Flash使用遮罩层制作出广告条幅的光照效果:
这篇教程是向喜爱动漫的朋友分享flash使用遮罩层制作出广告条幅的光照效果方法,教程制作出来的光照效果非常不错,难度不是很大,值得大家学习,推荐过来,一起来学习吧~
今天天空蓝动漫为大家分享flash使用遮罩层制作出广告条幅的光照效果方法,教程比较基础,适合新手来学习,推荐过来,来学习吧!

步骤
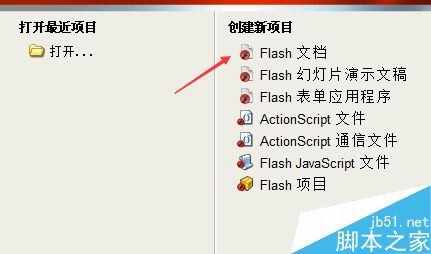
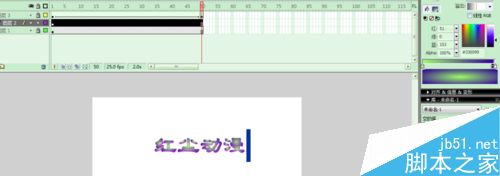
打开FLASH软件,新建FLASH文档;

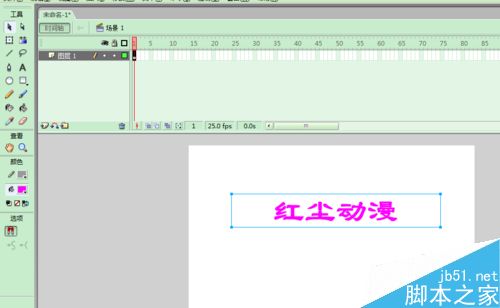
在图层1中输入广告词;

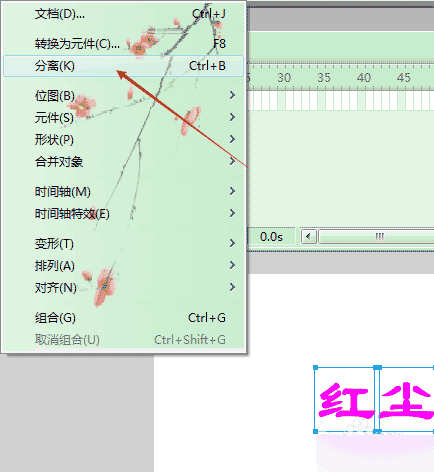
让后进行2次分离,把文字打散后分散到图层中;调整下效果;


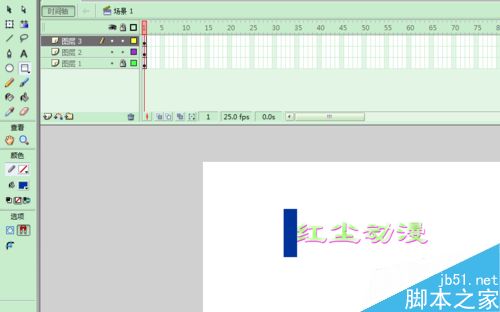
新建图层2,把图层1中的复制到图层2中,然后改变填充颜色;

新建图层3,绘制一个小矩形作为遮罩层;

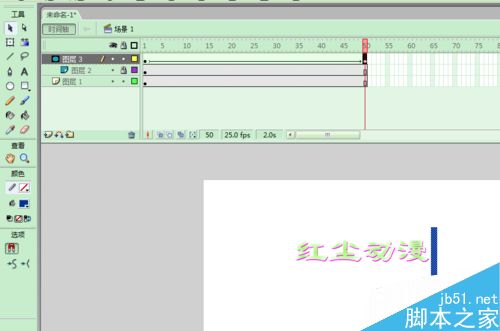
添加关键帧,添加动画;

测试影片,导出影片,格式GIF,绘制完成。



注意事项:
注意箭头处
遮罩层的使用
教程结束,以上就是flash使用遮罩层制作出广告条幅的光照效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: