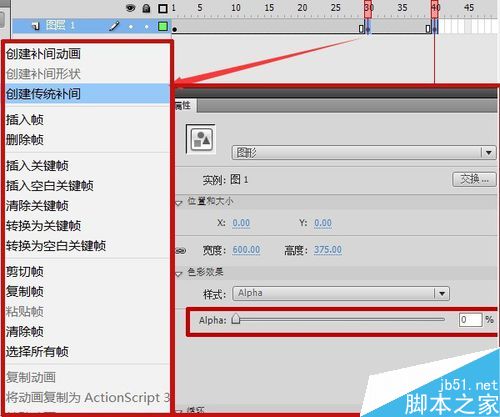
7、40帧处属性面板中将图片元件的alpha值降为0。回到30帧创建传统补间。

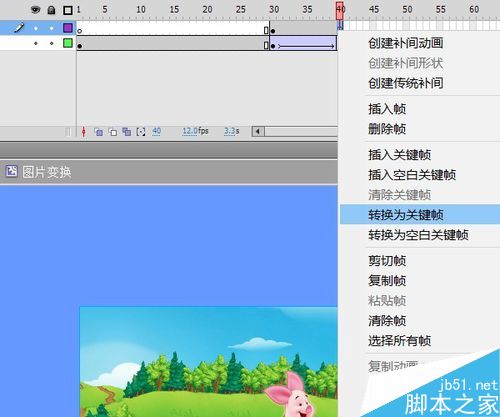
8、新建一层,30帧处插入关键帧(此处帧数为图片停留时间,个人根据需要设定,例图中此处为5帧),将图形元件2拖入,40帧处转换为关键帧。

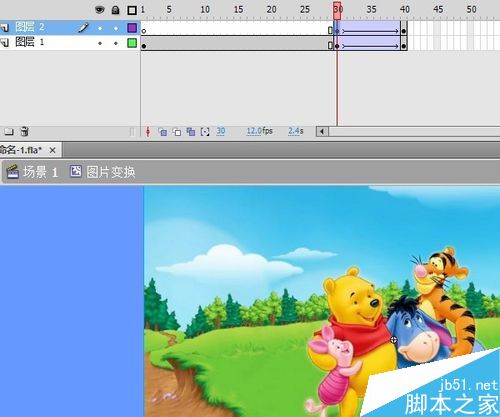
9、30帧元件alpha值改为0%,创建传统补间。

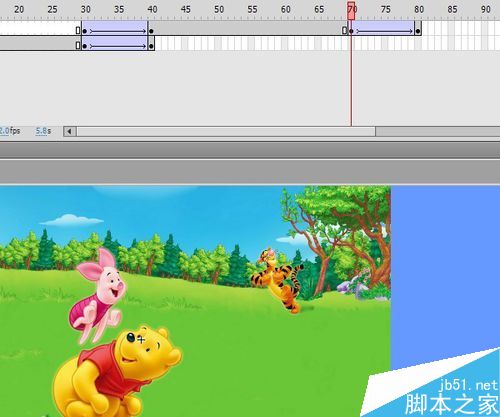
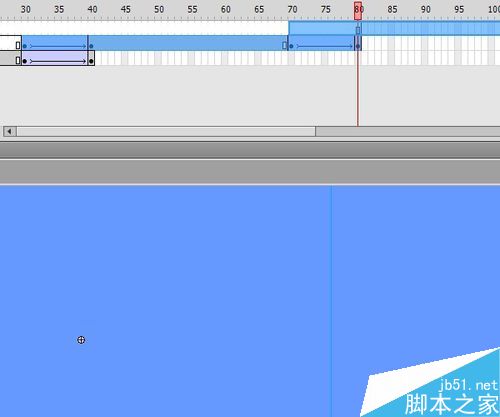
10、70帧处插入关键帧,80帧处插入关键帧。将80帧的元件alpha值降为0%,70帧创建传统补间。完成第二张图片动画。

11、新建第三层,选中图层2的30-80帧所有帧,按住Alt键拖至第三层70帧处,将这50帧复制至此。

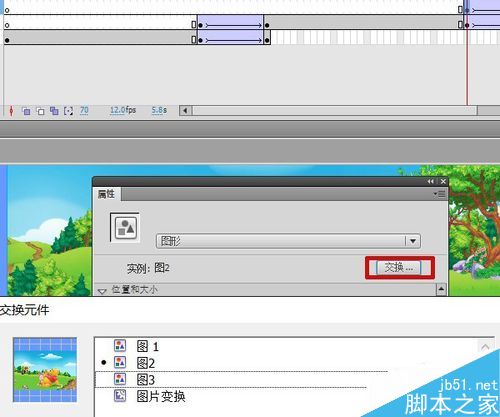
12、将每一个关键帧上的图2元件换为图3元件。方法:选中该帧元件——属性面板——交换——选图3元件,确定。

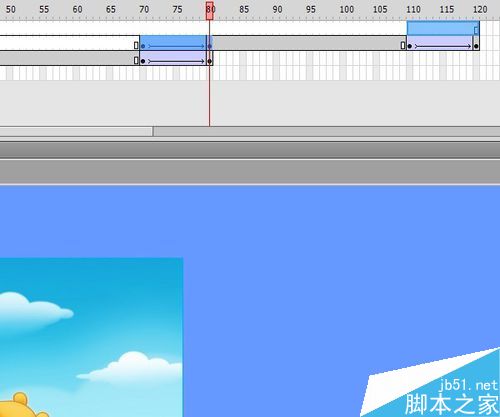
13、新建图层4,复制层3的70—80帧至层4的110帧处。如图。将110、120帧的元件换为图1元件。使整个动画形成一个循环。

14、做好的影片拖入舞台,水平垂直居中。完成动画制作。

以上就是flash制作图片变换的gif动画效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82720703;82730702 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: