Flash中制作遮罩层和传统补间动画有什么区别:
flash中制作遮罩层和传统补间有什么区别?flash制作动画的时候吗,可以使用遮罩层和传统补间这种方法,这两种方法有什么不同?下面我们来看看详细的教程,需要的朋友可以参考下~
遮罩层必须至少有两个图层,上面的一个图层为"遮罩层",下面的称"被遮罩层";这两个图层中只有相重叠的地方才会被显示。传统补间动画在起始帧和结束帧两个关键帧中定义,两个关键帧中的内容必须是同一个,可以对元件进行变形等操作。我现在给大家讲解遮罩层和传统补间的制作方法。
1、打开Adobe FlashProfessional CC 2016。
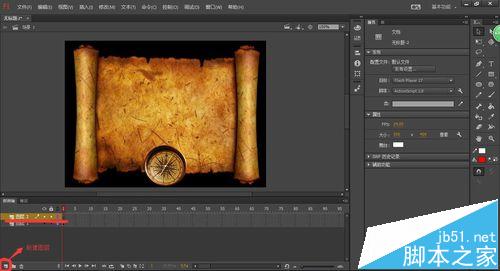
2、按下ctrl+N键或执行"文件>新建"命令打开【新建文档】对话框,在【常规】选项卡下选择ActionScript 3.0,单击"确定"按钮,即创建一个文档,如下图所示。


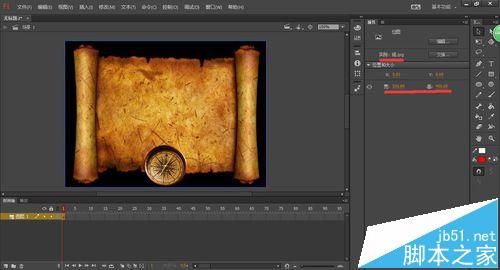
3、执行"文件<导入<导入到舞台"命令或按住Ctrl+R键打开【导入】对话框,选择名为"纸"的图片,单击"打开"按钮,如下图所示。


4、打开属性面板,设置如下图所示。

5、单击时间轴面板下的"新建图层"按钮,如下图所示。

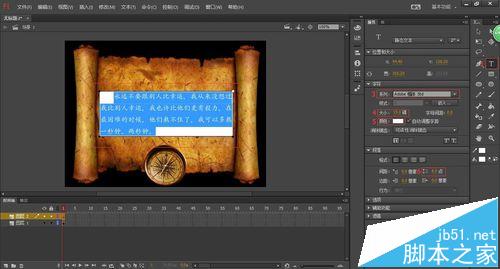
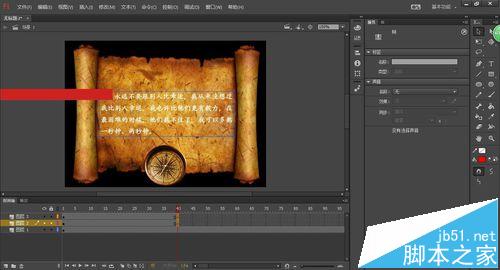
6、单击工具箱中的"文字工具"按钮,输入文字,在属性面板中设置如下图所示。

7、单击工具箱中的"选择工具"按钮,如下图所示。

8、同步骤5的操作方法,如下图所示。

9、选择"图层3"图层,单击工具箱中的"矩形工具"按钮,在弹出的属性面板中设置如下图所示。

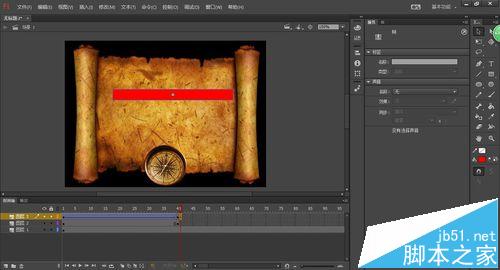
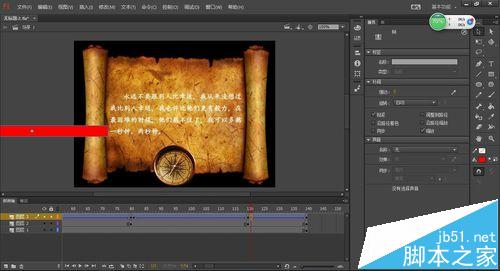
10、在"图层3"图层的第1帧中绘制矩形,如下图所示。

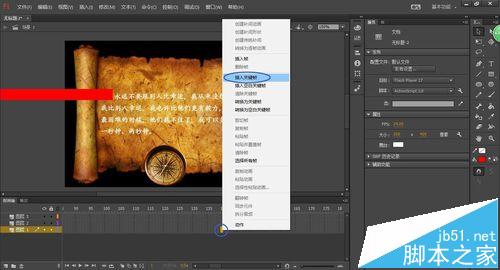
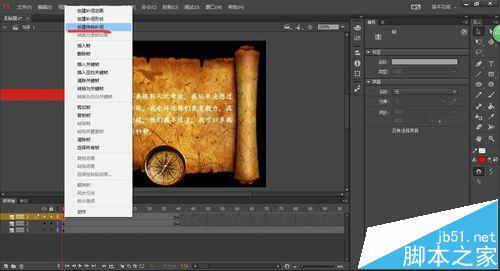
11、右击"图层1"图层的第140帧,在弹出的快捷菜单中选择"插入关键帧"命令,如下图所示。


12、同步骤11的操作方法,如下图所示。

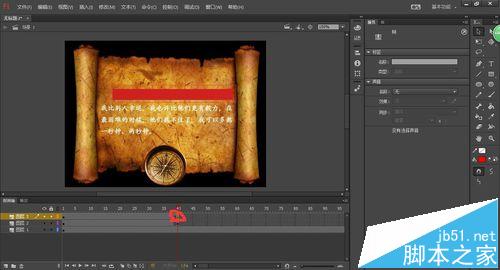
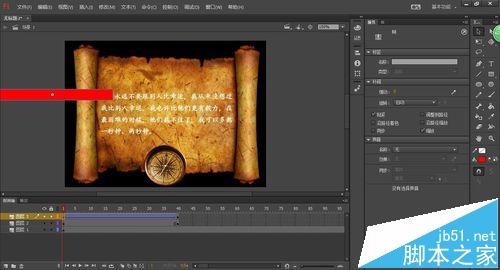
13、选择"图层3"图层的第40帧,将矩形移至第一行文字的覆盖位置,如下图所示。

14、右击"图层3"图层的第1帧,在弹出的快捷菜单中选择"创建传统补间"命令,如下图所示。


15、右击"图层3"图层的第41帧,在弹出的快捷菜单中选择"插入关键帧"命令,如下图所示。

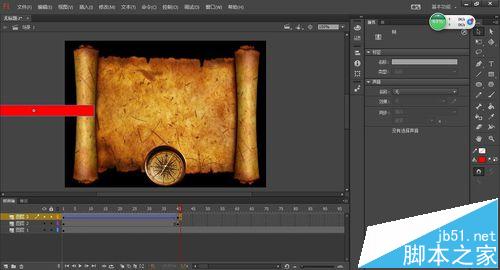
16、在"图层3"图层的第41帧中将矩形移至合适的位置,如下图所示。

17、选择"图层2"图层和"图层3"图层的第80帧,插入关键帧,如下图所示。

18、将"图层3"图层第41帧中的矩形移至第二行文字的左侧,调整其大小,如下图所示。

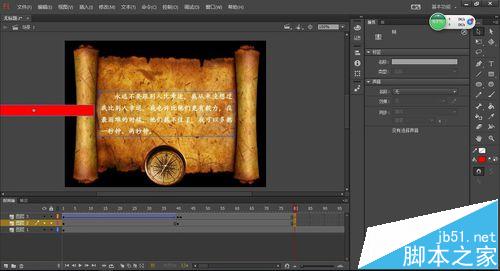
19、选择"图层3"图层的第80帧,将矩形移至第二行文字的覆盖位置,如下图所示。

20、右击"图层3"图层的第41帧,在弹出的快捷菜单中选择"创建传统补间"命令,如下图所示。

21、同步骤15至步骤20的操作方法,如下图所示。


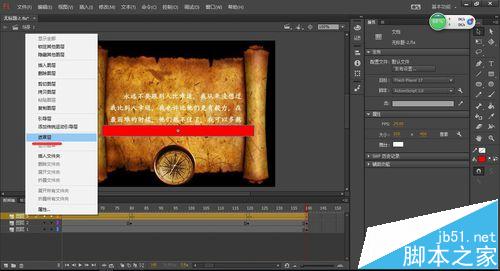
22、右击"图层3"图层,在弹出的快捷菜单中选择"遮罩层"命令,如下图所示。


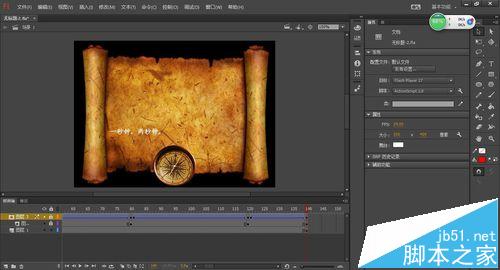
23、按住Ctrl+Enter键观看一下影片,如下图所示。

推荐阅读:








 鄂公网安备:
鄂公网安备: