flash怎么制作光效效果? flash制作霓虹多彩光效效果的教程:
flash怎么制作光效效果?很多网页都会制作一些特效,比如动画特效,光效效果等等,都很常见,今天我们就来看看flash制作霓虹多彩光效效果的教程,需要的朋友可以参考下~
无论是网页特效还是动画特效都不可回避一种效果那就是光效效果,光效效果制作的方式多种多样,小编在这里跟大家分享一篇关于使用flash8制作的光效效果,这种效果随着光点的移动能够绘制出一副美丽的图案,图案颜色也是不断地变化,下面小编就把它的制作步骤分享出来,希望能对你有所帮助。

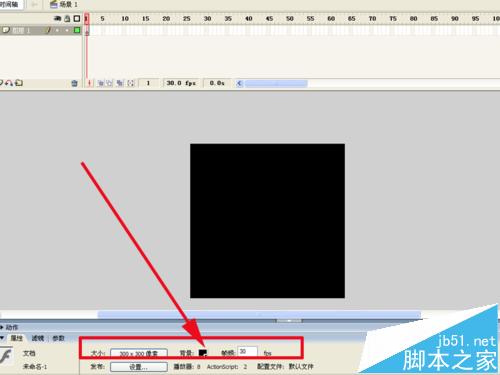
1、启动flash8,新建一个flash文档,在属性面板中设置大小为300*300,背景颜色为黑色,帧频为30fps。

2、执行插入-新建元件命令,新建一个名称为元件1的图形元件,点击确定进入编辑区域。

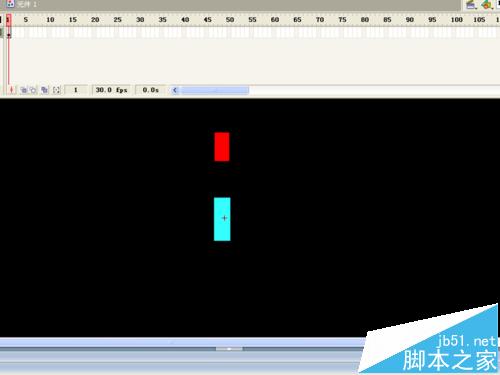
3、选择工具箱里矩形工具,设置笔触颜色为无,填充颜色为红色,在舞台中绘制一个长方形,接着重新设置填充颜色为#33FFFF,在红色长方形下面绘制一个稍大一些的长方形。

4、选择红色长方形,设置位置为x-2.5,y为-17,大小为5*10,设置另一个长方形位置为x-2.5,y为3,大小为5*14.

5、执行插入-新建元件2命令,新建一个名称为元件2的图形元件,将元件1拖拽到元件2中,设置全居中,在第10帧插入关键帧改变其颜色为绿色,在20帧处插入关键帧改变其颜色为蓝色,在35帧处插入关键帧改变其颜色为黄色,在50帧处插入关键帧改变其颜色为粉色。然后在各帧之间建立传统补件动画。

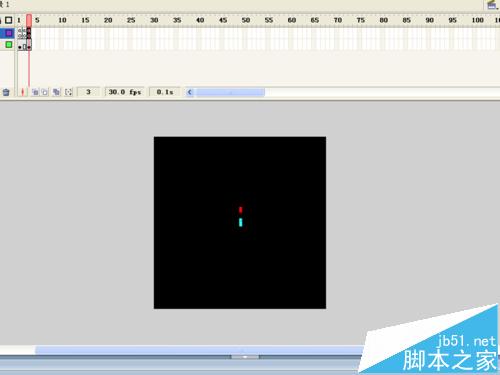
6、返回主场景,从库中将元件2拖拽到舞台中,修改属性面板中的元件实例名称为t,在第三帧处插入关键帧。

7、在时间轴上点击新建图层按钮新建一个图层2,选择图层2的前三帧并且转换成关键帧,选择图层2第一帧在动作面板输入i=1;n=1;

8、选择图层2的第二帧,打开动作面板然后输入
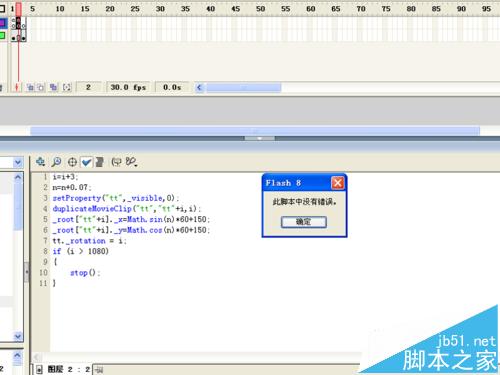
复制内容到剪贴板i=i+3;
n=n+0.07;
setProperty("tt",_visible,0);
duplicateMovieClip("tt","tt"+i,i);
_root["tt"+i]._x=Math.sin(n)*60+150;
_root["tt"+i]._y=Math.cos(n)*60+150;
tt._rotation = i;
if (i > 1080)
{
stop();
}
并进行调试。

9、选择图层2的第三帧,打开动作面板输入gotoAndPlay(2);并进行调试运行。

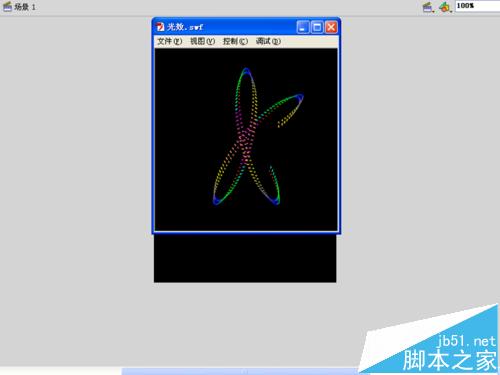
10、执行文件-保存命令,保存名称为光效,然后按ctrl+enter组合键进行测试动画,建议保存时保存类型设置为fla格式。以免以后再次进行编辑使用。

天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: