Flash中怎么制作漂亮的圆形按钮:
flash中怎么制作漂亮的圆形按钮?flash中可以制作很多动画,今天我们就来看看flash制作漂亮的圆形动画额教程,很简单,图文很详细,需要的朋友可以参考下~
按钮元件可以创建用于响应单击、滑过或其他动作的交互式按钮,可以定义与各种按钮状态关联的图形,然后将动作指定给按钮实例。我现在详细教你如何制作漂亮的圆形按钮。
软件名称:adobe flash cc 2015 中文免费破解版(动画制作软件)软件大小:855MB

1、点击开始菜单程序文件夹里的FL软件,即打开FL软件,如下图所示。

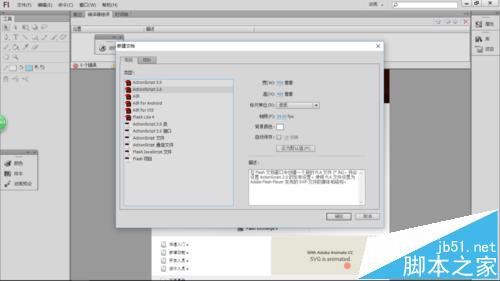
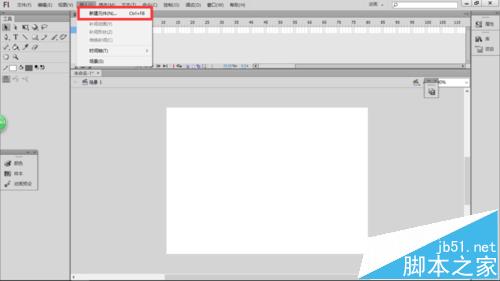
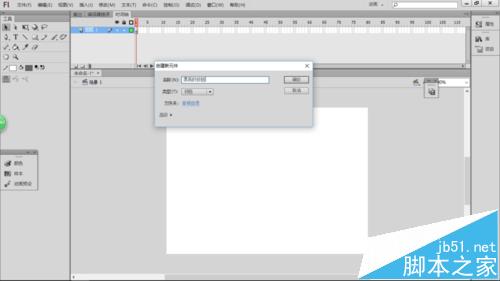
2、按下ctrl+N组合键或执行菜单栏中的"文件>新建"命令打开【新建文档】对话框,在【常规】选项卡下选择ActionScript 2.0,单击"确定"按钮,即创建一个文档,如下图所示。


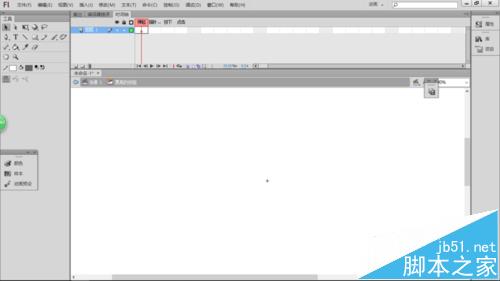
3、执行菜单栏中的“插入>新建”命令或按下Ctrl+F8组合键,打开【创建新元件】对话框,更改元件名称为”漂亮的按钮“,选择元件类型为”按钮“,单击”确定“按钮,如下图所示。



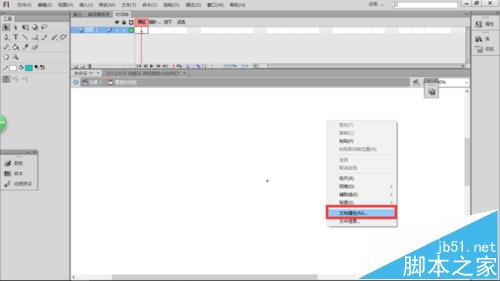
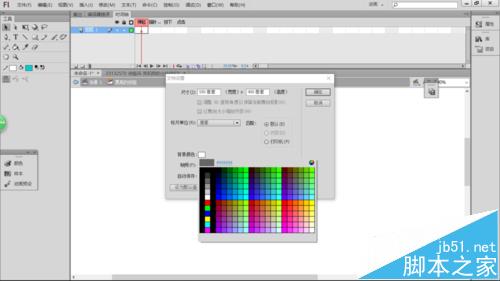
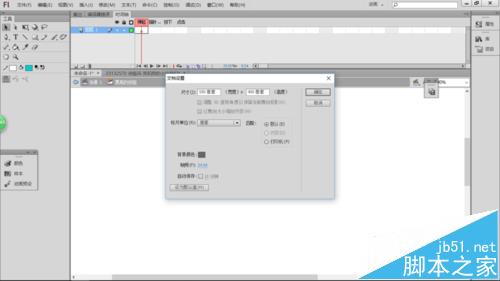
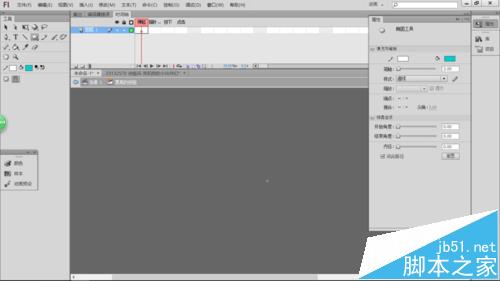
4、右击该舞台,在弹出的快捷菜单中选择【文档属性】命令,打开【文档设置】对话框,设置背景颜色为#666666,单击【确定】按钮,如下图所示。




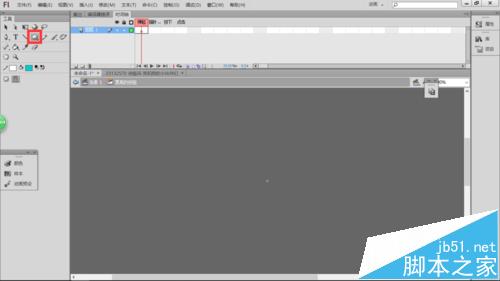
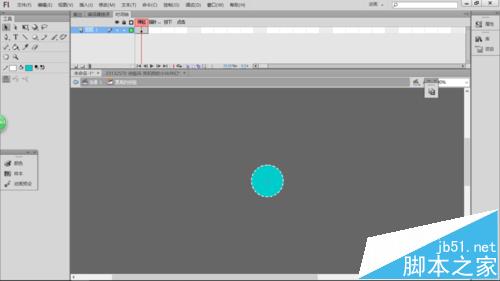
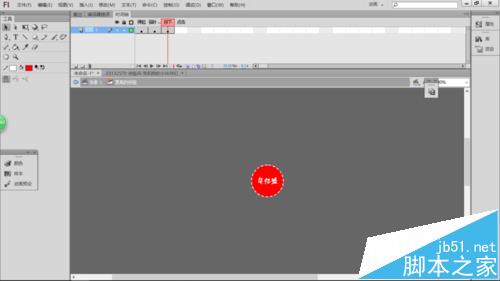
5、单击工具箱中的【矩形工具】按钮,自动弹出快捷菜单,在其中选择【椭圆工具】,打开属性面板,设置其笔触颜色和填充颜色分别为白色、#00CCCC,绘制圆形按钮,如下图所示。



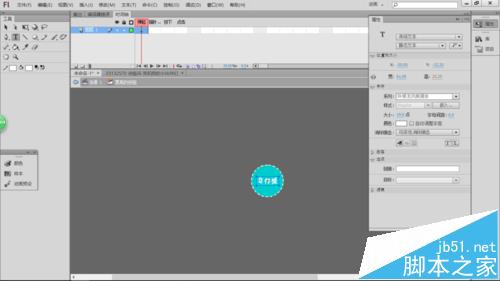
6、添加文字,打开属性面板,设置如下图所示。

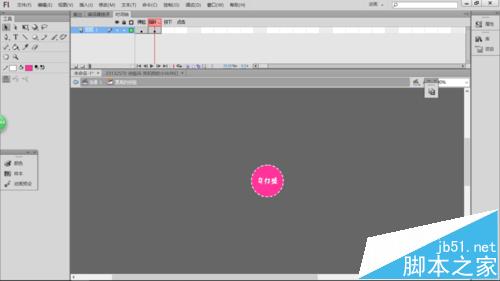
7、右击”图层1“图层的第2帧,在弹出的快捷菜单中选择”插入关键帧“命令,选中圆形的填充区域,打开属性面板,设置其背景颜色为#FF3399,如下图所示。

8、同步骤7的操作方法,如下图所示。

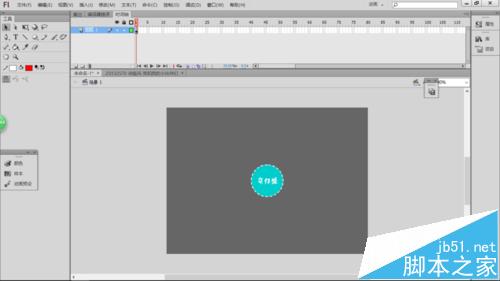
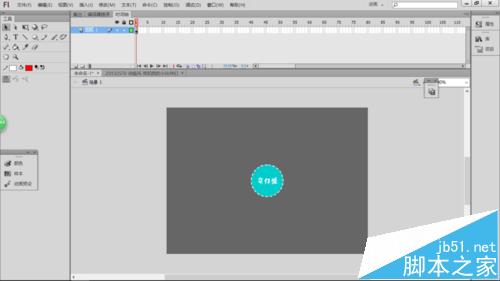
9、返回场景1,将名为“漂亮的按钮”的按钮元件拖到舞台上,如下图所示。

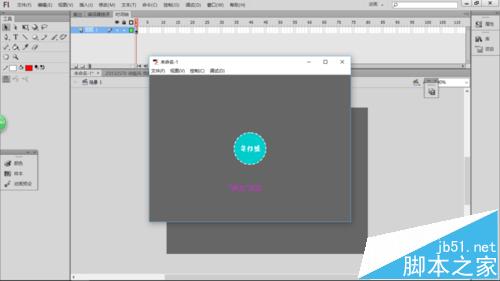
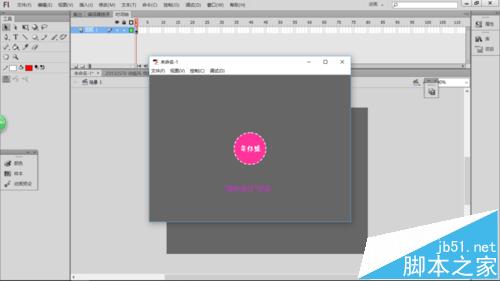
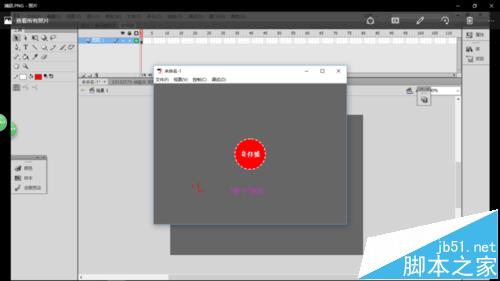
10、按住Alt+Enter组合键打开影片,如下图所示。



天空蓝动漫星空动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: