Flash制作电闪雷鸣的雷雨动画场景:
今天小编为大家分享flash制作电闪雷鸣的雷雨动画场景教程,这篇教程制作出来的雷雨场景非常不错,教程介绍地也很详细,感兴趣的朋友可以参考本文~
今天为大家分享flash制作电闪雷鸣的雷雨动画场景教程,制作出来的效果很不错,让我们来试做这个场景吧。
GIF图片颜色和过渡都很失真,只可看一下大致效果。

Flash制作电闪雷鸣动画步骤:
一、制作零件
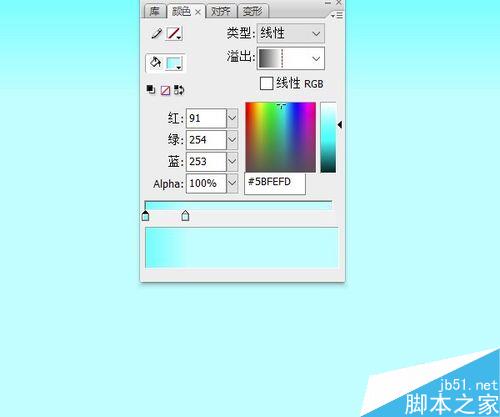
先用渐变填充制作一个正常的天色做底,颜色自己感觉合适就行。

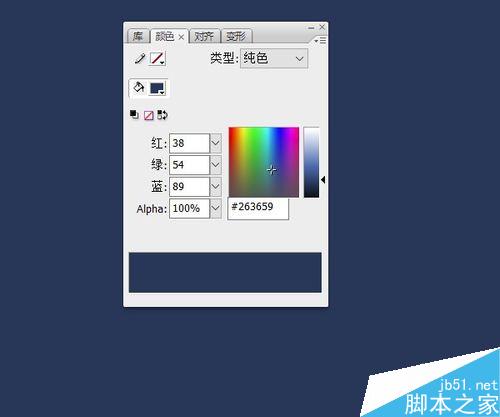
同样用矩形工具,颜色深蓝色做一个阴雨时的天空,F8键保存为图形元件。

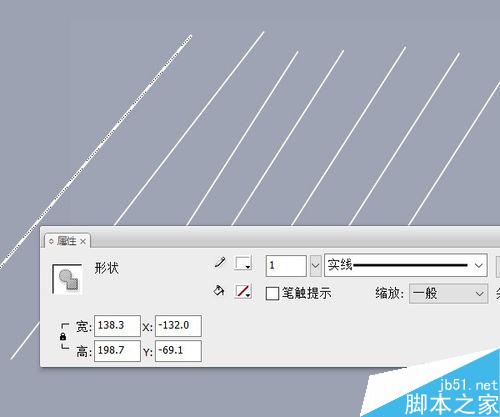
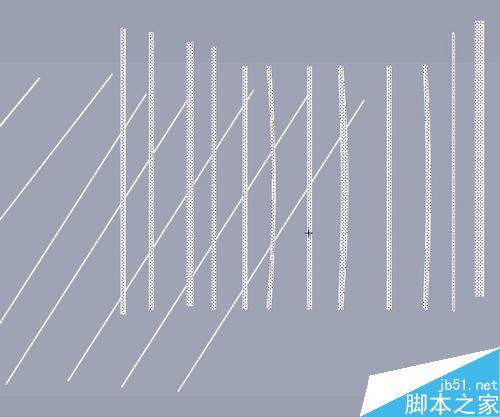
制作雨丝。Ctrl+F8新建一个影片剪辑,填充色禁用,线条色白色,绘制几条斜线,作为雨丝。

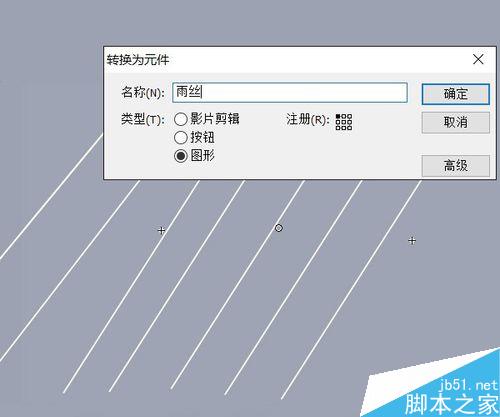
选中全部斜线,F8转换为图形元件。再次按下F8转换为影片剪辑元件。

双击进入编缉,新建一层,用笔刷工具绘制几条宽窄错落的竖线,这些线条作为雨丝的遮罩线。

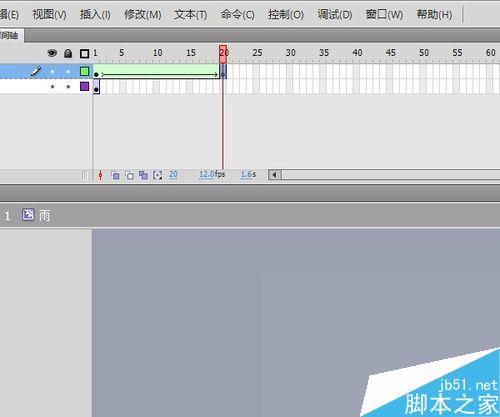
20帧插入关键帧,将线条稍稍聚拢,线条形状也稍作调整。回到第一帧添加形状补间。

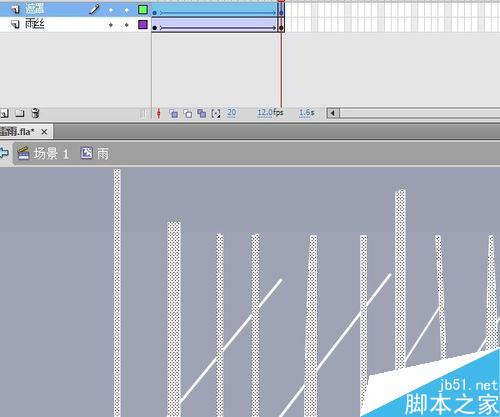
回到雨丝层,在第20帧插入关键帧,将雨丝元件向右移动,创建补间动画。

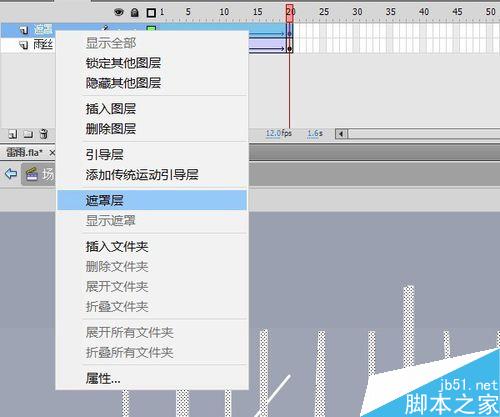
右键点击遮罩层,将其变为遮罩图层。完成雨丝制作。

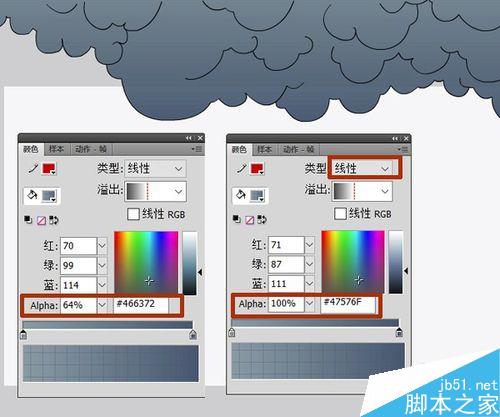
线条工具绘出乌云,颜色填充如图。填充条颜色分别为#466372、#47576F。

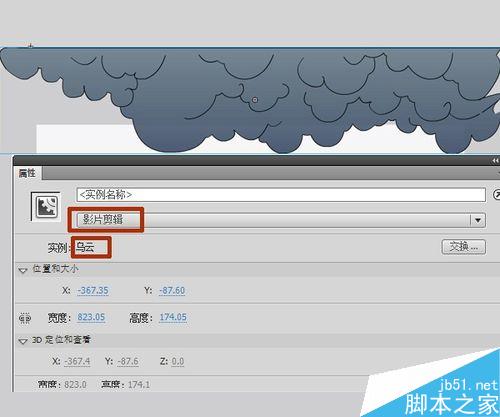
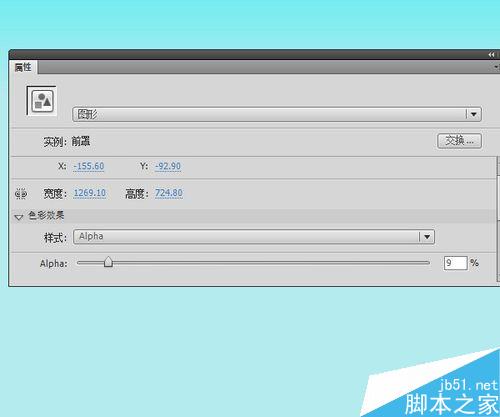
F8键转换为影片剪辑元件,图中是转换后的属性。

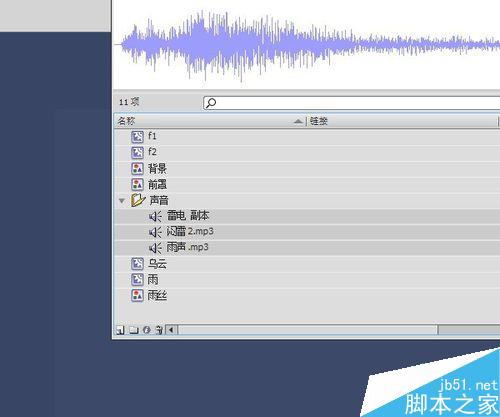
将预先准备好的声音文件导入到库中。

二、组合
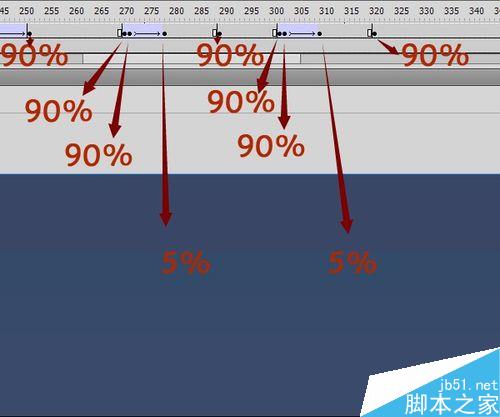
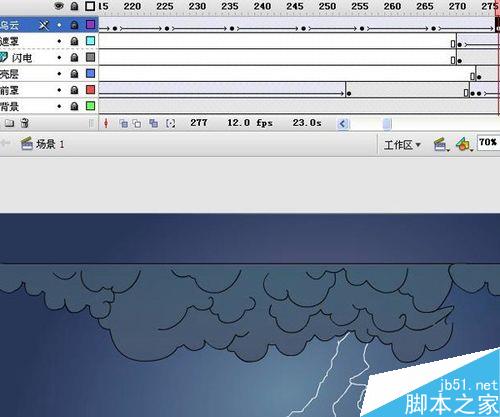
场景中,新建一层,取名前罩。将第二步做的矩形元件放入,如图插入关键帧(我这里是根据文章需要设定的帧数,各人按需而定)。

第一帧元件的alpha值改为9%,第二个关键帧处的改为90%,在第一帧创建补间动画……后面的如图设置。


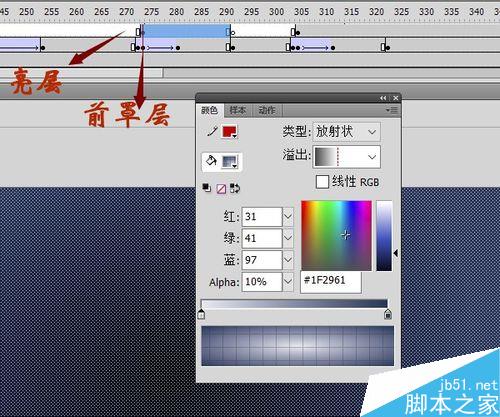
新建一层,取名亮层。在前罩层开始由暗转亮的关键帧处,插入关键帧,绘制一个矩形,颜色设置如图。关键帧如图设置。每个关键帧的内容相同。

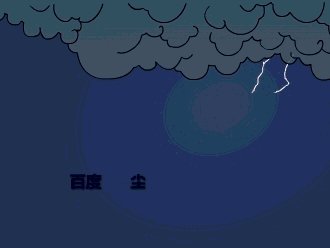
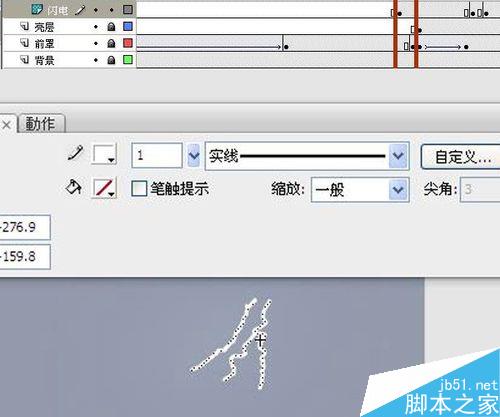
新建一层,取名闪电。线条工具,在该层,比亮层第一个关键帧向前三帧处插入关键帧。绘制出闪电形状。转换为影片剪辑元件。在该关键帧向后10帧处插入关键帧,再向后三帧插入关键帧。

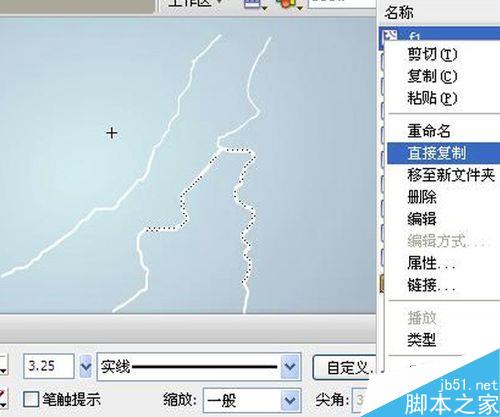
库中将闪电元件直接复制一个。双击进入编辑,将部分线条变形。

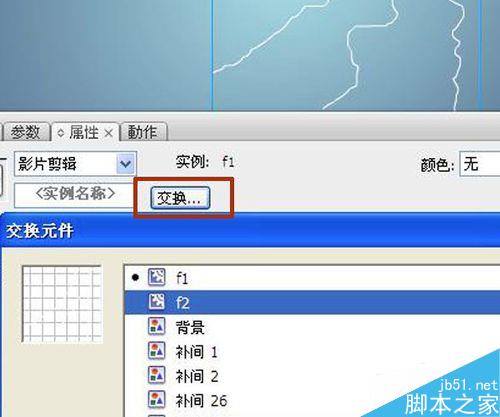
属性面板中将第三个关键帧处的元件交换为刚复制的元件。

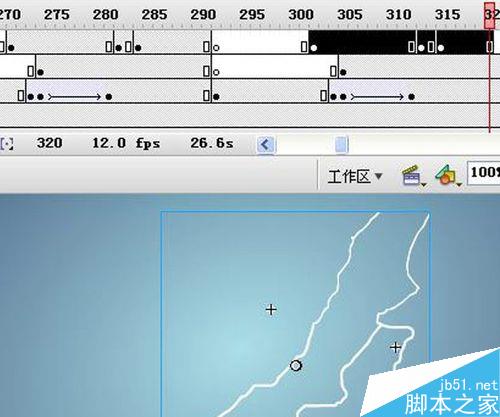
复制该层所有帧,向后10帧处粘贴。

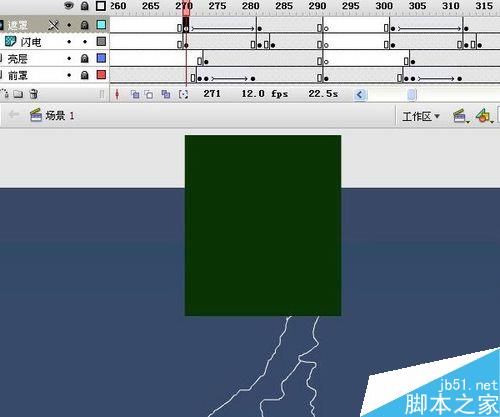
新建一层,取名遮罩层,如图插入关键帧,在闪电上方绘制一个大小可以遮住闪电的矩形,10帧后的关键帧上将该矩形拖至闪电上方,创建补间动画。再10帧后F5插入帧,然后复制这20帧,向后10帧粘贴。并将该层改为遮罩层。

新建乌云层,将云拖入放入舞台上方超出舞台处,在感觉合适的帧数处降至与舞台平齐,后面每隔约10帧插入一个关键帧,做云左右移动的动画。一直到闪电进行到一半时结束云的移动。

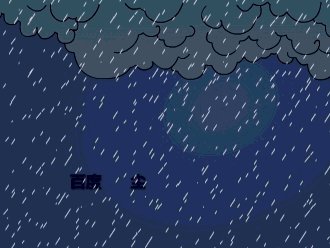
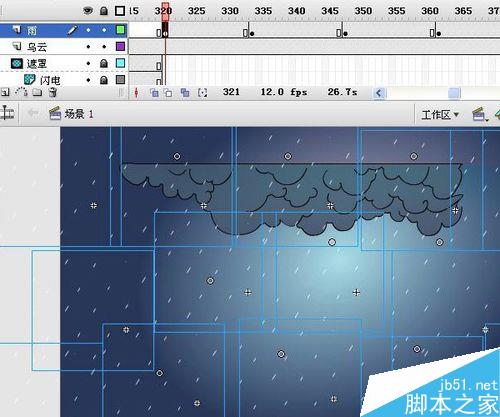
新建雨层,在闪电结束处插入关键帧,将雨的MC拖入多个,摆放合适。每隔15帧添加一部分,产生雨越来越多的效果。可用复制一片,粘贴后再移动位置的方法。

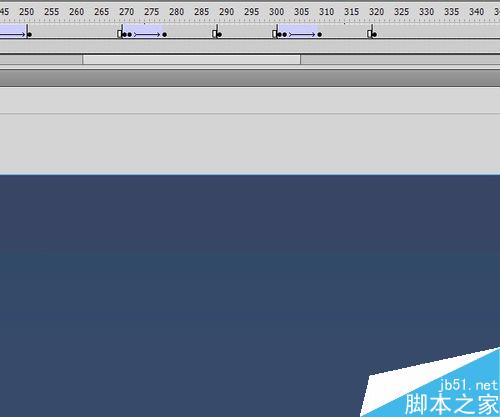
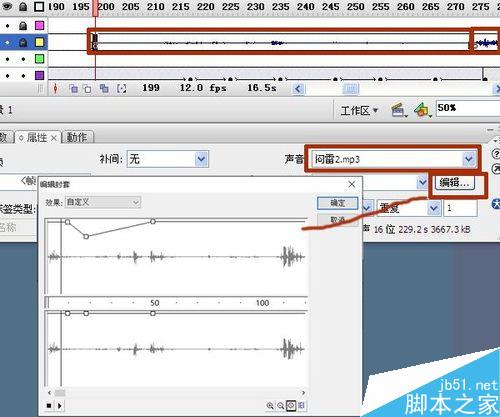
分别新建雷声与雨声层,在乌云下降大半时放入闷雷声,属性——编辑里调整到满意效果。下降基本结束时插入雷声。雷声较短,可放入两个。

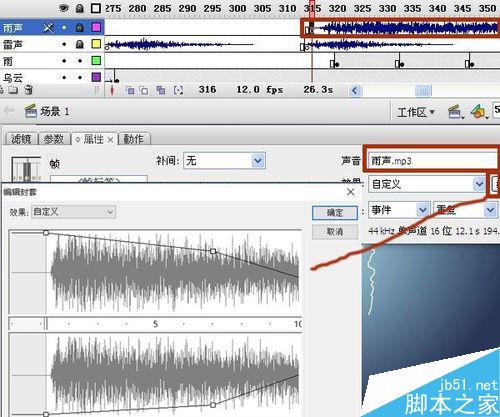
雨将开始时放入雨声。根据需要编辑声音。完成制作。

以上就是flash制作电闪雷鸣的雷雨动画场景全过程,操作不是很难,有兴趣的朋友可以按照上面步骤进行操作即可!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: