Flash动画制作一个跟随系统时间的动态时钟:
这篇教程主要是向喜爱动漫的朋友分享flash制作一个跟随系统时间的动态时钟方法,教程制作出来的时钟非常漂亮,难度不是很大,大家快快来学习吧~
很多朋友一定在网上看到别人制作的flash时针非常的炫酷,但是又不知道怎么制作,今天小编为大家分享flash制作跟随系统时间的动态时钟的基本方法,希望能够起到抛砖引玉的作用,对您有所帮助,大神或各位看官非喜勿喷!

方法/步骤
打开Adobe Flash Professional CS6,其他版本的flash软件也可以。

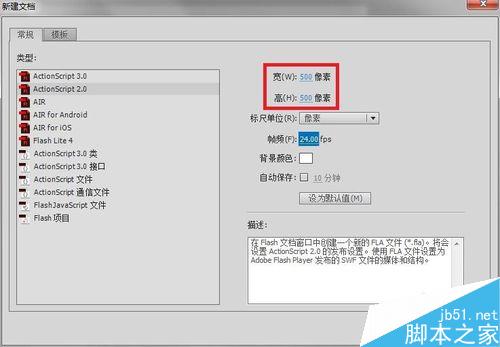
新建一个文档,宽高为:500*500像素,帧频为24.00fps,背景颜色根据自己爱好选择,这里默认为白色。

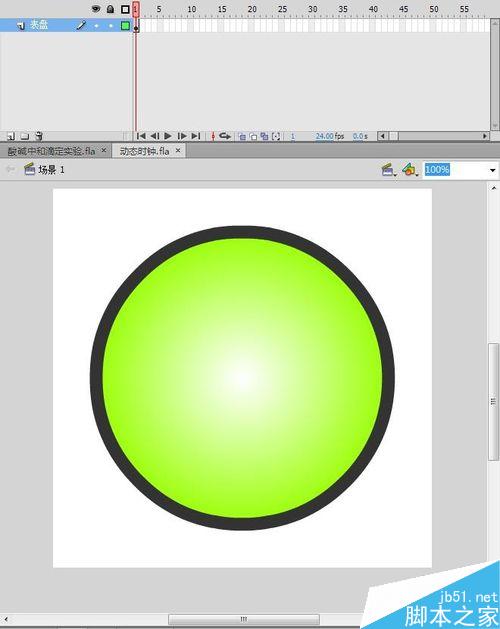
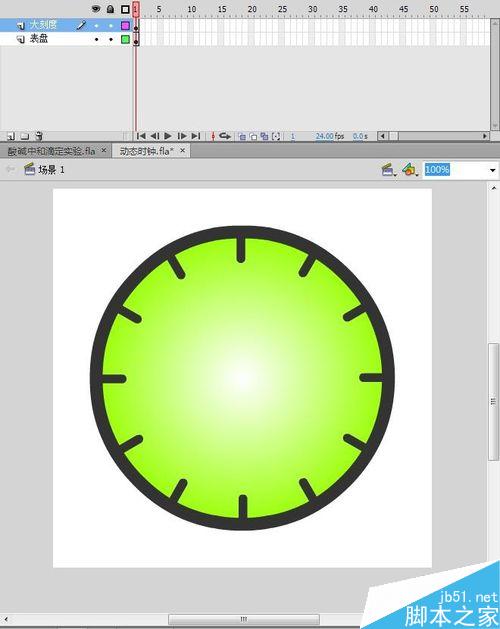
把图层1改为表盘,在第一帧上绘制出表盘。

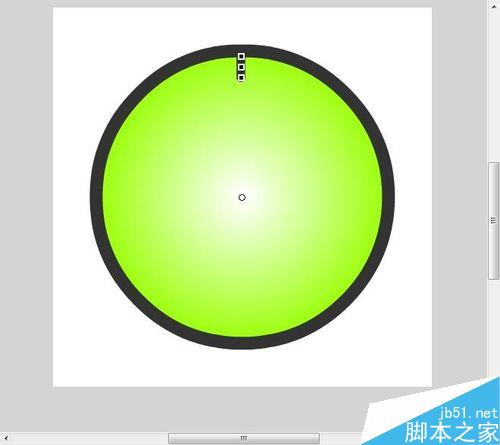
新建图层2,改名为大刻度,绘制大刻度,并将其注册点调到表盘中间位置。

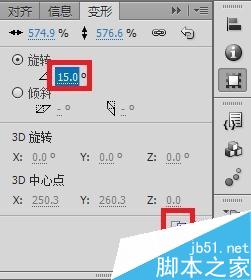
在变形面板中将旋转角度设置为15°。

然后选择“重置选区和变形”按钮,点击12次。

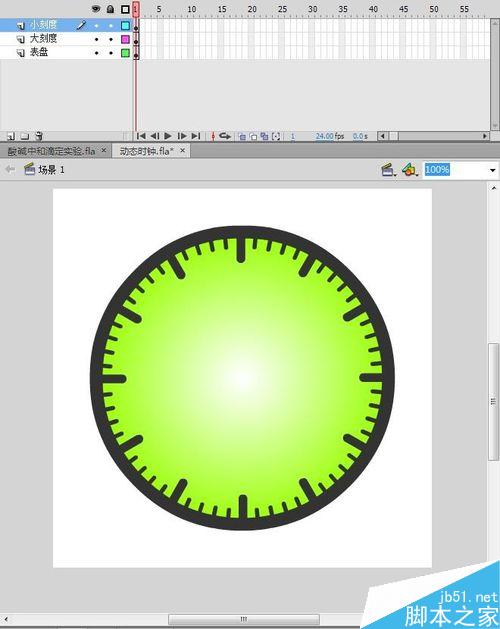
新建图层3,改名为小刻度,用同样的方法绘制出小刻度。

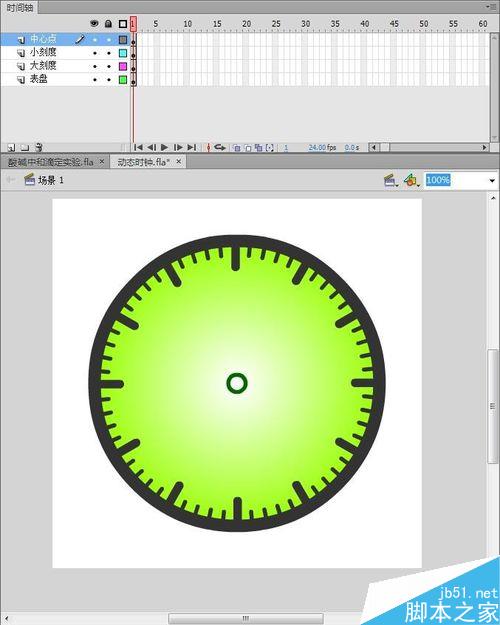
新建图层4,改名为中心点,并绘制出中心点。

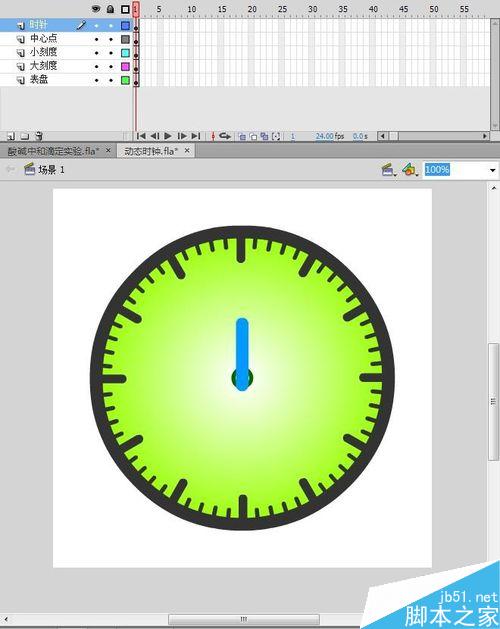
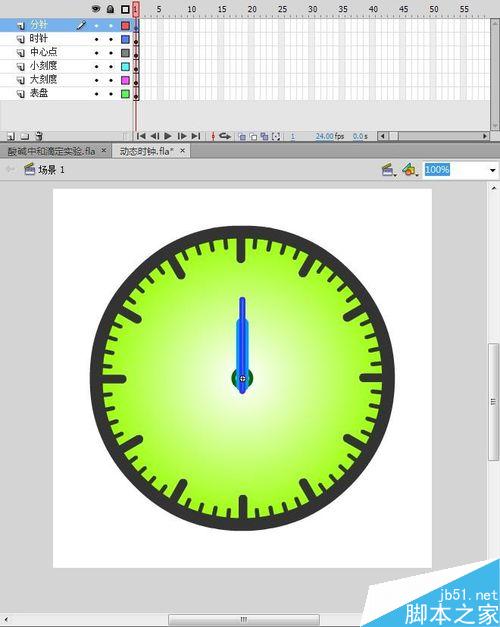
新建图层5,改名为时针,新建影片剪辑,命名为时针,绘制时针。

将绘制好的时针在属性面板中将实例名称改为“sz”(这一步很重要!)

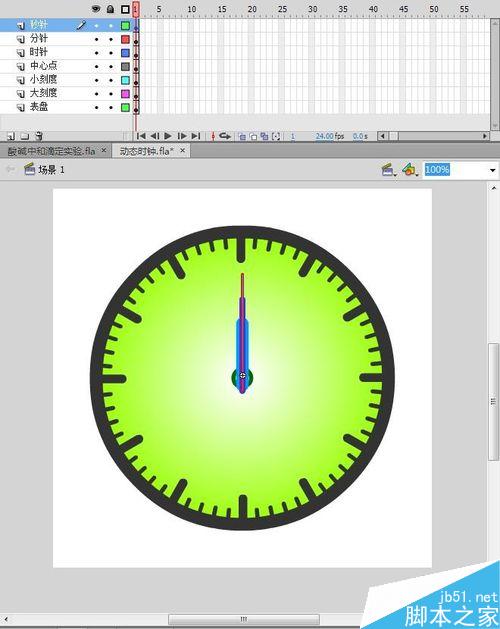
新建图层6,改名为分针,新建影片剪辑,命名为分针,绘制分针。

将绘制好的分针在属性面板中将实例名称改为“fz”(这一步也很重要!)

新建图层7,改名为秒针,新建影片剪辑,命名为秒针,绘制秒针。

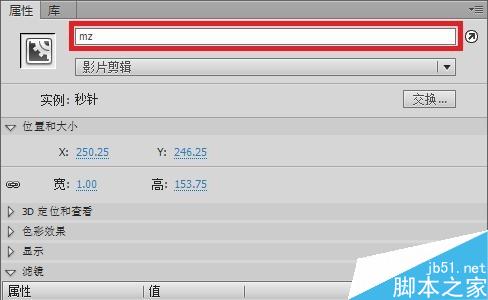
将绘制好的秒针在属性面板中将实例名称改为“mz”(这一步也很重要!)

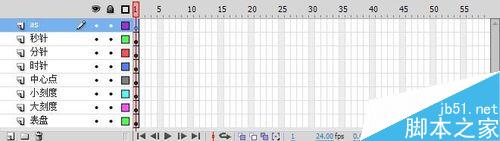
新建图层8,改名为as。

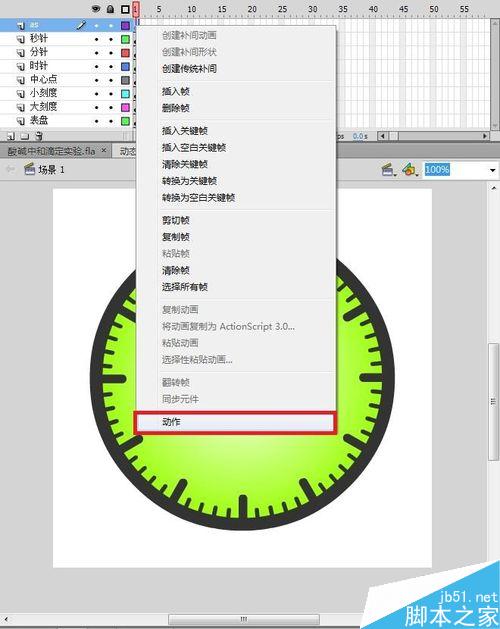
在as图层第一帧出单击右键,点击动作。

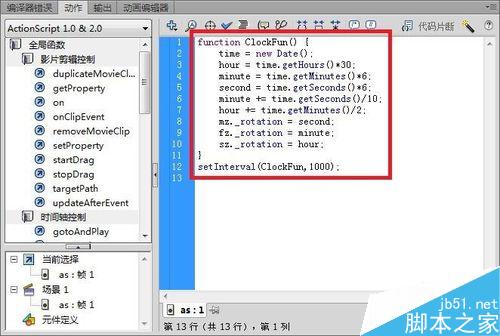
在动作面板中输入以下代码,这一步相当重要!

至此,大功告成,按Ctrl+Enter,进行影片测试,好好欣赏您的作品吧!

注意事项:
注意时针,分针,秒针为影片剪辑,并且其实例名称要与代码中的一致
以上就是flash制作一个跟随系统时间的动态时钟方法介绍,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: