Flash中怎么做两个三角形拼成菱形的动画:
flash中怎么做两个三角形拼成菱形的动画?想要给学生演示由两个三角形拼成菱形的知识,于是使用flash制作了一个按钮控制的动画,只要点击按钮就可以播放这个动画,下面我们就来看看详细的制作方法~
五年级数学课中,三角形转换为平行四边形的一个课件。完全相同的两个三角形,将其中一个移动、旋转、重新排列后,组合成平行四边形。老师的讲解过程会有提问、启发等必要的停顿,所以动画不可以是一气呵成的,而是要在每点击一次后完成一个动作。所以设置了一个按钮完成这个过程。
软件名称:adobe flash cc 2015 中文免费破解版(矢量动画制作软件)软件大小:855MB

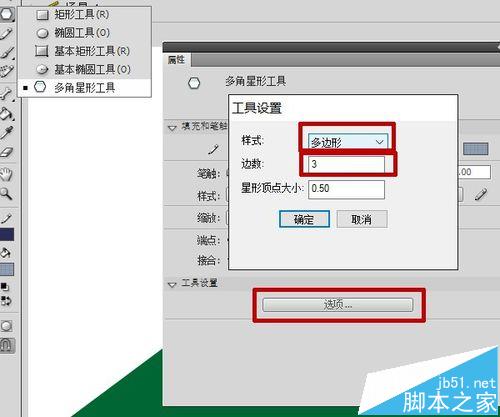
1、工具栏中选择多角星形工具,属性面板中点开“选项”按钮,在出现的面板中,样式一栏里选择“多边形”,边数3。确定。

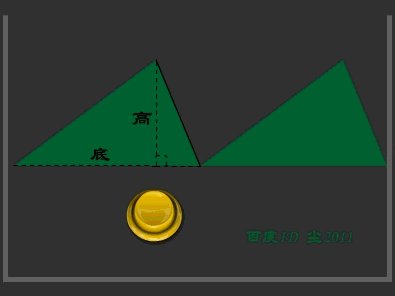
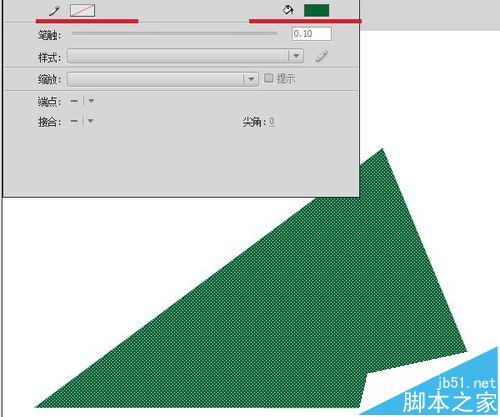
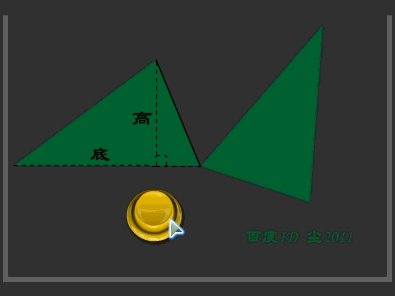
2、禁用线条色,填充色自定。如图拉出一个三角形。

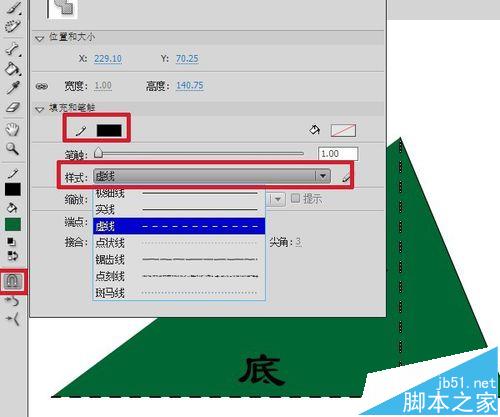
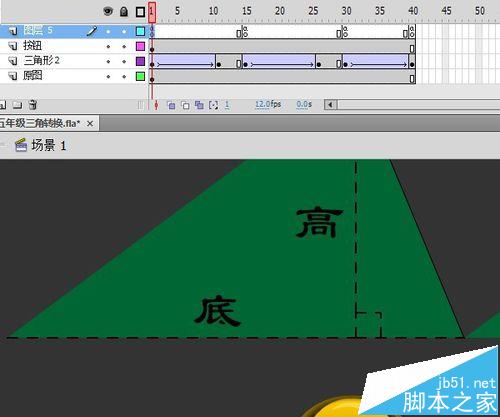
3、N键调出线条工具,工具栏中勾选上“贴紧至对象”,颜色自定,样式选虚线。如图用线条标出底和高。

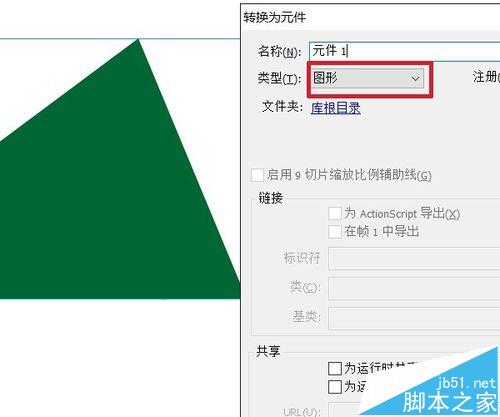
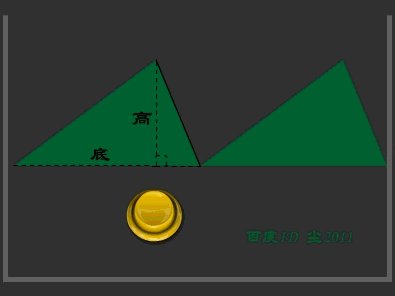
4、新建一层,复制三角形,按下F8键,转换为图形元件。放置在原图右侧。

5、第10帧F6键插入关键帧(两个关键帧之间间隔按需而定),将该元件移至左侧,与原图对齐。然后回到第一帧创建补间动画。完成第一步图形移动。

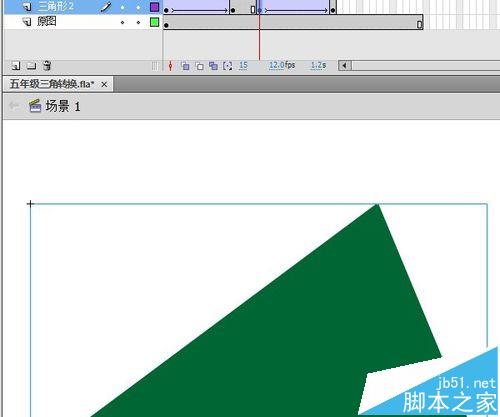
6、制作第二次移动:第15帧插入关键帧,间隔10帧,再插入一个关键帧。

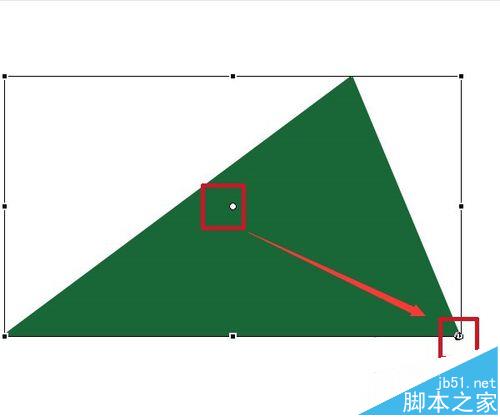
7、25帧的元件选中状态,Q键调出变形工具,将变形点移至右下角。

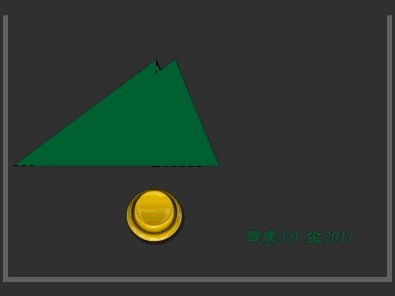
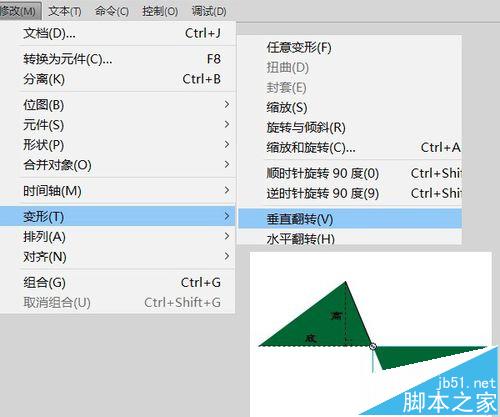
8、然后,修改——变形——水平翻转、垂直翻转。使元件移至如图位置。

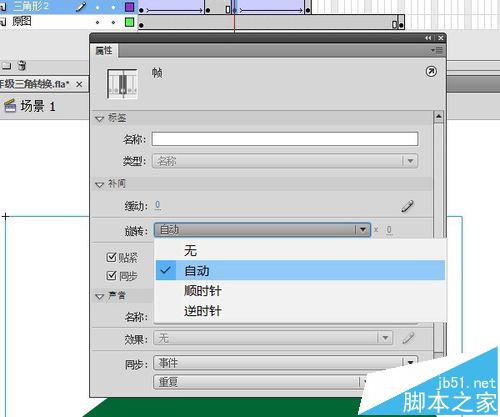
9、回到第15帧创建补间动画,旋转设为“自动”,完成第二次移动。

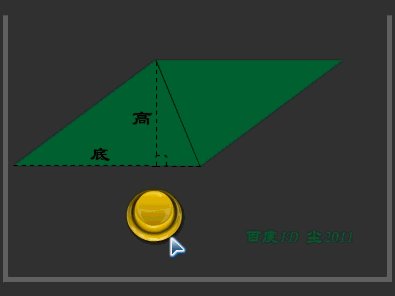
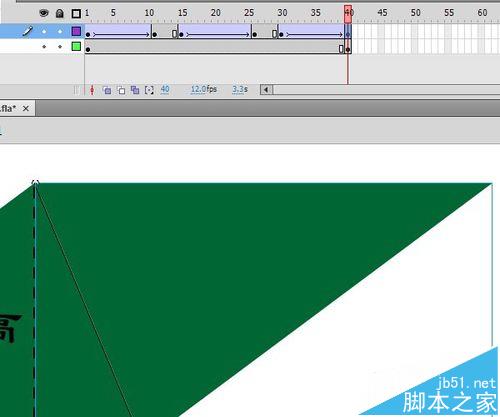
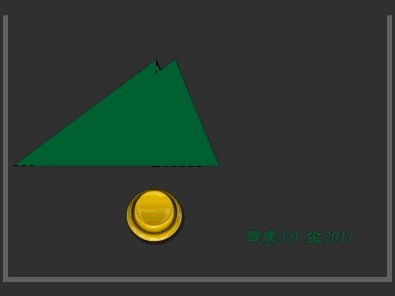
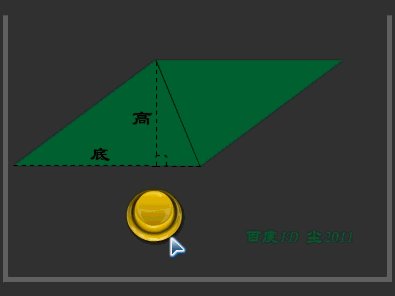
10、第30帧插入关键帧,40帧插入关键帧。将40帧元件上移,与原图边线对齐。如图。30帧创建补间动画。完成第三次移动。至此,动画过程完成。

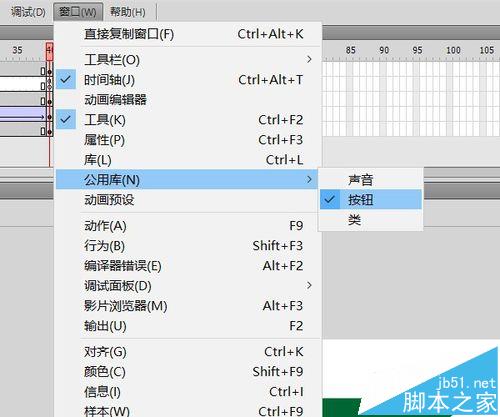
11、完成的动画在影片中会不停地循环播放,完全不由人们控制。对于边讲解、边演示的讲课过程,显然很不方便。所以,我们制作一个按钮,有它来控制动画的三步移动。flash中有自带的很多按钮元件,使用起来很方便:窗口——公用库——按钮。

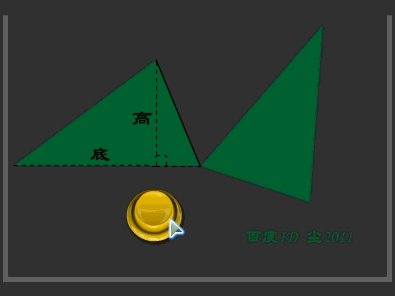
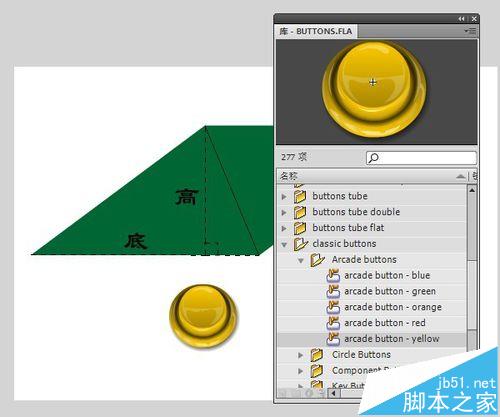
12、库中每一个文件夹是一种按钮样式,里面包含了该类样式的多种颜色按钮,双击打开,即可选择。我选择了arcade button - yellow。

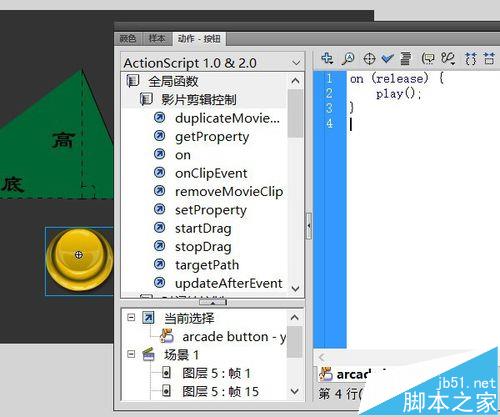
13、为按钮添加动作脚本:on (release) {play();}

14、按钮添加了脚本,动画依然自动播放。因为没有为动画设置停止命令。为了便于理解,单独建一层,将停止命令写入。注意,每一大步写入一个,使动画每播放一步会在下一处停止。如图。

15、最终效果。

天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: