Flash怎么绘制球按轨迹滚动的动画:
FLASH怎么绘制球按轨迹滚动的动画?想让别人看出来球是按照某个轨迹运动的,这时候使用flash中的运动轨迹功能就能实现,具体该怎么操作呢?请看下文详细,需要的朋友可以参考下~
用FLASH绘制球的运动轨迹,在很多的动漫里都用的到,这里主要接受简单的一种,就是逐帧轨迹的制作。
软件名称:Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版软件大小:47.6MB
Flash绘制球按轨迹滚动的动画步骤:

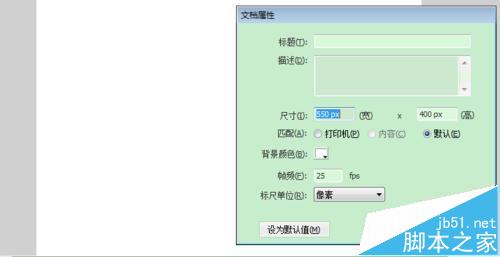
1、打开FLASH软件,新建一个FLASH文档;


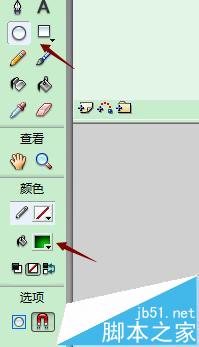
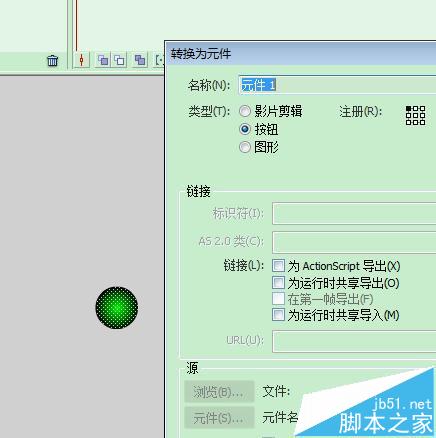
2、选择椭圆绘制球,然后转化为元件;


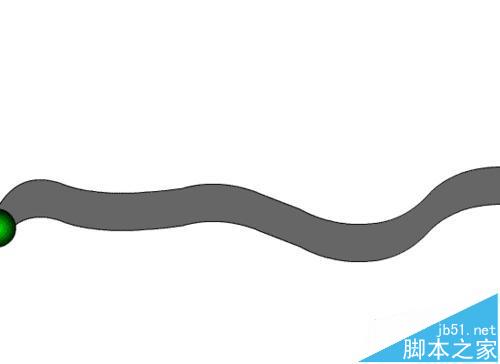
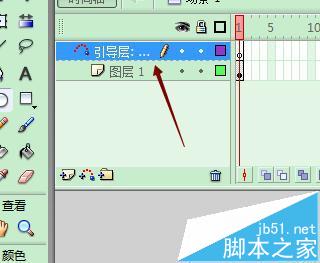
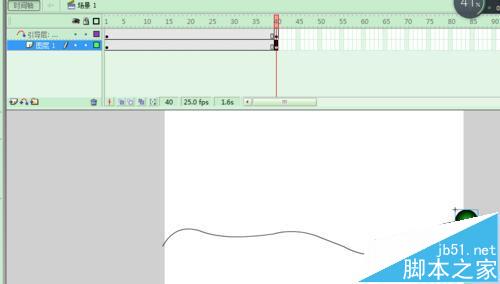
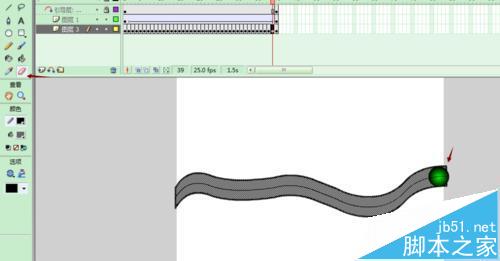
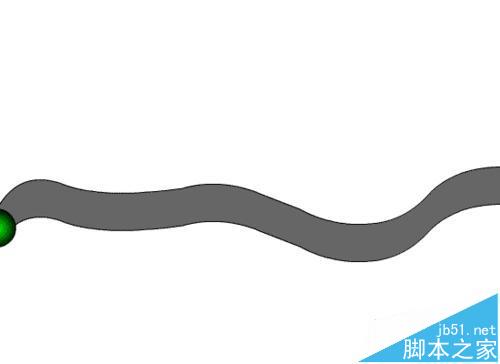
3、添加引导层,绘制引导曲线;添加关键帧;



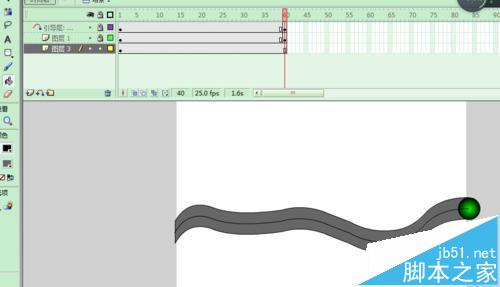
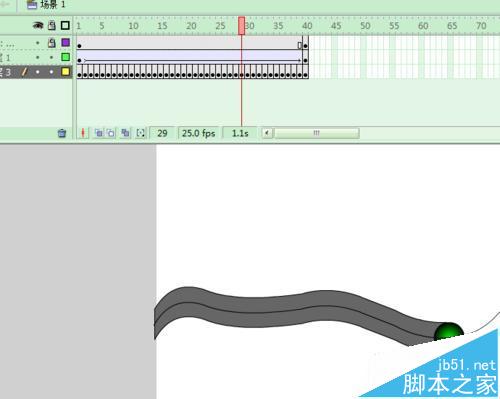
4、为小球添加动画,新建图层3,把引导曲线复制到图层3中,在图层3中中设置2-40帧为关键帧;



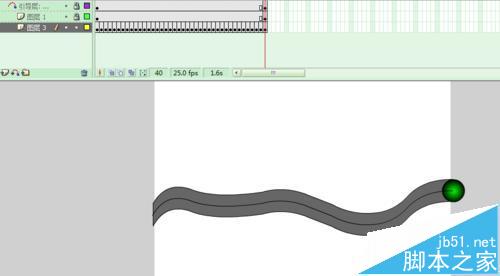
5、进行逐帧编辑,删除多余的部分;

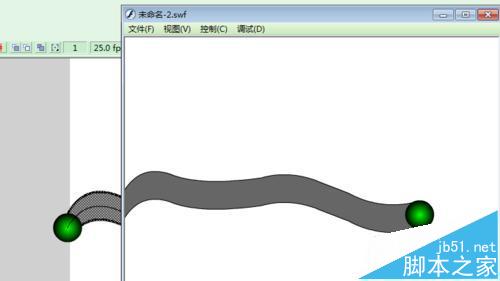
6、测试影片,导出影片,格式为GIF;绘制完成。



注意事项:
逐帧删除编辑的时候,可以从前往后,也可以从后往前,看情况而定
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: