Flash旋转实例:制作圆规画圆的动态效果图
本篇教程是向喜爱动漫的朋友分享flash旋转实例教程,就是制作圆规画圆的动态效果图,下面小编就为大家详细介绍一下,来看看吧~
头帧与末帧没有任何变化,只需要在补间动画的属性中设置一下,就可以产生旋转动画,是不是很有意思。这个属性就是flash补间动画中相关的一个属性——旋转。方法为主,圆规只绘制一个较为简单的。下面就为大家详细介绍一下,来看看吧!

一、绘制圆规
绘制圆规头。Ctrl+F8新建元件,类型图形,名称随意。

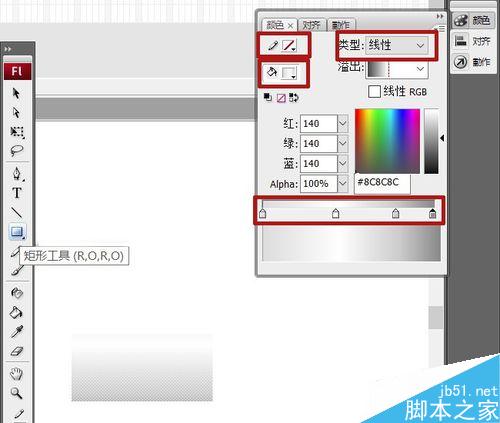
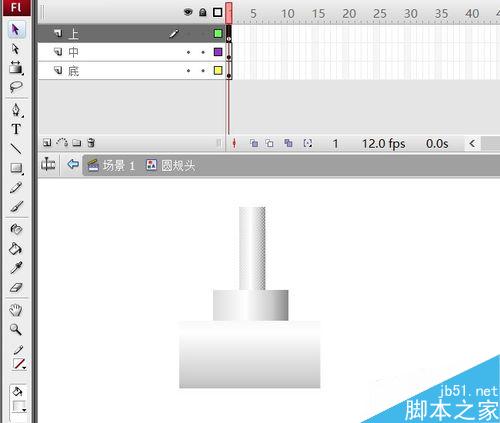
R键调出矩形工具,颜色面板中,线条禁用,填充色类型线性,填充条色标如图设置。三种灰色由前到后分别为#DDDDDD、#CCCCCC、#8C8C8C(这个填充色用于整个圆规中)。在舞台上拉出一个矩形,我画的长宽为23*11。

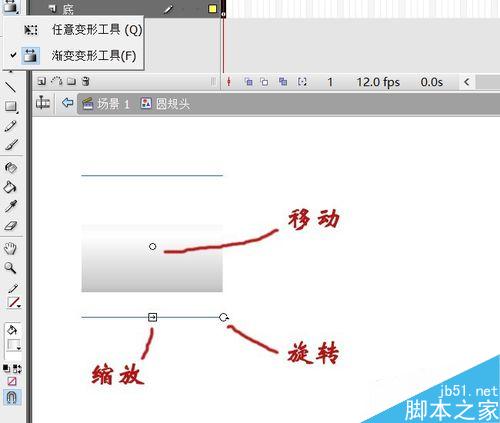
F键调出渐变变形工具,将填充色如图调整,使底部在阴影处。

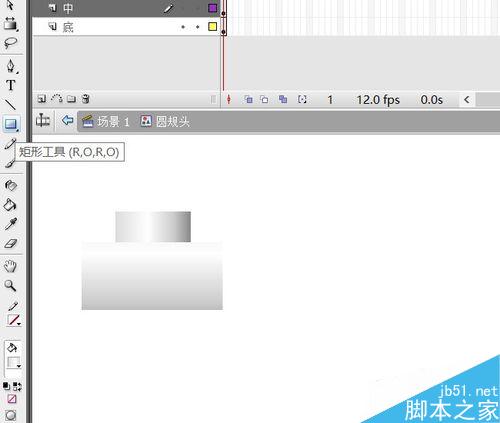
新建一层,用矩形绘出中间部分,渐变色不需更改。我画出的长宽为12.3*5。

新建第三层,矩形工具绘出上部。宽高为4.3*13.5。圆规头部绘制完成。

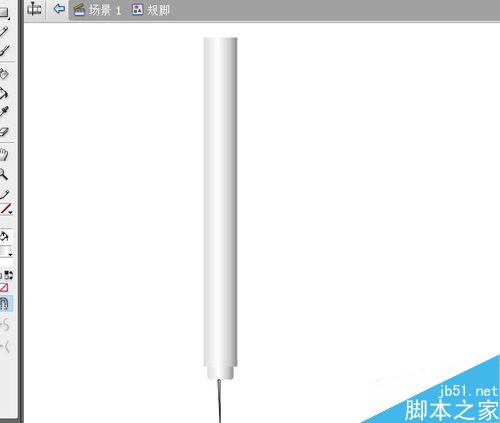
新建一个新的图形元件,如图绘制规脚。两个矩形,宽高分别为11*107、8.5*4.3,线条工具绘出尖针。

二、制作动画
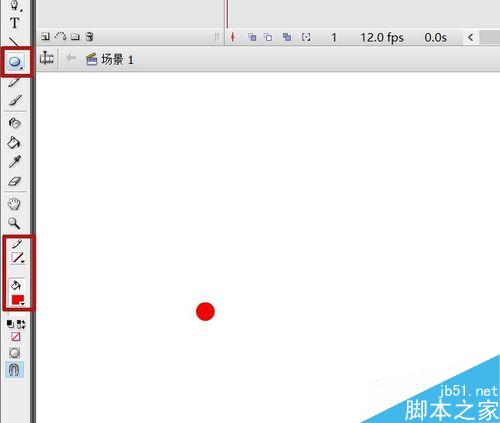
回到场景。填充色红色。O键调出椭圆工具,按住shift键画出一个正圆作为圆心。

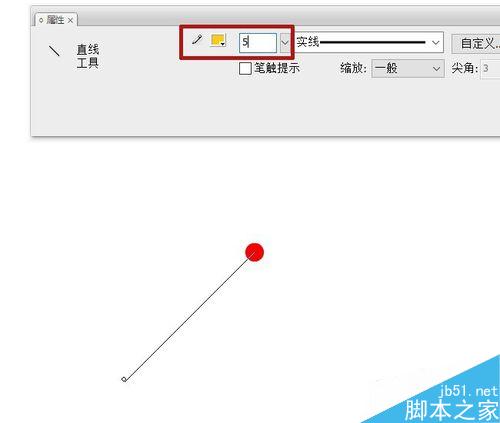
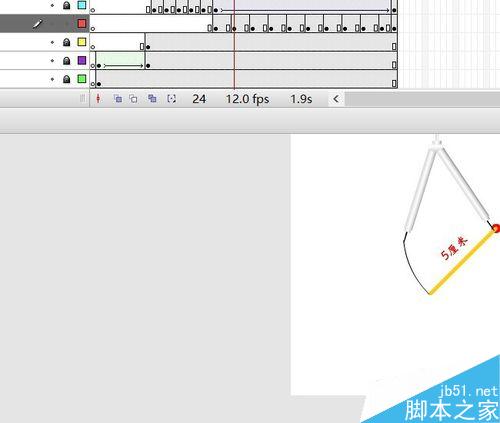
新建一层。N键调出线条工具。属性面板里设置自己喜欢的线条色,笔触高度设为5。按住shift键,由圆心向外拉出一条直线。

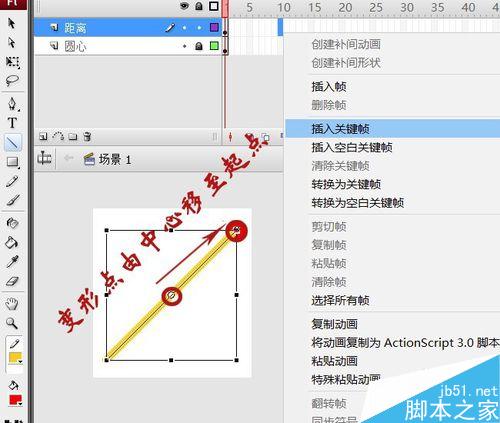
第10帧右键——插入关键帧。回到第1帧,Q键调出变形工具,将变形点移至起点。

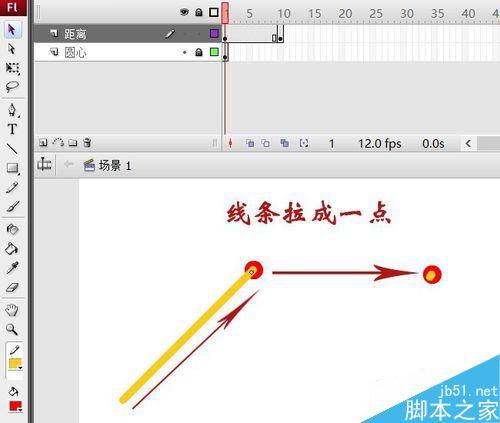
V键选择工具,按住线条终点,拖至起点,使其成为一点。

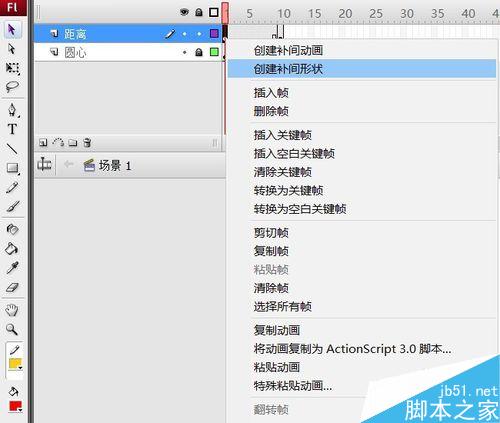
在第一帧右键——创建补间形状。

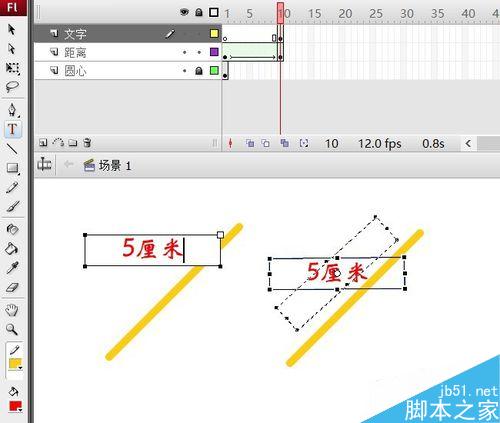
新建一层,T键调出文字工具,写上距离的长度。Q键调出变形工具,旋转文字使之与线条平行。

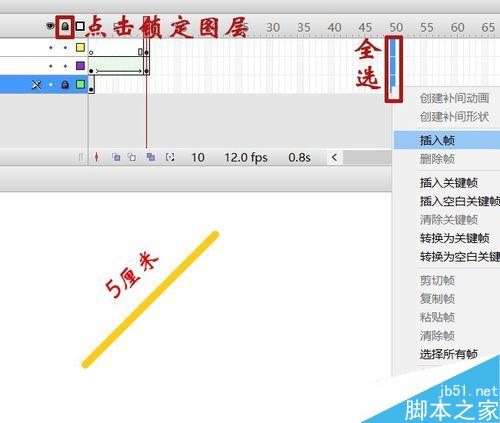
按住shift键,将三层的50帧全部选中,右键——插入帧。锁定三个图层。

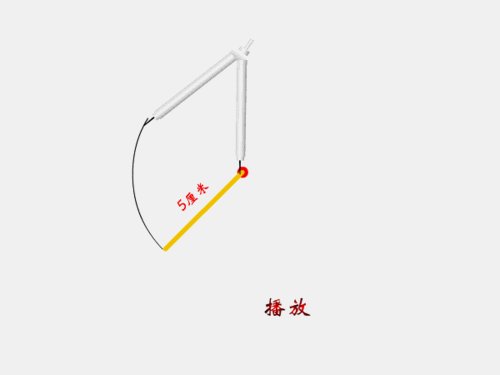
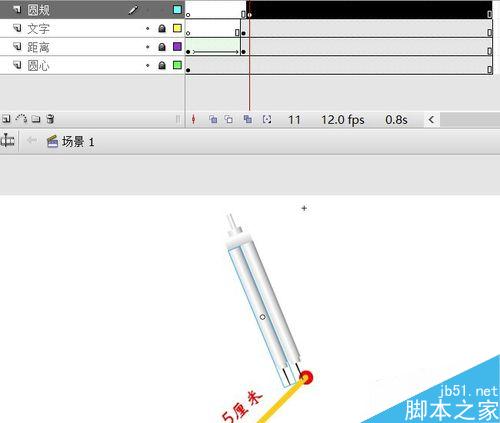
新建一层,第11帧插入关键帧。库中拖出圆规头与圆规脚,变形工具旋转、移动,再复制一个规脚,最终组合成一个圆规。

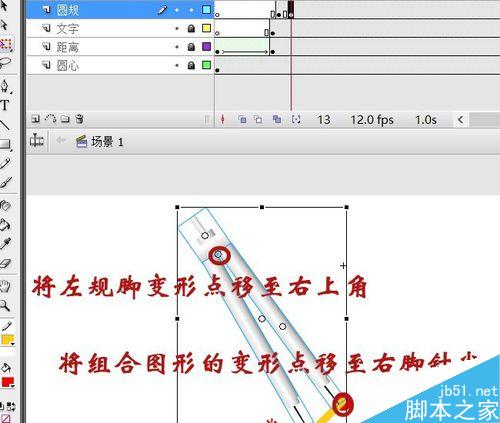
隔两帧插入一个关键帧,调出变形工具,将组合图形的变形点移至右脚针尖,使圆规以右针尖为基点向左旋转。然后,选择左规脚,将变形点移至右上角,旋转使左规脚略分开。

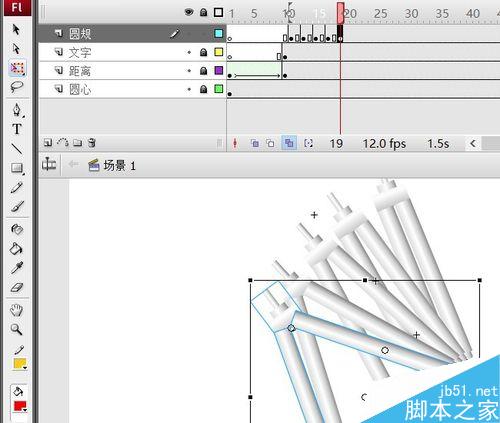
重复上一步的操作,使最终圆规彻底张开至整个线条长度,后面的关键帧圆规头也需调整至合适位置。图中用编辑多个帧显示每个关键帧的图形。

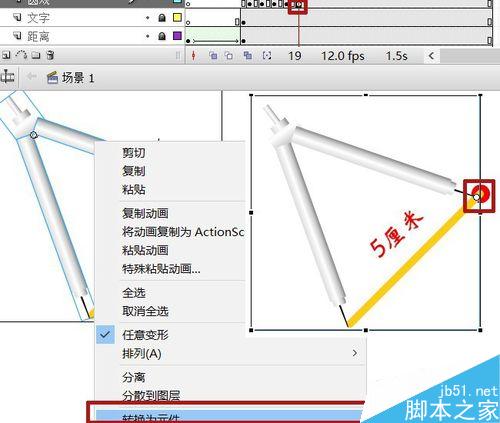
最后一步的圆规选中,右键——转换为图形元件,取名圆规。将变形点移至右针尖。

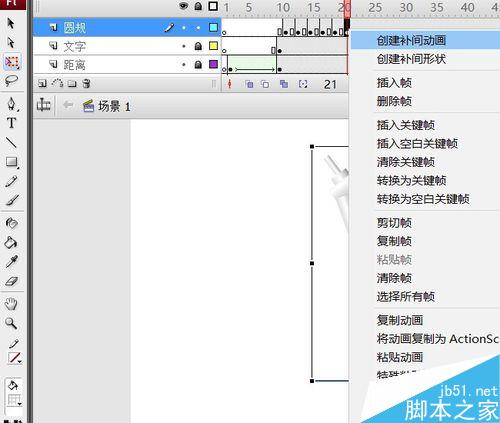
第50帧右键转换为关键帧。第21帧插入关键帧,右键——创建补间动画。

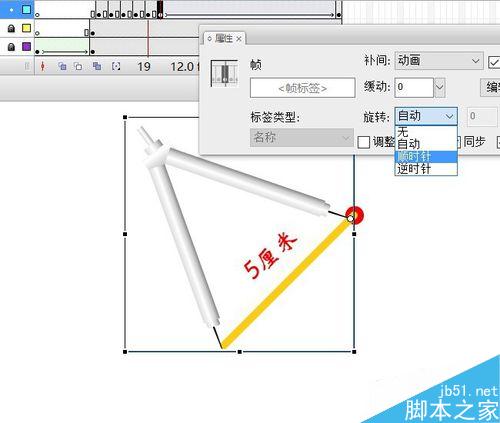
属性面板,旋转——顺时针。

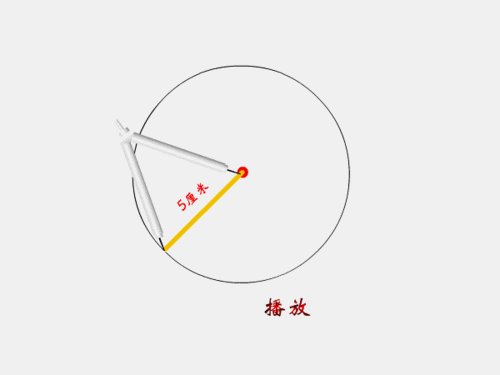
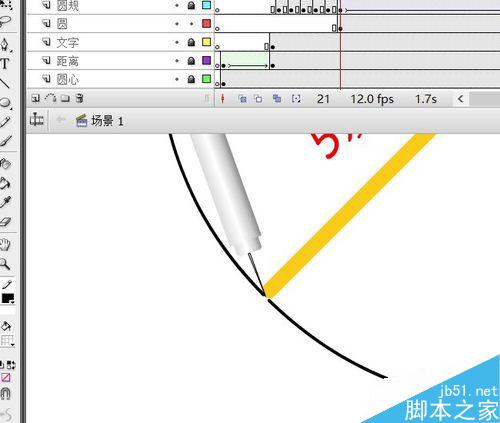
锁定所有图层。圆规图层下新建一层,只留线条色画出一个与圆规轨迹相同的正圆。起点处擦去一点。

隔几帧插入一个关键帧。每一关键帧将从针尖至末尾的线条擦去。完成。测试效果吧。

注意事项:
帧数只是参考,由个人喜好与绘图大小决定。效果图是帧数缩短后的效果。
以上就是flash制作圆规画圆的动画效果图方法介绍,操作很简单,喜欢的朋友可以跟着一起来学习哦!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: