Flash制作动态画册, flash制作相册动画的教程:
flash怎制作动态画册?想制作一个画册,把之前拍的那些花花草草展示出来,该怎么制作呢?今天我们来看看flash制作相册动画的教程,需要的朋友可以参考下~
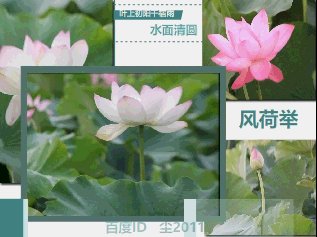
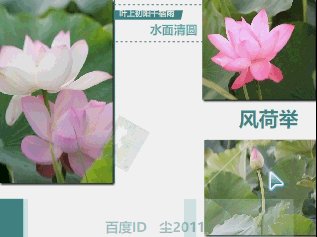
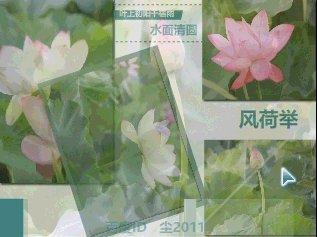
一张看起来已经设计好的画面,分别放置了四张荷花图,并配有文字,安静的赏荷图。可是等等,鼠标移上去,画面上居然有了变化,中间图不断旋转,两侧的小图点击后可看到大图,这是多年前我送给朋友的一个小礼物。我们来看一看它的做法。
软件名称:Macromedia Flash Pro(动画制作软件) V8.0 简体中文绿色注册版软件大小:47.6MB

一、制作中图MC
1、影片中准备了四张图片,我们将其导入舞台。

2、导入后的图片全部处于选中状态,对齐面板中选择“匹配宽高”,使所有图片与舞台同大小。

3、分别转换为按钮元件。方法:选择一个,按下F8键打开转换为元件面板,类型选择“按钮”。我为它们命名为T1、2、3、4。

4、图1作为中图,先为它做影片剪辑(MC)。选择按钮T1,再次转换,类型为影片剪辑,双击进入编辑。

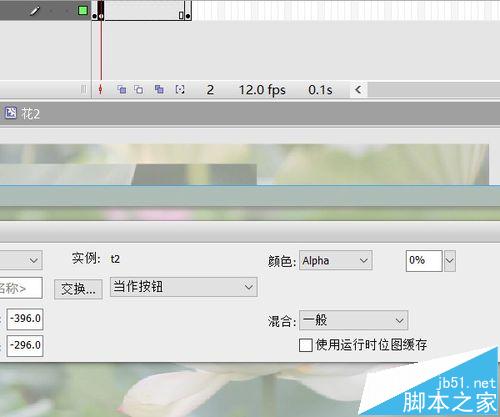
5、分别在第2帧、20帧、40帖,F6插入关键帧。将20帧的按钮宽高改至很小,alpha值为0。

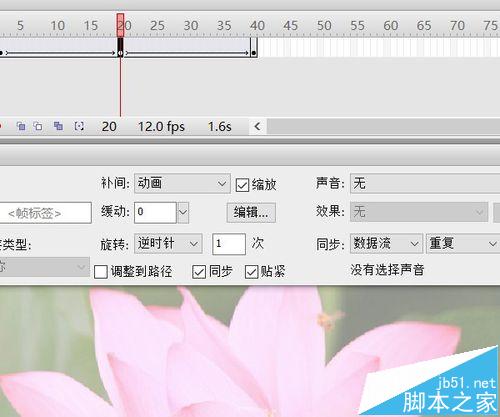
6、分别为第2帧与第20帧创建补间动画。2帧动画旋转为顺时针、20帧上的为逆时针。

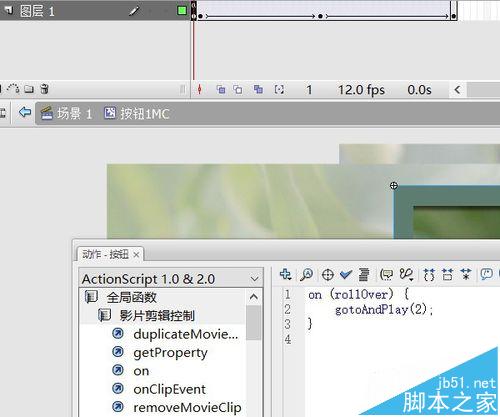
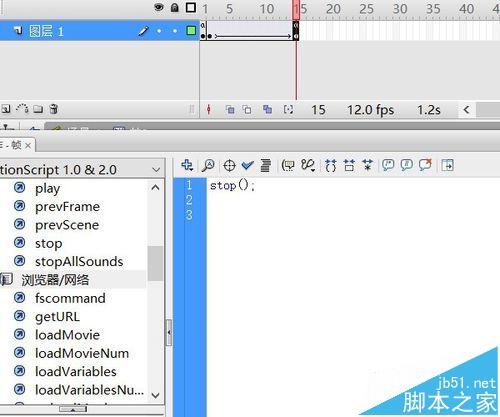
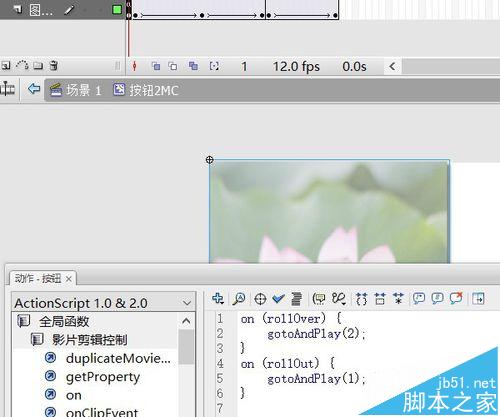
7、回到第一帧,在帧上写上stop();该帧的按钮上写上on (rollOver) {gotoAndPlay(2);}鼠标移上时进入第二帧并开如播放。

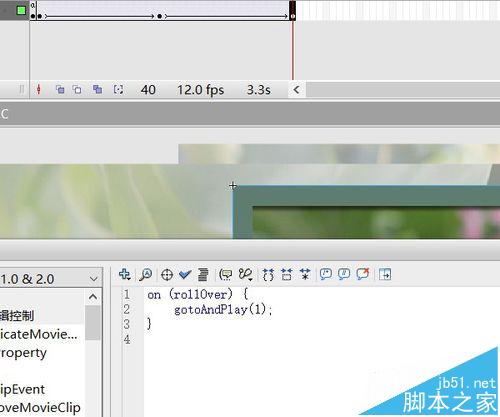
8、回到第40帧,为该帧上的按钮写上on (rollOver) {gotoAndPlay(1);}鼠标移上时,进入第一帧并播放。这样就形成了只要鼠标移入就会从1帧至40帖,再转回来的循环。

二、制作边图MC
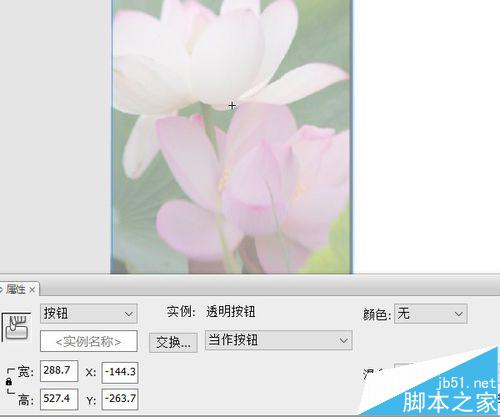
1、三张边图是一样的动画:从无至有。以一张为例。选中按钮元件2,F8转换为影片剪辑元件。双击进入编辑。

2、依然是第二帧插入关键帧,然后在15帧插入关键帧。

3、将第一、二帧alpha值设为0,然后为第二帧创建补间动画。

4、在第一帧、第十五帧上分别写上stop();,完成MC制作。其他两张中用同样方法制作,也可在库中直接复制MC副本,在属性面板中交换按钮元件。交换的方法见下面的引用,第14步。

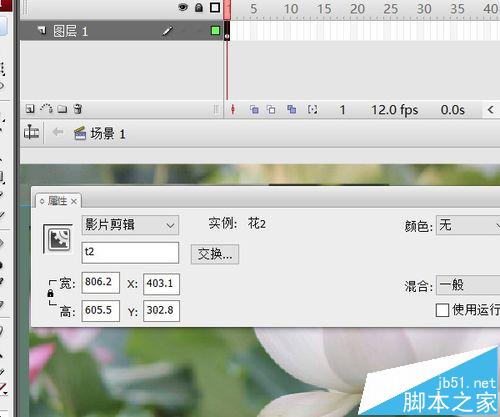
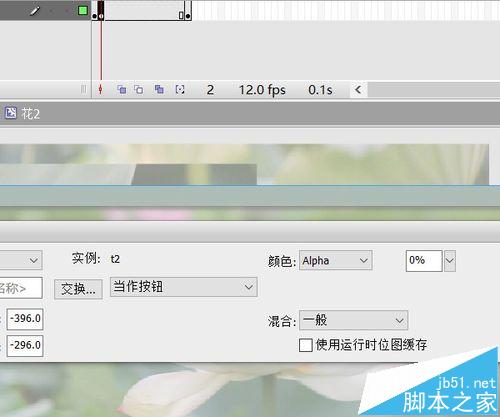
5、分别在属性面板中为其设置实例名,我这里是t2/t3/t4。

三、制作小图按钮
1、将两大步中做的四个分别MC放入四个图层。锁定。避免影响后面图层内容的制作。根据画面设计,中图是缩到合适大小后放置。

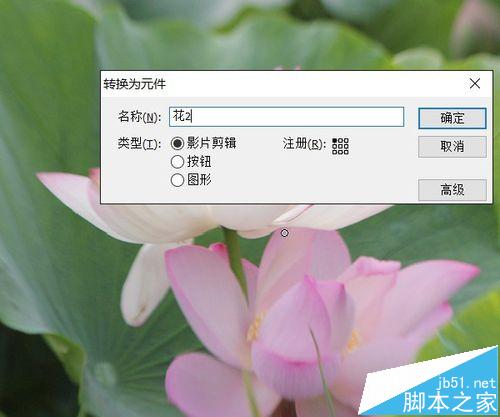
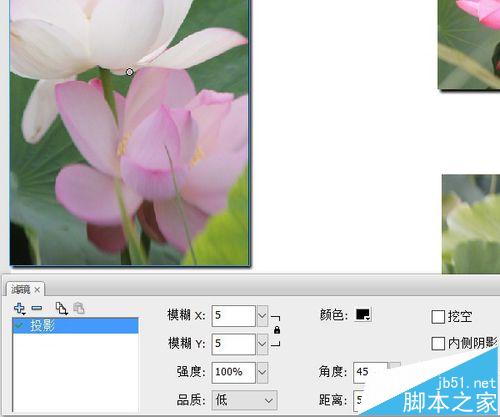
2、新建一个底图层,放入所有图层下方。将图2-3拖至该层,分别进行缩小与截取(分离后,选取多余部分,删除)操作,放置在合适位置。转换为影片剪辑后,添加投影滤镜。

3、制作按钮。以图2的小图为例:R键调出矩形工具,线条色禁用,填充白色,Alpha值35%。Q键调出变形工具,调整倾斜度。

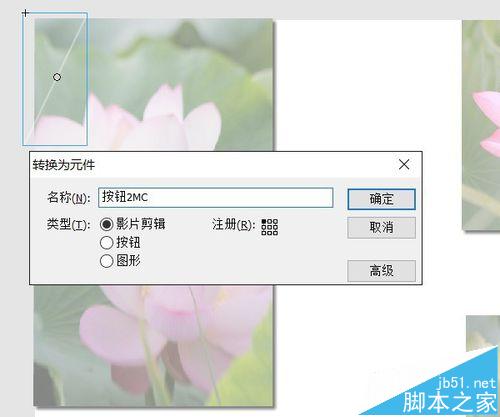
4、转换为图形元件。再次转换为影片剪辑。双击进入编辑。

5、第2、10、20、21、30分别插入关键帧。如图,将第2帧的线条放入左上角,第10帧的拉成所选图形的对角线。20帧移至图形右下角。21帧同10,30帧回到左上角。分别创建动画补间。

6、回到第1帧,删除帧中线条,矩形工具禁用线条色,画出一个alpha值为0的矩形,转换为按钮元件。

7、该帧写入stop();,透明按钮上写上on (rollOver) {gotoAndPlay(2);}on (rollOut) {gotoAndPlay(1);},鼠标移入进入帧2并播放,鼠标移出进入帧1并播放。

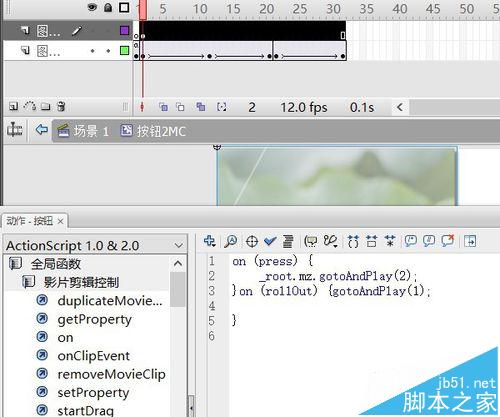
8、新建一层,第一帧为空白关键帧,第二帧放入透明按钮,在该按钮上写入on (press) {_root.t2.gotoAndPlay(2);}on (rollOut) {gotoAndPlay(1);}按下后,使t2进入第二帧并播放,鼠标移出后,进入并播放第一帧。另外两个按钮同样制作。也可复制后交换,注意_root.t2.gotoAndPlay(2)此处的t2要换成另外两个MC的实例名。

9、添加文字、装饰等,完成制作。

天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:13995660877
推荐阅读:








 鄂公网安备:
鄂公网安备: