Flash制作一条蛇游动的gif动画效果:
这篇教程是向喜爱动漫的朋友介绍flash制作一条蛇游动的gif动画效果方法,教程制作出来的效果非常漂亮,难度不是很大,推荐过来,一起来学习吧~
这篇教程是向喜爱动漫的朋友介绍flash制作一条蛇游动的gif动画效果方法,是不是很有意思呢。跟我来做吧。

方法/步骤
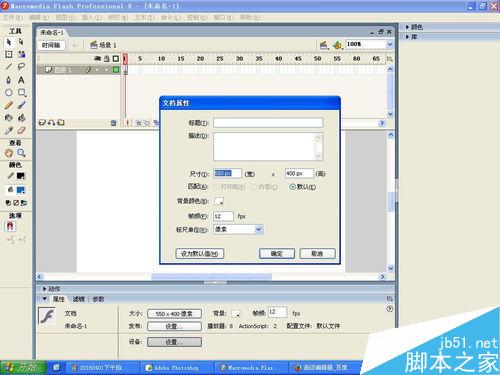
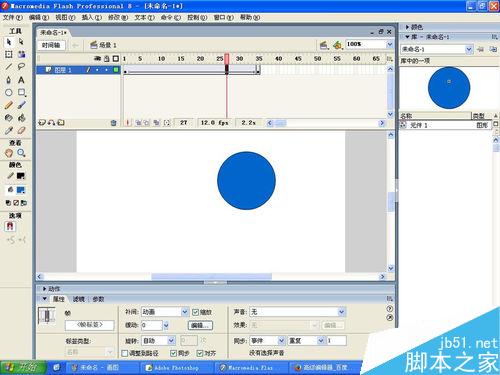
打开FLASH,新建文档。参数如图

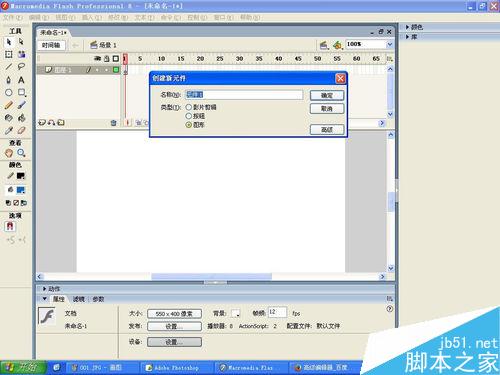
新建一个元件。类型为图形。确定,绘制一个小球,颜色任意。

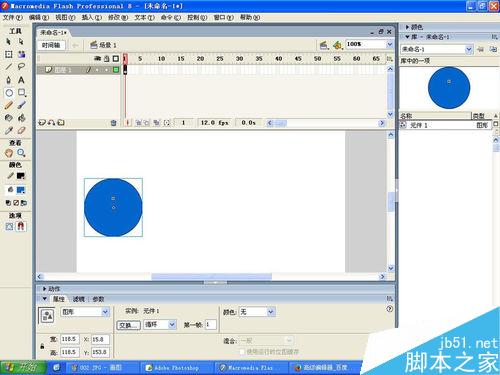
回到场景中。拖动小球到工作区。
在35帧按F6建立关键帧。将小球拖动到右边,在中间按右键,建立补间动画


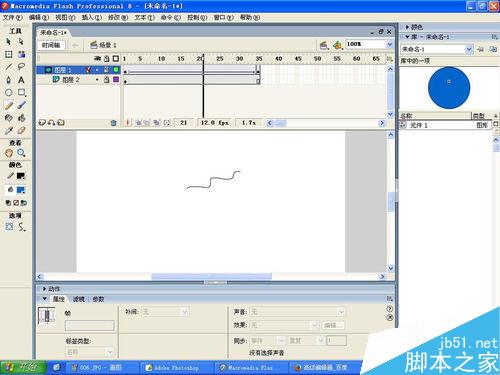
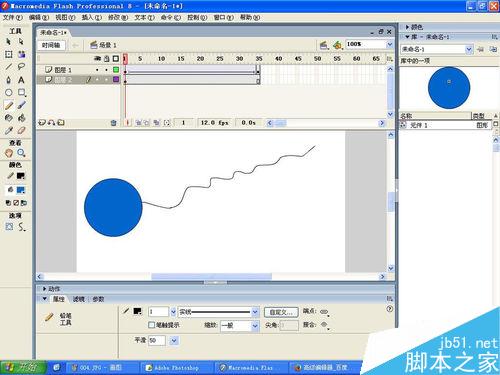
新建图层2。并下移,让图层2在图层1下面,在图层2中,用铅笔,用光滑模式画一条弯曲的黑色的线。

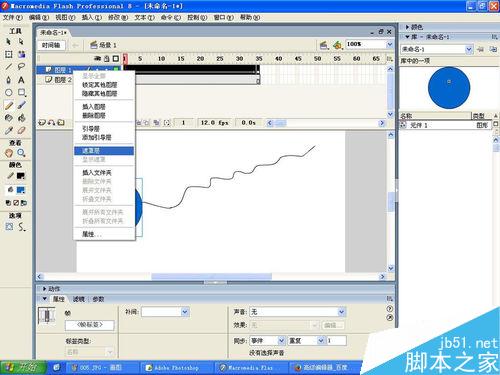
将原来的小球图层1右键设为遮罩层。按回车键看效果。

注意事项:
线用光滑模式,尽可能多一些弯曲。
以上就是flash制作一条蛇游动的gif动画效果方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: