Flash中混色器使用方法介绍:
这篇教程主要是向喜爱动漫的的朋友分享flash中混色器使用方法,教程真的很不错,比较基础,适合新手来学习,推荐到这里,一起来学习吧~
FLASH里面的混色器是一个很重要的工具,放射状设置,可以设置出很多的颜色样式,下面小编就为大家详细介绍一下,一起来学习吧!

步骤
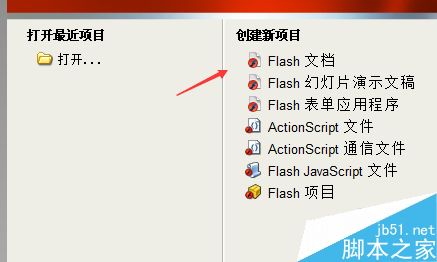
打开FLASH软件,新建FLASH文档;

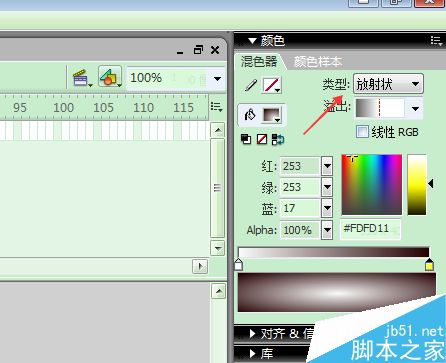
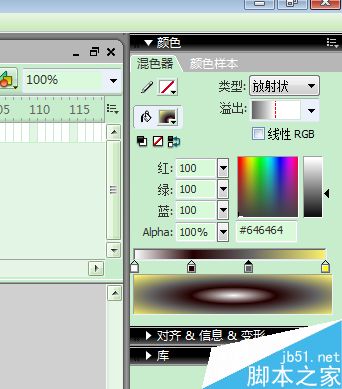
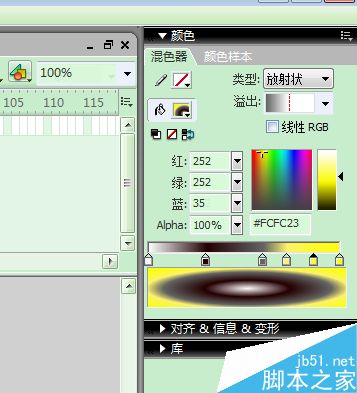
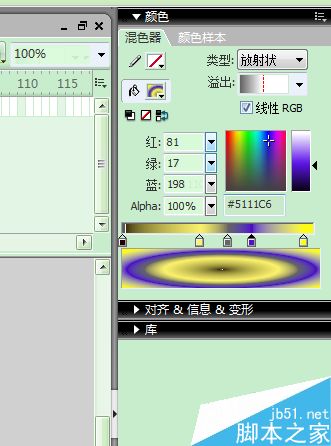
选择混色器面板;放射状;

可以看到下面的滑块,我们先设置一下然后绘制一个圆看下效果;

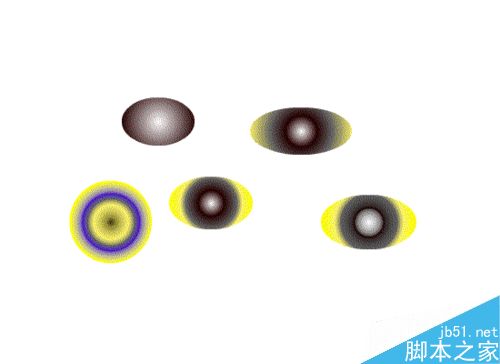
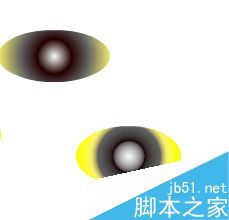
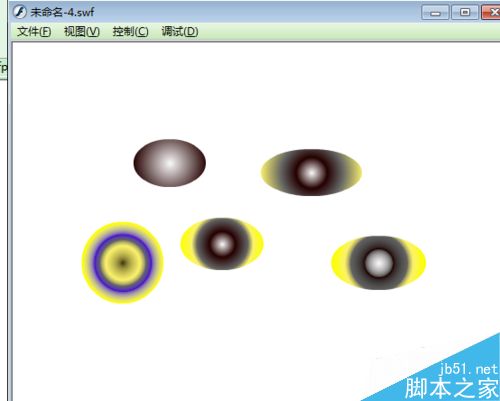
效果图


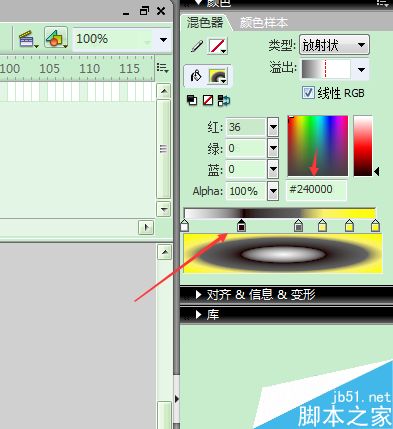
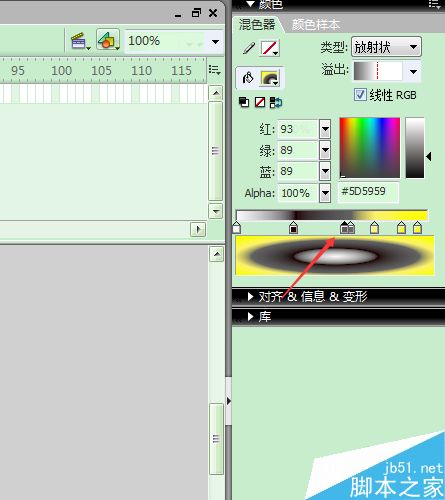
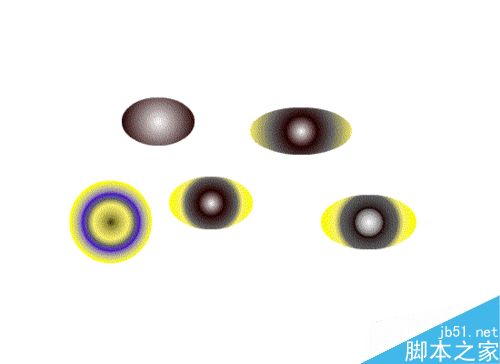
在增家几个滑块绘制一个圆看下效果;




测试影片,导出影片,格式GIF绘制完成。



注意事项:
注意箭头处
注意混色器的滑块添加当鼠标移动到滑块下,出现“+”时按一下鼠标左键就可增加一个滑块
以上就是flash中混色器使用方法介绍,教程比较基础,适合新手来学习,希望对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: