Flash CS6使用翻转帧功能制作打字效果:
这篇教程是向喜爱动漫的朋友分享Flash CS6使用翻转帧功能制作打字效果方法,教程真的很不错,一起来看看吧~
大家知道使用flash制作打字效果,是逐帧动画。但是却费时费力,而翻转帧至少可以节约一半的时间,在制作打字效果时。一起来看看。

方法/步骤
文件菜单栏,新建,新建一个ActionScript 3.0的文件。

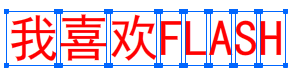
用文本工具输入文字"我喜欢FLASH!"。

点击修改菜单分离命令。,将字体打散一次。

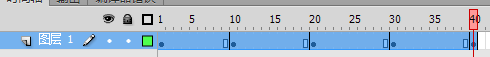
点击第10帧右键插入关键帧。选中最后的感叹号,Delete删除。

在第20帧插入关键帧。将FLASH个字母一起删除。

在第30帧插入关键帧,将欢字删除。

在第40帧插入关键帧,将喜字删除。

点击时间轴的第一帧,按住shift键,点击第40帧,选中所有帧。

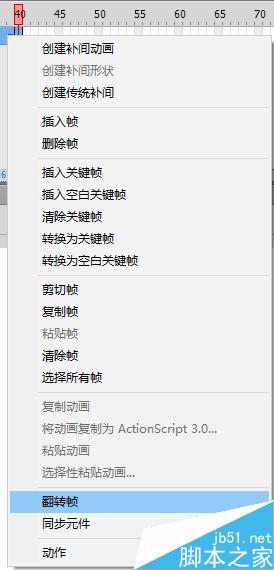
鼠标右键选择翻转帧。

效果完成,ctrl+Enter测试场景。拓展:鼠标可以拖动关键帧移动位置,使打字效果更加自然,当然使用帧翻转也可以制作别的效果,不单单打字效果。
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: