Flash制作绚丽星空的动画:
这篇教程主要是向喜爱动漫的朋友分享flash制作绚丽星空的动画方法,教程制作出来的动画非常不错,难度不是很大,值得大家学习,一起来学习吧~
每每看到晴朗的星空,总给人无限的遐想,今天小编就通过flash来制作一篇关于绚丽星空的动画,该动画主要通过脚本语言来控制影片剪辑元件,产生由远及近、由大到小的效果,仅供参考使用。

方法/步骤
启动flash cs5执行文件-新建命令,新建一个actionscript2的flash文件,设置文档属性对话框,大小为400*400,背景颜色为黑色,帧频为30fps。

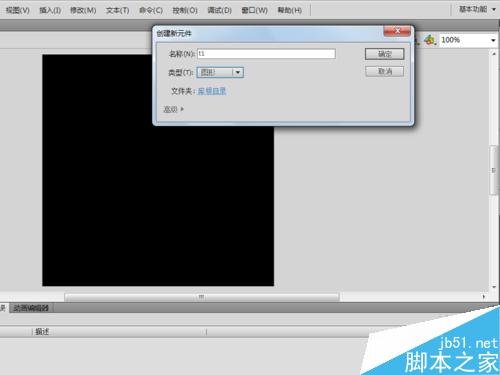
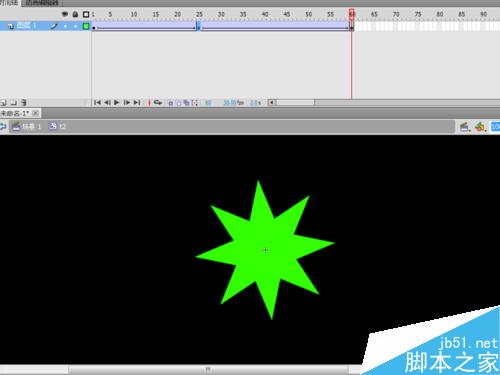
执行插入-新建元件命令,新建一个名称为t1的图形元件,点击确定后进入编辑区域,在舞台上绘制一个笔触为无,填充颜色为黄色的多边形。

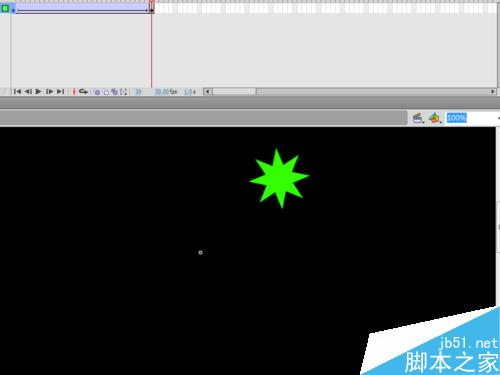
执行插入-新建元件命令,新建一个名称为t2的影片剪辑元件,并将元件t1拖拽到舞台中央设置全居中,在第25帧和60帧处插入关键帧,在各帧之间建立补间动画,然后选择第一帧,在属性面板中设置t1元件顺时针旋转一次,在25帧设置逆时针旋转一次。

执行插入-新建元件命令,新建一个名称为t3的影片剪辑元件,将元件t2拖拽到舞台上,在工具箱里选择任意变形工具,将元件t2中心和舞台中心对齐,在30帧处插入关键帧,创建传统补间动画,在属性面板中设顺时针旋转一次。

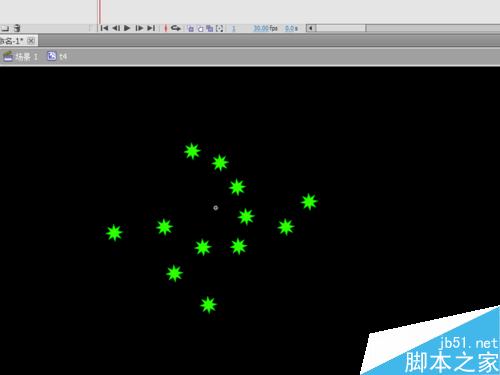
执行插入-新建元件命令,新建一个名称为t4的影片剪辑元件,将元件t3拖拽到舞台中,然后复制11个元件,并调整相应的位置。

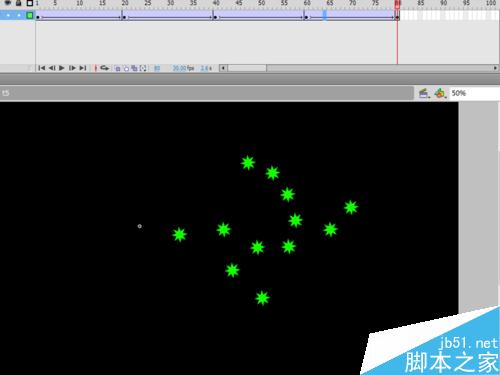
执行插入-新建元件命令,新建一个名称为t5的影片剪辑元件,将元件t4拖拽到舞台,选择t4在属性面板中设置色调为粉色,在20帧处插入关键帧,色调设置为红色,在40帧插入关键帧,色调设为绿色,在60帧处插入关键帧,色调设为蓝色,在80帧处插入关键帧,色调设置为黄色,在各帧之间创建传统补间动画。

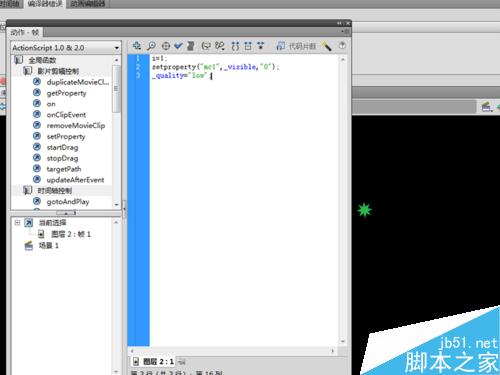
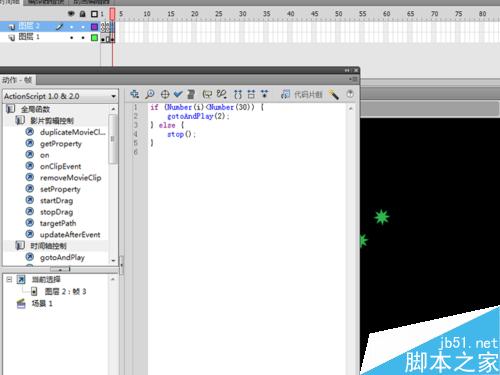
执行插入-新建元件命令,新建一个名称为t6的影片剪辑元件,将元件t5拖拽到舞台中,设置该元件的名称为mc1,在第3帧处插入关键帧,新建图层2,将前3帧转换成关键帧,选择第一帧,在动作面板中输入代码。

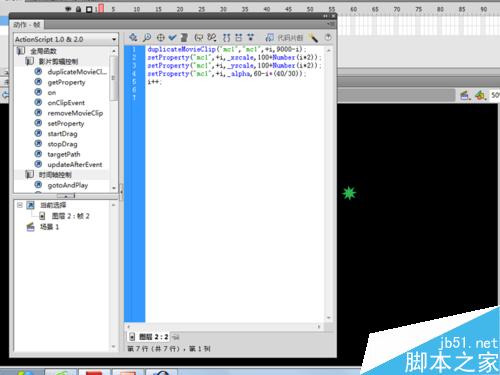
选择图层2的第2帧处,右键单击在下拉菜单中选择动作,然后在动作面板中输入代码。并进行调试。

选择图层2的第3帧,右键单击在下拉菜单中选择动作,在动作面板中输入代码,

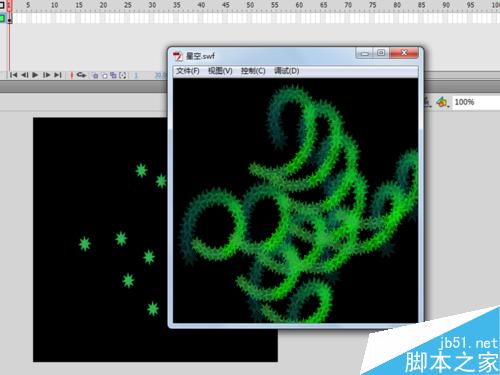
返回主场景,将元件t6拖拽到舞台,并将元件设置为全居中,执行文件-保存命令,保存名称为星空,并按ctrl+enter组合键进行测试。

以上就是flash制作绚丽星空的动画方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: