Flash制作随着输入数据的变化而变化的柱形图:
这篇教程是向喜爱动漫的朋友分享flash制作随着输入数据的变化而变化的柱形图方法,教程制作出来的柱形图非常不错,难度不是很大,值得大家学习,来看看吧~
柱形图在我们日常工作中经常用到,它反映的是事物的大小多少或者是具体数目,柱形图能够直观的透视数据,让人一目了然,今天小编在这里就跟大家交流一下如何使用flash制作随着输入数据的变化而变化的柱形图,来看看吧。


Flash制作随着输入数据的变化而变化的柱形图步骤:
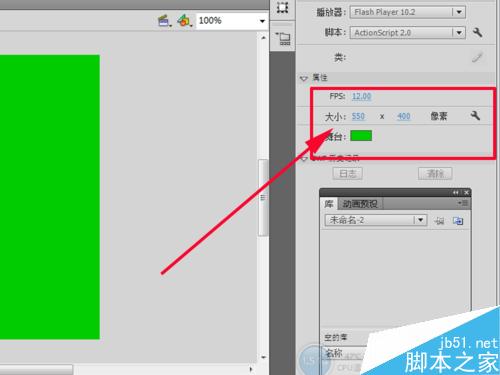
启动flash cs5,在新建中选择actionscript2.0文件,设置大小为550*400,帧频为12fps,背景颜色设置为#00cc00.将文件保存为名称为“柱形图”。

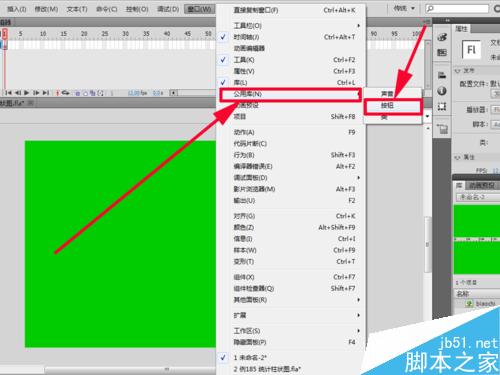
执行文件-导入-导入到库命令将事先准备好的”biaochi“图片导入到库中,执行窗口-公共库-按钮命令,选择一个按钮导入到库中。

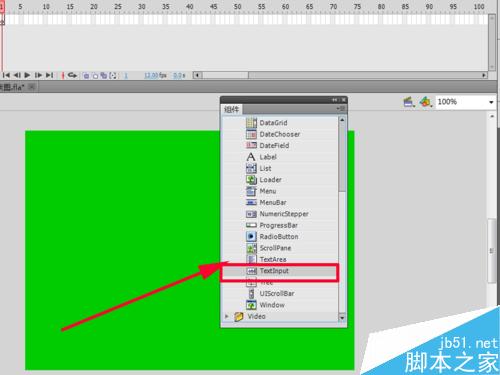
执行窗口-组件命令,打开组件对话框找到textinput组件,鼠标左键按住拖拽到库中。

执行插入-新建元件命令,新建一个名称为z1图形元件,在工具箱里选择矩形工具,设置其笔触颜色为无,填充颜色为#669900,在编辑区域绘制一个长方形。

执行插入-新建元件命令,新建一个名称为z2的影片剪辑文件,并将库中的图形元件z1拖拽到编辑区域,将其高度设置为1.

执行插入-新建元件命令,新建一个名称为p的影片剪辑文件,将库中的biaochi图片拖拽到编辑区域,选择工具箱里的任意变形工具将其进行调整。

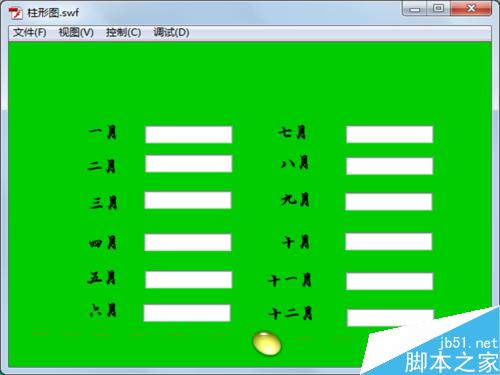
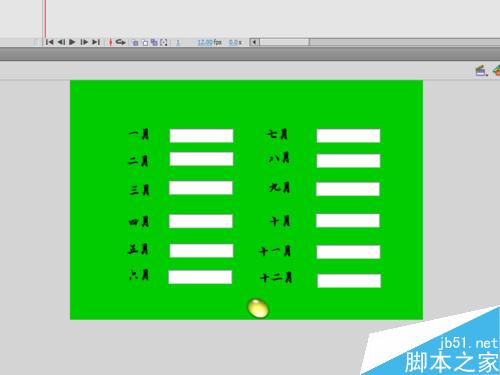
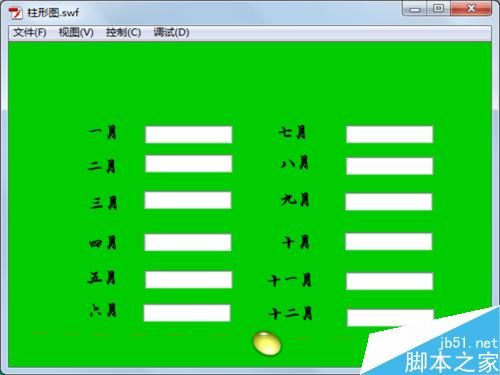
点击场景进行返回,选择工具箱里文本工具,在舞台中建立12个文本一月到12月,并调整其位置使他们排列尽可能美观。

新建图层2,选择库中的textinput拖拽到舞台中,连续拖拽12次,将其和相应的月份对应起来,接着把库中的按钮也拖拽到舞台中,并调整他们的位置。选择第二帧插入关键帧,分别修改textinput的实例名称为a1-a12。

右键单击按钮在下拉菜单中选择动作,在动作面板中输入代码,新建图层3,同样在第二帧处插入关键帧,在工具箱里选择矩形工具,设置笔触颜色为无,填充颜色为#00FF99,在舞台中绘制一个矩形,大小设置为550*400,并设置全居中。

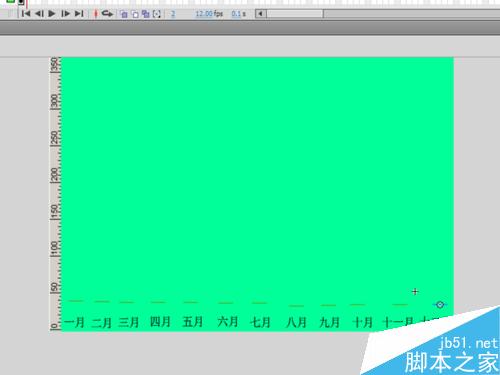
新建图层4,选择第二帧处插入关键帧,将库中的元件p拖拽到舞台左侧设置左对齐、下对齐,修改其实例名称为biaochi。在下面输入1-12月。

新建图层5,将库中的元件z2拖拽到舞台12次,分别放置为月份的上方,并将其对于起来,并且依次修改其实例名称为b1-b12。

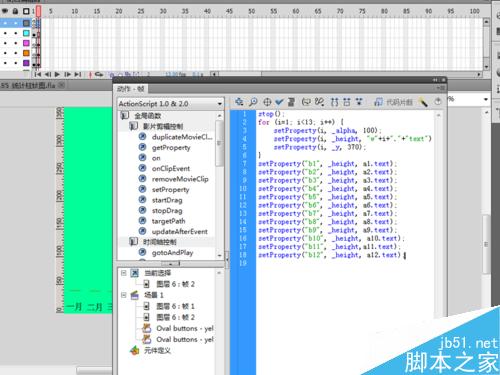
新建图层6选择第一帧处打开动作面板,输入代码
stop();
for (i=1; i<13; i++) {
setProperty(i, _alpha, 0);
}
setProperty("biaochi", _y, 370);选择第二帧插入关键帧然后输入代码。按ctrl+s保存,接着按ctrl+enter进行测试。


以上就是flash制作随着输入数据的变化而变化的柱形图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: