用Flash绘制一只飞起来的立体小瓢虫:
这篇教程是向喜爱动漫的朋友分享用flash绘制一只飞起来的立体小瓢虫方法,教程真的很不错的,绘制出来的小瓢虫非常漂亮,一起来看看吧~
这篇教程是向喜爱动漫的朋友分享用flash绘制一只飞起来的立体小瓢虫方法,教程真的很不错,用好了滤镜与填充,绘制也是一种乐趣哈。

方法/步骤:
线条工具分层绘制好轮廓。是绘制好再写的过程,有些图只能是总和的结果了。这里就是每个图层的轮廓线总和。

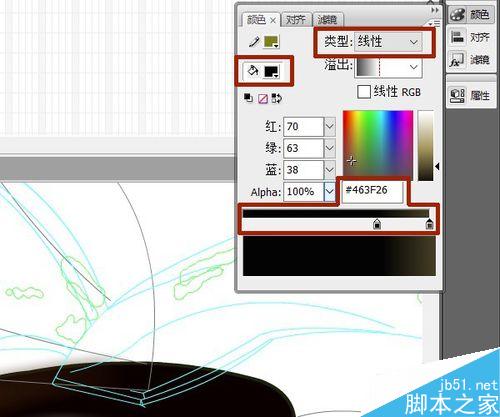
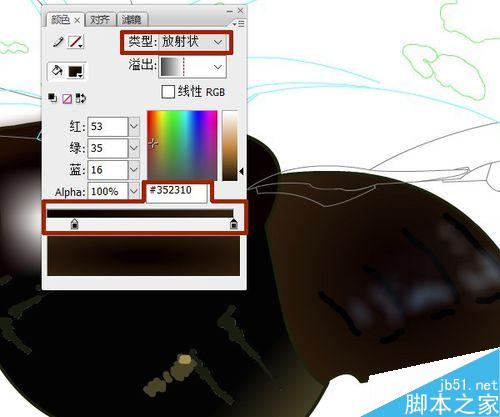
胸部上色。渐变色填充底色,颜色设置如图。

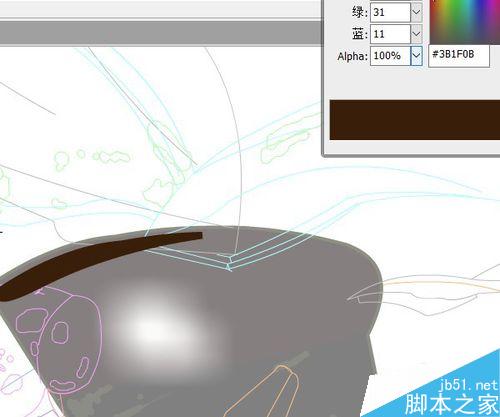
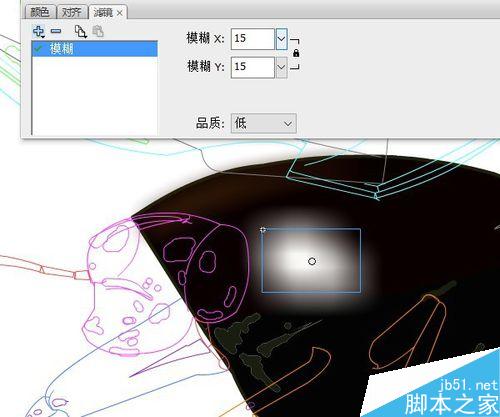
笔刷颜色#3B1F0B,如图绘制。F8转为影片剪辑元件,添加模糊滤镜,模糊数值10,品质低。


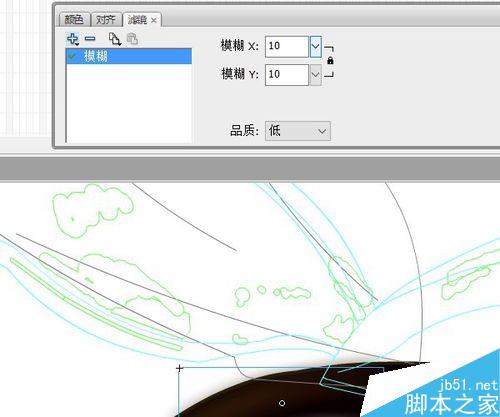
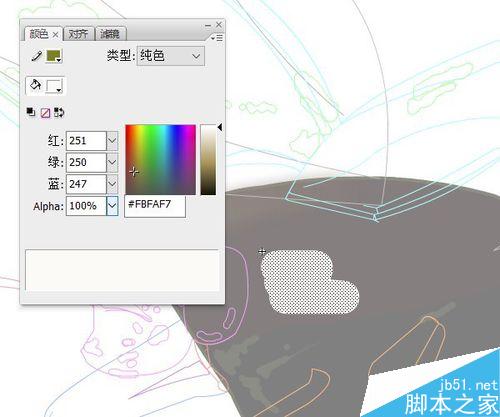
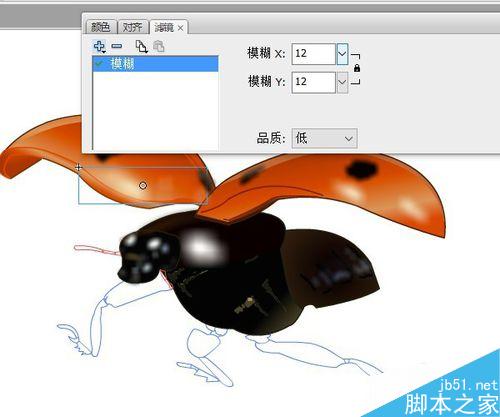
笔刷如图绘制高光。转为影片剪辑元件,添加模糊滤镜,如图2设置。


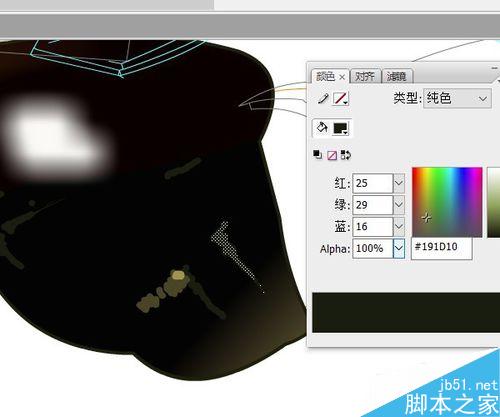
如图绘制灰度,笔刷颜色分别为:#191D10、#484426、#A4934B。

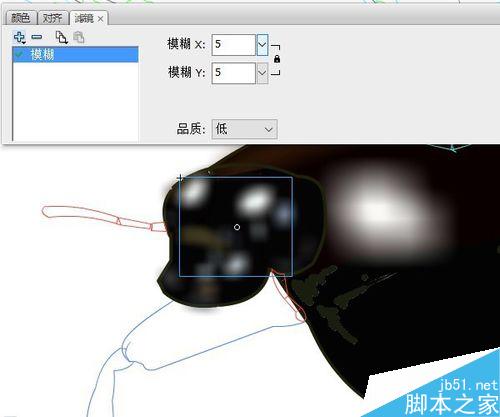
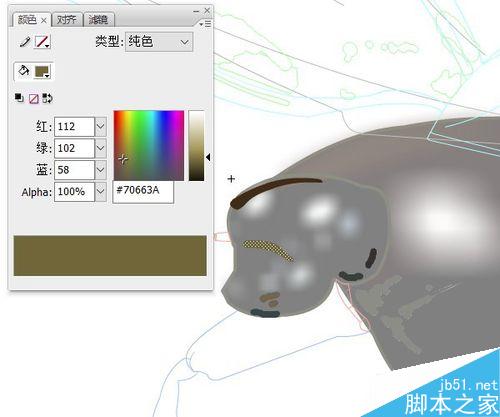
头部填充色为#050405。绘制出高光,转为元件,添加模糊滤镜,模糊数值5。灰度笔刷颜色分别为#34302D、#70663A、#394648,如图绘制。笔刷弧度可通过选择工具调整。同样添加滤镜,模糊值5。


腹部底色如图设置。高光颜色为#575E65,滤镜模糊值5。笔刷颜色#000000,如图绘制腹纹。

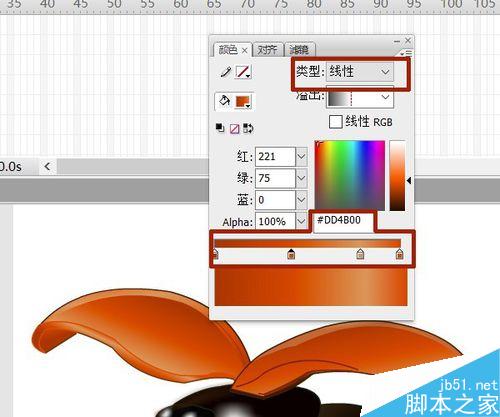
线条工具将鞘翅如图分割,填充渐变色,渐变色设置如图,颜色由左至右分别为#B13706、#DD4B00、#E09759、#E04B0C。填充好颜色后删去线条。

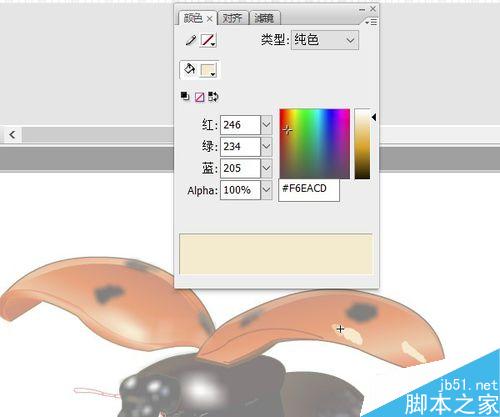
高光色分别为#060300、#F6EACD。#060300色滤镜模糊值为5,#F6EACD色滤镜模糊值分别为12、10。


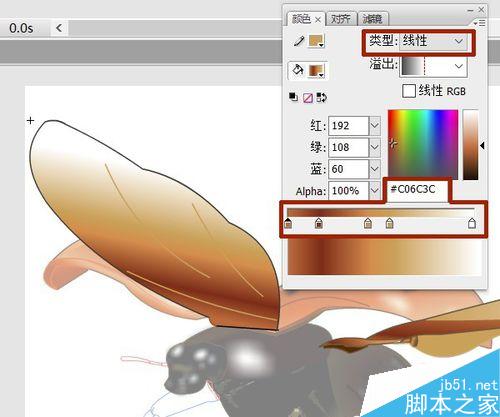
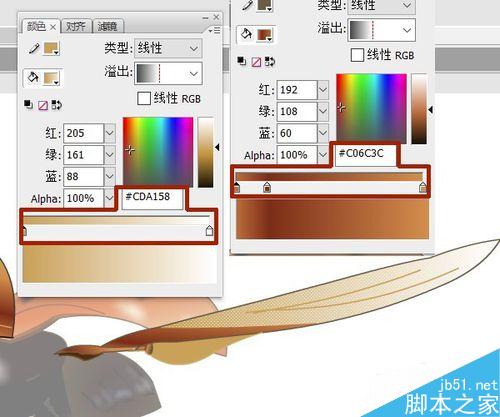
膜翅右翅填充色如图,颜色分别为#C06C3C、#802E1A、#D98F4D、#CDA158、#FFFFFF。

左翅主填充色为#CDA158、#FFFFFF两色渐变,暗部渐变色分别为#C06C3C、#802E1A、#D98F4D。线条颜色为#CDA158。

膜翅转换为影片剪辑,属性面板中将Alpha值降为40%。

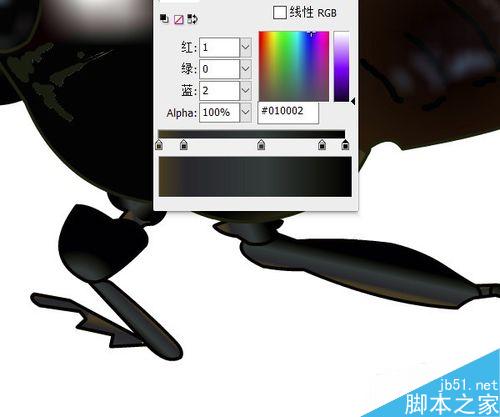
足部渐变填充如图,颜色分别为#483D21、#28272C、#343B3A、#11120D、#010002。渐变变形工具按方向调整即可。

触须填充色如图,颜色分别为#483D21、#28272C、#343B3A、#11120D、#010002。

最终效果。场景中的小瓢虫比真实世界的大了多少倍呵。

教程结束,以上就是用flash绘制一只飞起来的立体小瓢虫方法介绍,操作很简单的,大家按照上面步骤进行操作即可!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: