Flash图层混合模式制作图片切换特效动画的教程:
flash中怎么做图片切换特效?我们想用图层混合模式来做图片切换动画,为了减少图片大小,效果图里将帧数缩短了三分之二,下面我们来看看详细的图文教程,需要的朋友可以参考下~
遮罩,我们知道,是遮住下面一层,只露出“孔洞”(遮罩层的形状)内的部分,所以孔所在的一层被设为遮罩层。如果这个孔足够大,则可完全显示被遮层,利用这种方法即可做出图片切换效果。那么,你知不知道,还有一种方法也可以做出类似效果——图层混合模式。用图层混合模式的Alpha与图层两种模式,我们来看一看如何做成图片切换动画。为了减少图片大小,效果图里将帧数缩短了三分之二。

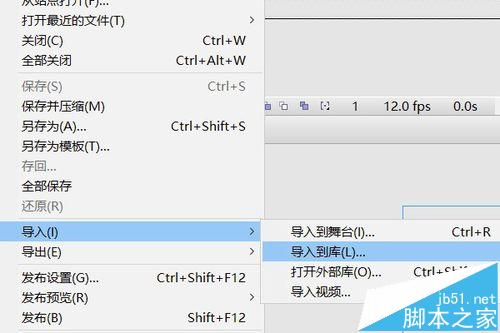
1、首先导入两张图片。文件——导入——导入到库。

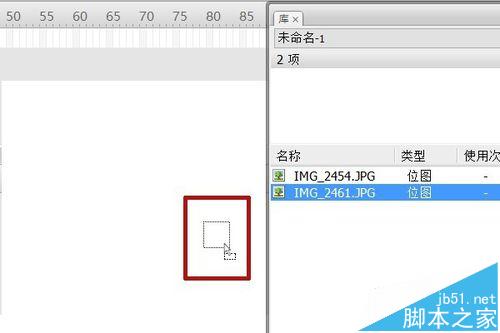
2、从库里拖出一张图片,放入图层一第一帧。

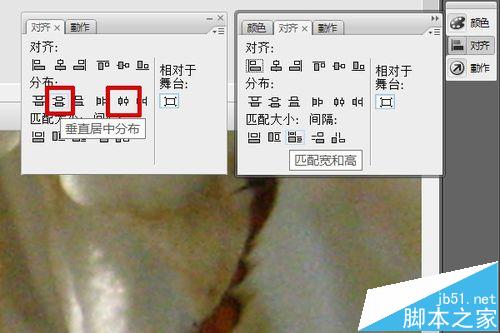
3、对齐面板中选择匹配宽和高、垂直居中分布、水平居中分布。

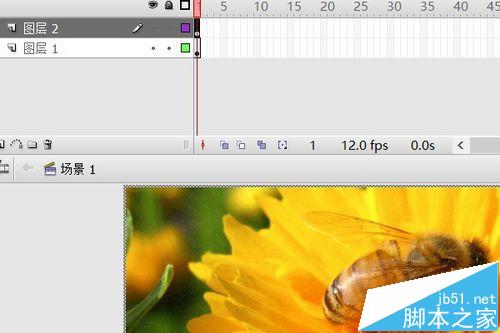
4、新建图层2,从库中拖入第二张图片,同样处理。

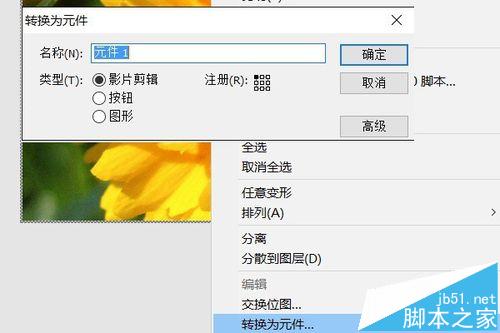
5、图层2图片右键——转换为元件——影片剪辑。图层混合模式只有在影片剪辑和按钮上才能使用。

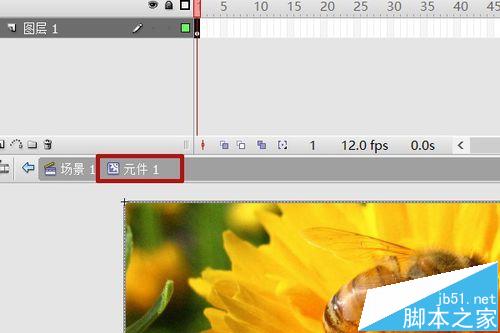
6、双击元件进入该元件编辑模式。

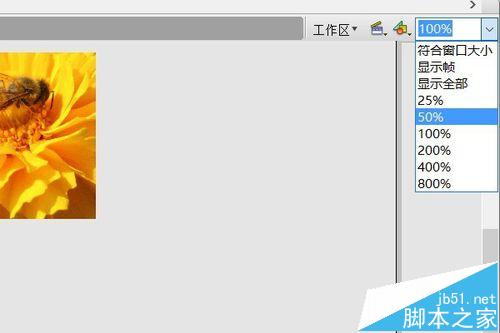
7、显示一栏里将舞台缩小为50%。

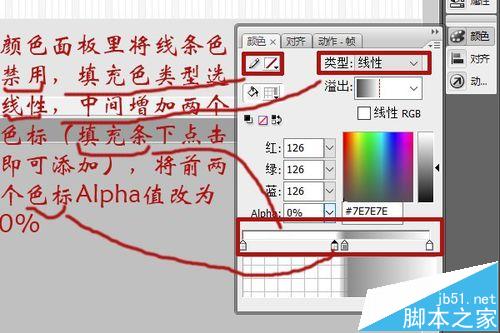
8、R键调出矩形工具,颜色面板里将线条色禁用,填充色类型选线性,中间增加两个色标(填充条下点击即可添加),将前两个色标Alpha值改为0%

9、拖出一个至少三倍于舞台的矩形。并将其转换为影片剪辑。

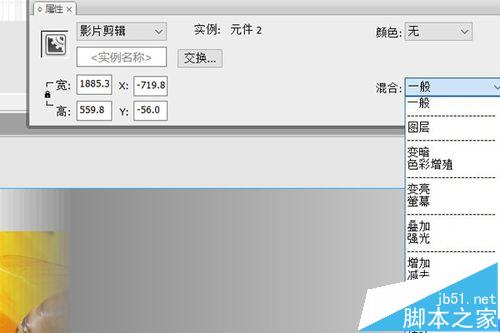
10、属性面板中,将该矩形元件的混合模式改为Alpha。该元件即透明不可见。

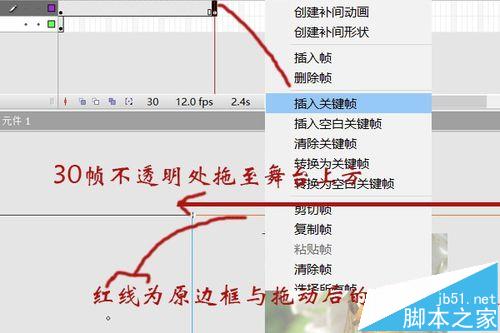
11、第30帧右键——插入关键帧。帧1将矩形透明处拖至舞台上方,30帧不透明处拖至舞台上方。
注意水平方向不要有错位,看到拖动后的边框与原边框有重叠即可,掌握不住就用键盘上的左右键移动。

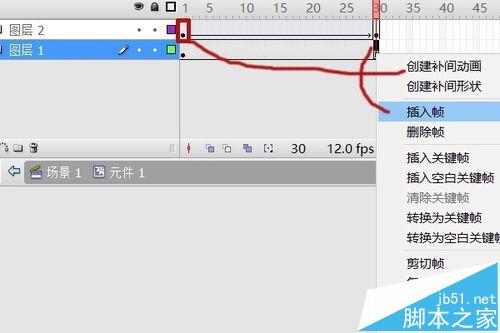
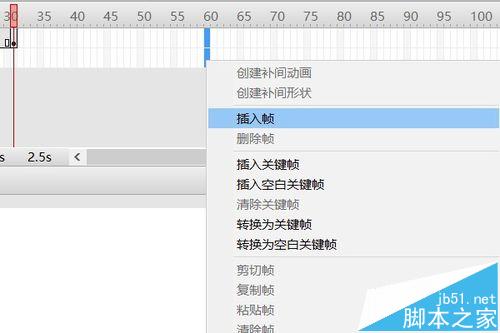
12、回到第一帧,右键——创建补间动画。图层一30帧右键——插入帧。完成元件1的编辑。

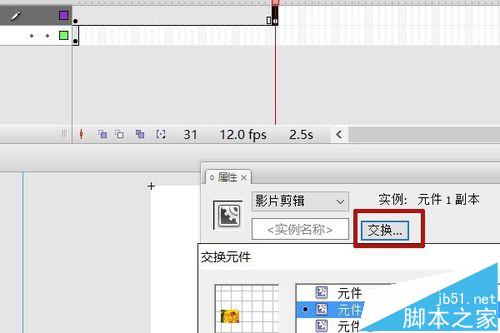
13、回到场景,属性面板里,元件1的混合模式选为图层。图层混合模式会将此元件的图层层叠显示,即:该元件只有一个图层显示(另一个透明),第一帧是透明的(元件2的第一帧特性层叠到图片图层),最后一帧呈完全显示(同理)。图层的混合模式应用即完成。测试一下吧。

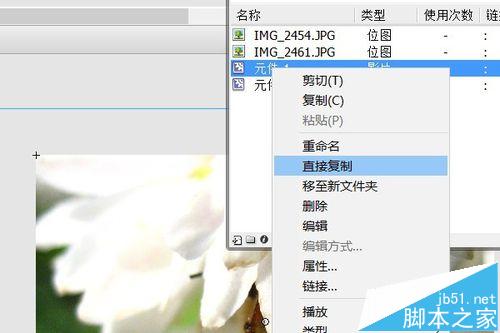
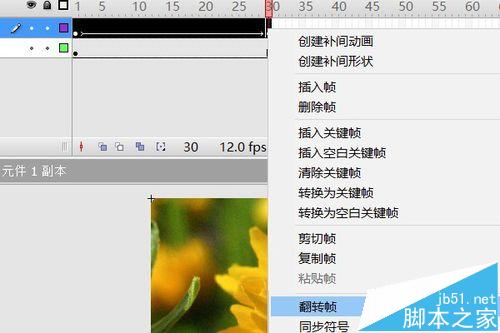
14、欲使动画更完整,可在库中复制元件1为副本,将副本中元件2所在层的帧反转。在场景添加副本元件,使图片完成逐渐出现再逐渐消失的循环。此时场景中必须有足够的帧数,以使元件完整播放。




天空蓝动漫星空Flash动画制作:027-82730702;82720703 移动/微信:1399-5660-877
推荐阅读:








 鄂公网安备:
鄂公网安备: