动画制作Newton2插件怎么用,你会吗:
本次教程案例较综合,所用软件包括AI、PS、AE,所用插件包括ConnectLayers、Dulk、Newton2。从人物插画绘制到素材制作到牛顿插件动画到骨骼动画循序渐进

写在前面
—
Newton2牛顿动力学2D插件(Motion Boutique Newton)是After Effects第一款动力学插件,为我们的物理引擎提供了无限可能性牛顿解释为刚体在真实的环境中进行交互的2D组合物层牛顿提供了许多模拟控制器等为主体的属性(类型,密度,摩擦,反弹力,速度等),全局属性(重力,解算器),并允许创建机构之间的关节。一旦完成模拟,动画重新在After Effects标准关键帧
在物理世界,Newton可以解释为来当前合成的2D图层为刚体主体.这些主体(身体)
可以相互碰撞, 滑落, 反弹, 产生重力反应.主体(身体)可以通过关节来互相连接.
Newton还提供了一个简单的,干净的,易于使用的界面,提供快速的OpenGL预览和直观的控制. 一旦模拟完成后, Newton使用标准的关键帧输出动画到 After Effects里面

课前准备
—
宝宝们可不用四处求人或是到处找Newton2插件了,佐木已经给你们准备好了点击下方链接自行下载哦,至于还没有AE软件的宝宝可以到佐木的第一节教程
『5分钟教你学会Form 插件』自行获取哦
(如链接过期可到公众号获取哦)
链接:https://pan.baidu.com/s/1apC8jhCOk8aJb-Y8_AILRw 密码:8zqj
双击安装,安装了之后打开AE,偏好设置,Edit—Preferences—General面板下,勾选上Allow s cripts to Write Files and Access Network,允许脚本访问网络
安装方法
—
Win版本安装方法:
1.复制Newton2文件夹到C:\Program Files\Adobe\Adobe After Effects CC 2015\Support Files\Plug-ins
2.打开AE,你将会在Composition(合成)菜单下,找到Newton 2
Mac的安装方法:
1.双击安装包,选择对应的AE版本,等待安装
2.Newton将会出现在Composition菜单下
3.当你渲染时,它将生成一个新的合成,除非你在牛顿对话框中取消它
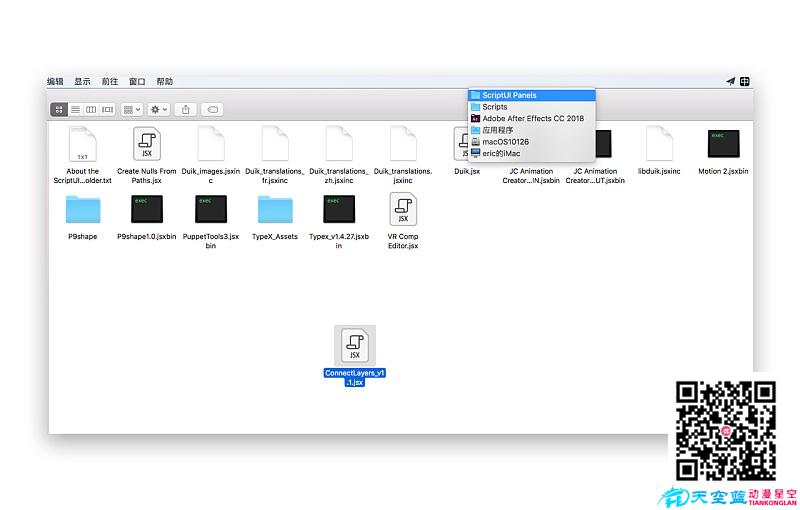
ConnectLayers安装方法:
将插件拷贝到安装包的s criptUI Panels下即可
如果遇到看不懂或者效果实现不出来的可以关注我的公众号EricUED哈
佐木看到会第一时间回复你的哦,希望本期教程对你们有所帮助

Newton2新版本介绍
—
新版本的After EffectsAE牛顿动力学2D插件(Motion Boutique Newton 2.0.72)插件,为我们的物理引擎提供了无限可能性
1.支持蒙版,文本和形状图层
2.处理碰撞,摩擦,反弹,重力等等
3.6种类型的身体(静态,动态,动态,AEmatic,休眠和死亡)
4.4种类型的接头(距离,枢轴,活塞和弹簧)可让您连接具有特定约束条件的物体
5.提供干净,高效且易于使用的界面
6.快速预览,快速导出到关键帧

设计教程
一
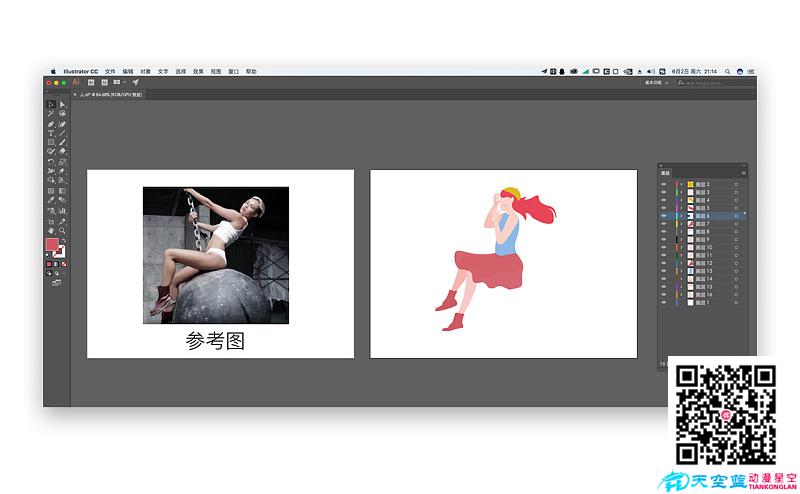
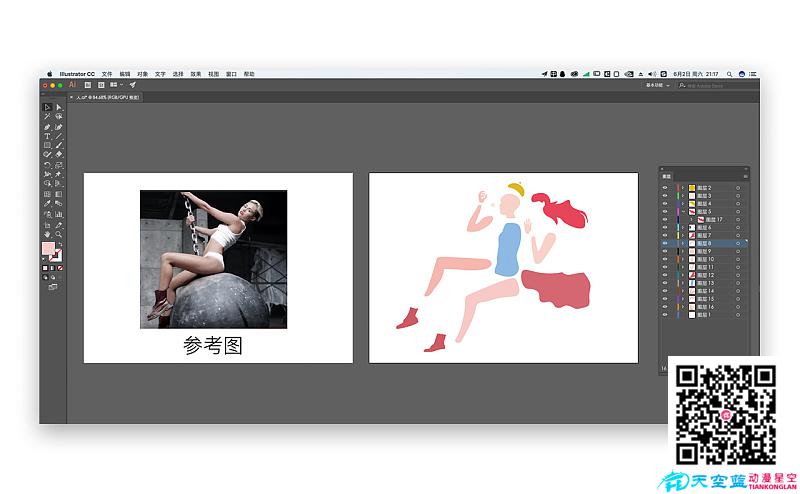
一.在绘制插画之前需要找到一个参考人物,这样我们可以更好的把握人物的动作以至于整体的型不会有太大问题。此步骤在AI中先用钢笔工具完成人物的绘制
注意:在绘制人物时要考虑到后期做骨骼动画时关节的变化,所以在关节链接处不能做切面需要预留出一定的空间


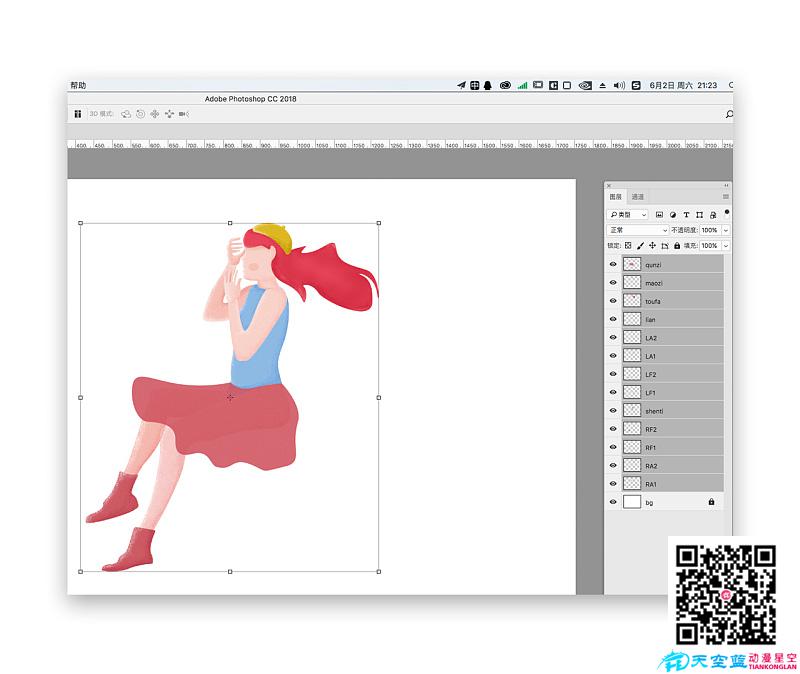
二.在AI中完成好人物的绘制后将其图层按循序排列导入到PS中

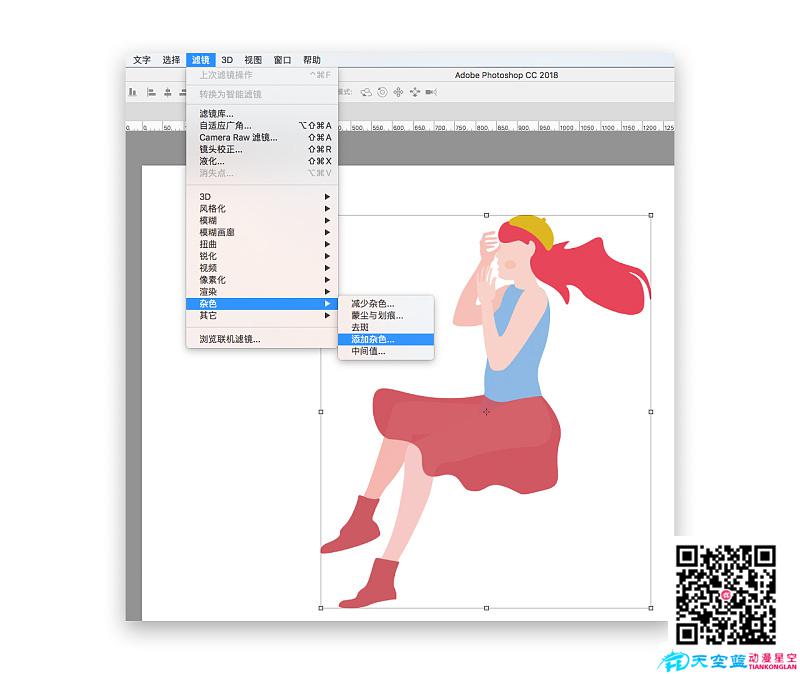
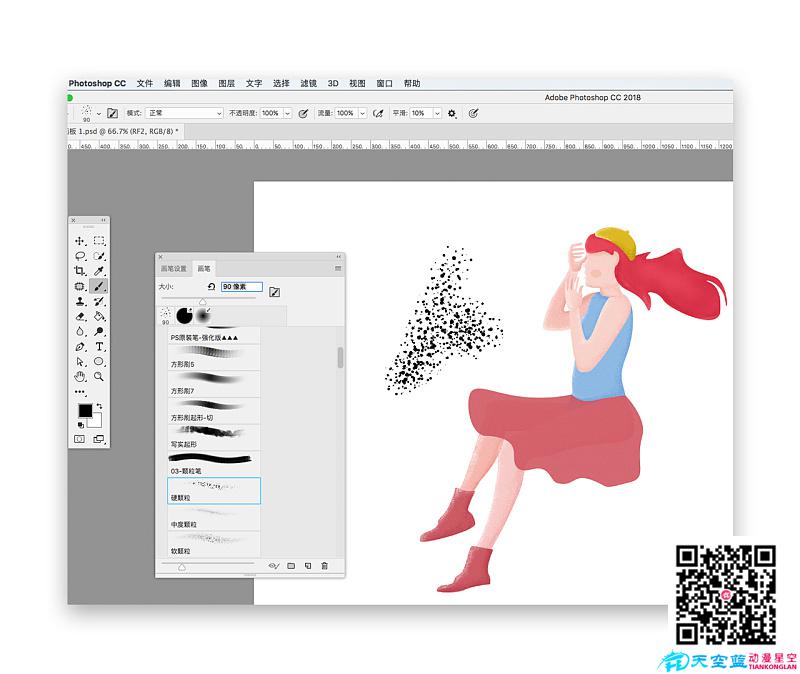
三.给人物添加杂色,同时用颗粒笔刷增加高光、阴影等细节
需要笔刷的宝宝可关注公众号自行领取哦


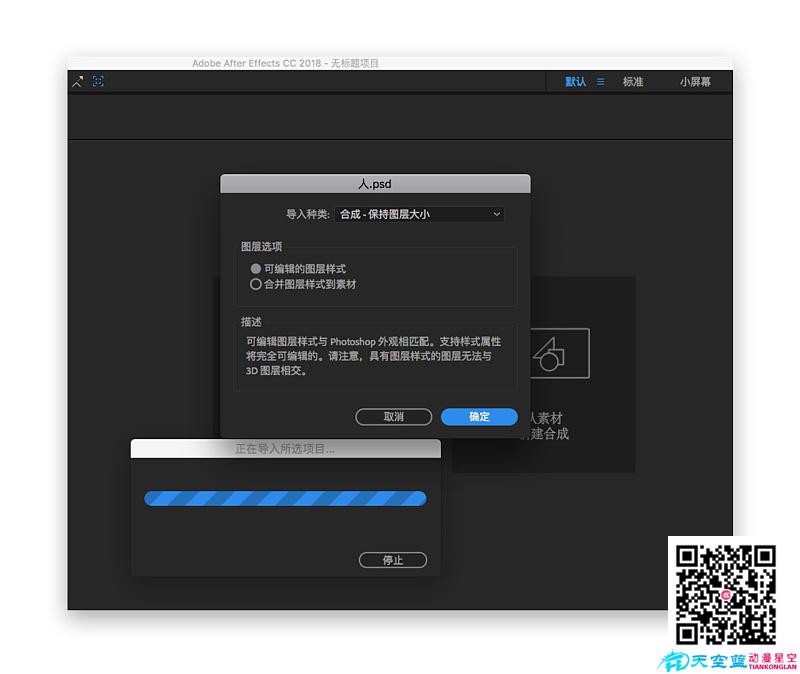
四.将PS文件导入到AE中,对话框中导入种类:合成-保持图层大小,图层选项:可编辑的图层样式,然后将合层拉倒时间轴上

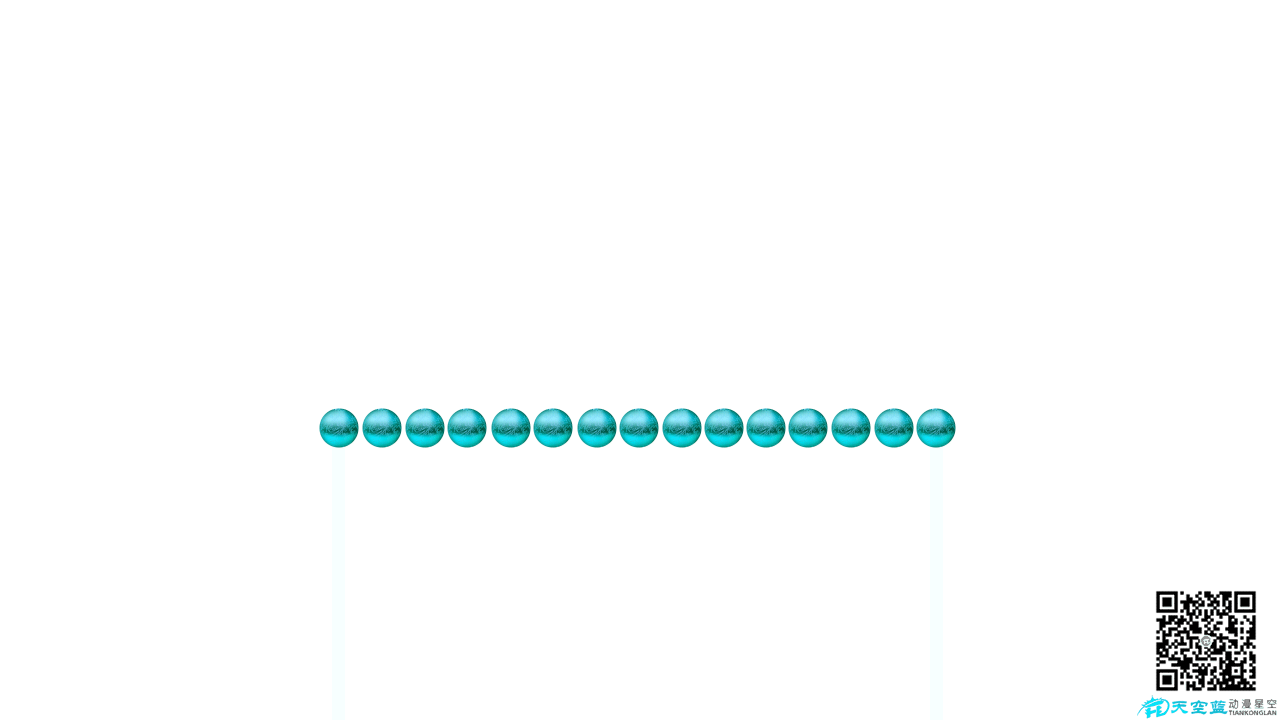
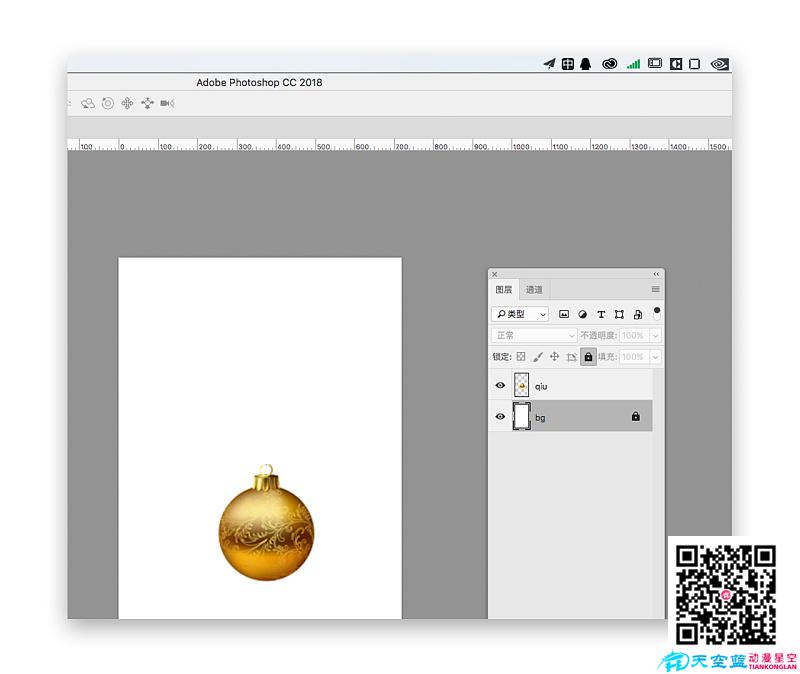
五.同时导入做好的球素材(球需要做后期的调色)

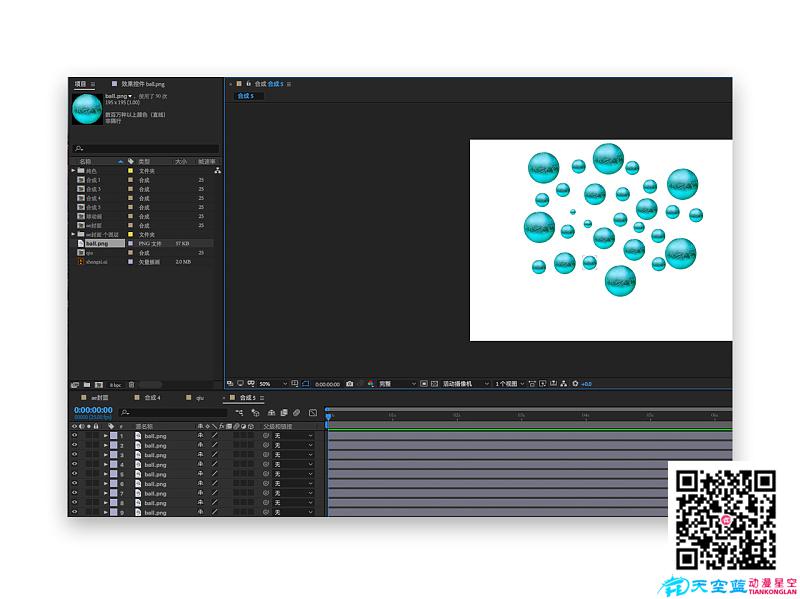
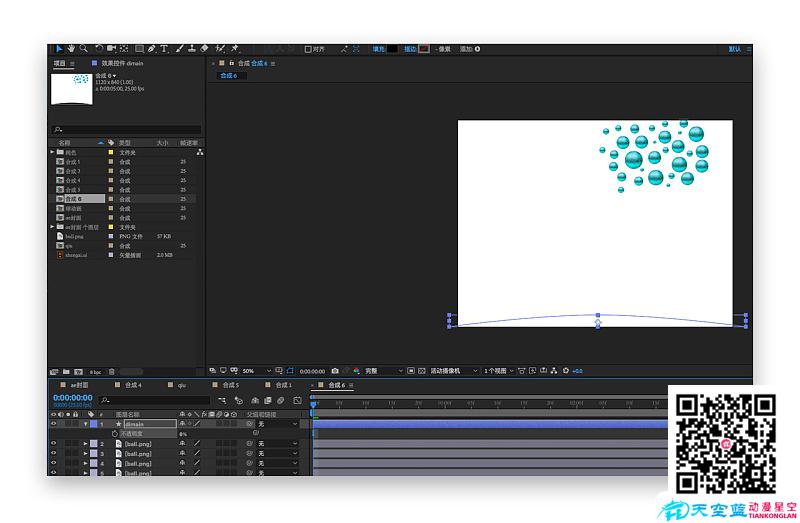
六.新建合成,将球素材拖到合成中,复制使球有大小的区别

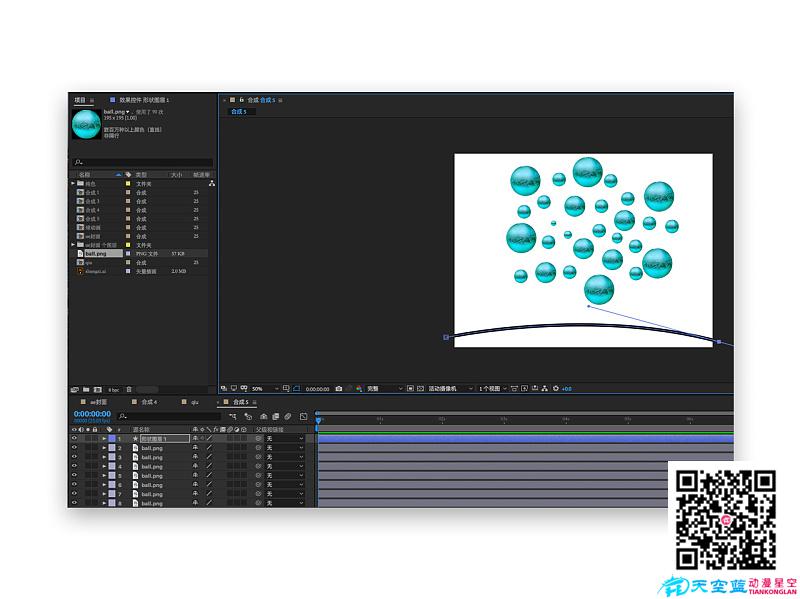
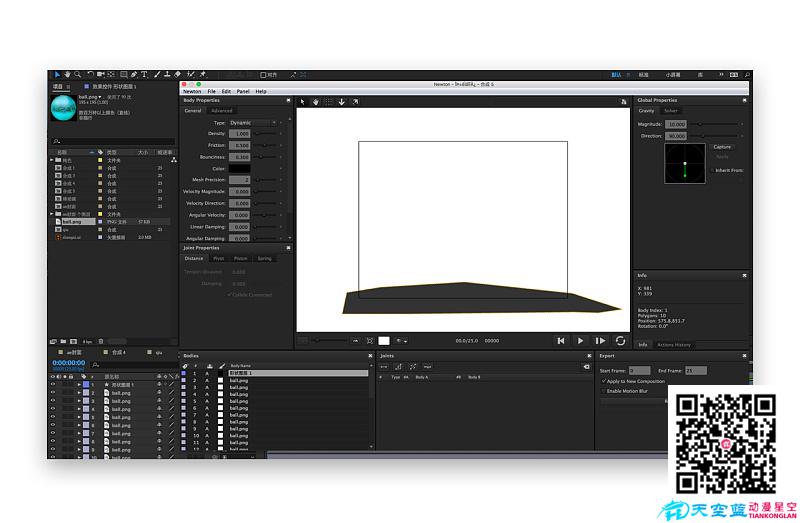
七.用钢笔工具画一个地面

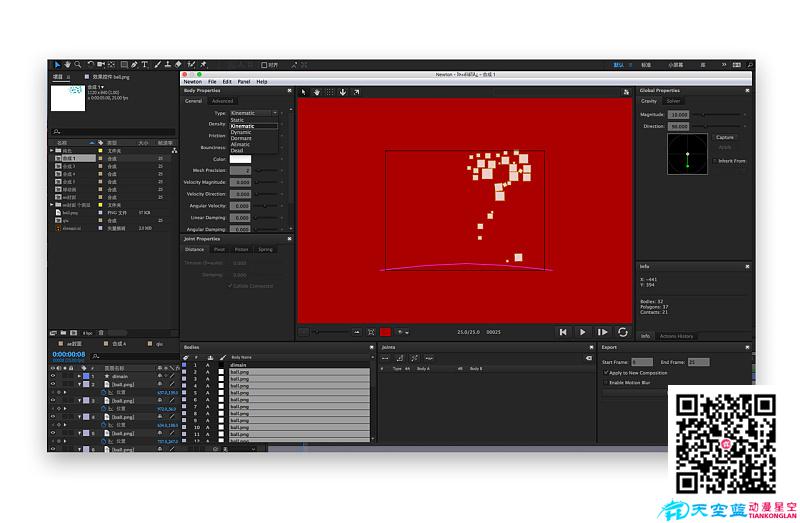
八.在合层窗口中打开Newton2插件,首先要改变面板的背景色以便我们观察动画。
选中地面图层Type类型为Static静止状态,同时增大Mash Precision使地面变得更加光滑


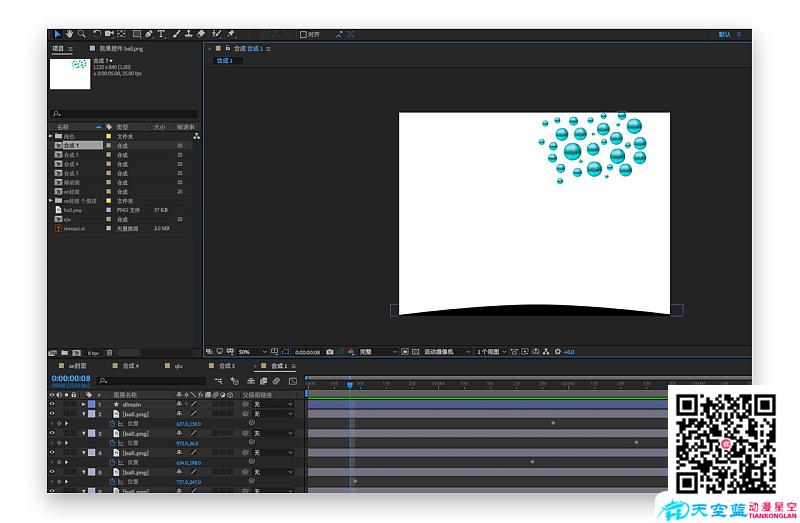
九.播放下动画,发现所有的球是同步下落的,缺乏层次,所以我们需要回到AE面板调整球图层的位置

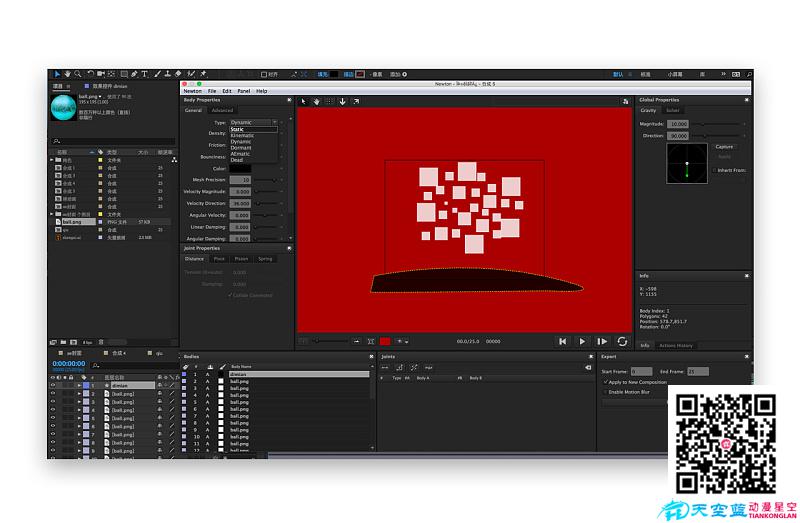
十.AE中选中所有的球图层按P调出位置,从下到上给球图层打关键帧(下面的图层关键帧要在上面图层的前面)

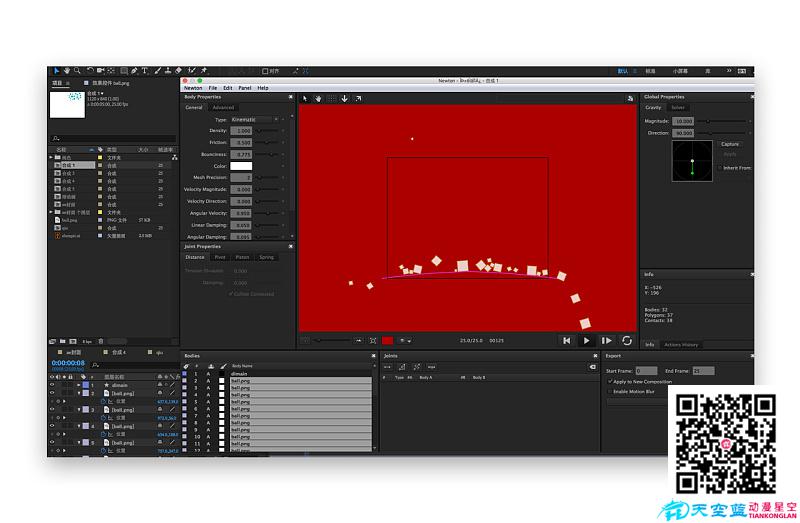
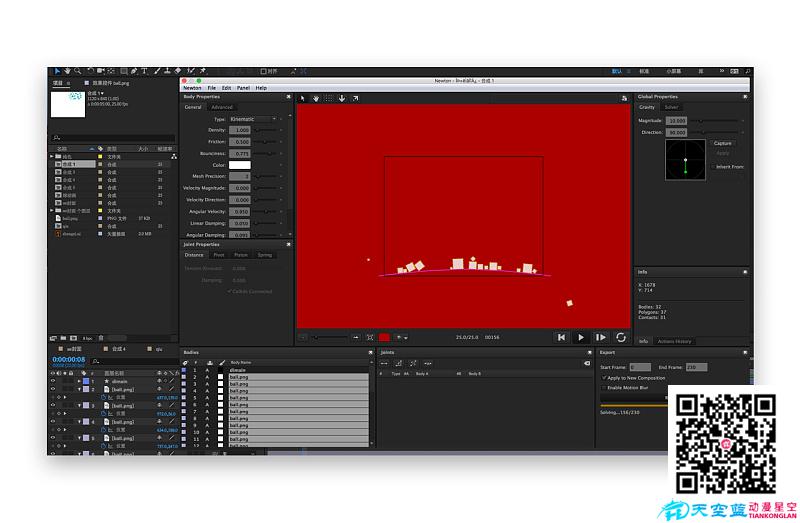
十一.重新打开Newton2插件,地面图层Type类型为Static静止状态,同时增大Mash Precision使地面变得更加光滑,选中所有的球图层Type选择Kinematic,此时预览动画会发现球下落随关键帧P的先后下落

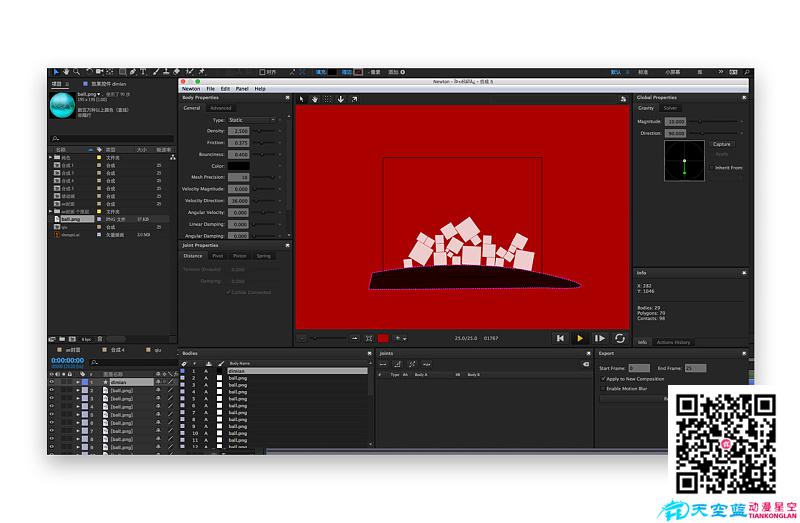
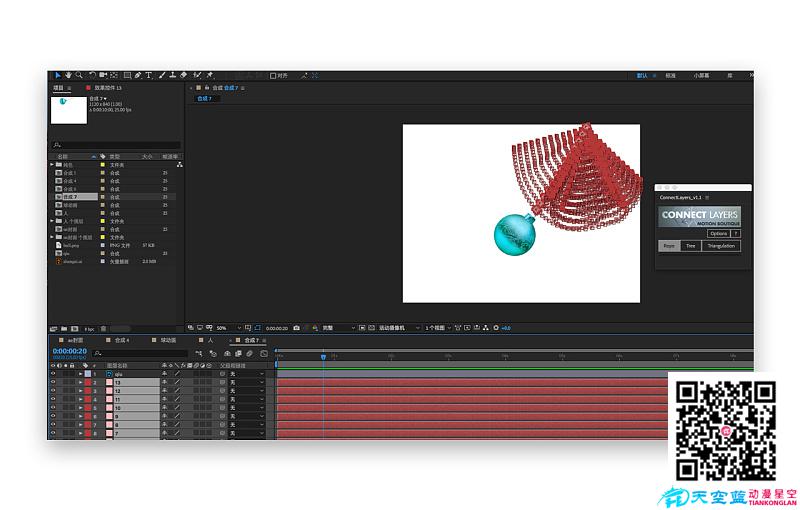
十二.为了让球弹落的动画更生动,选中所有球图层增加Bounciness反弹力,也可以调节其他参数是动画更加有趣,最后渲染导出时注意整个动画有多少帧,手动输入End Frame后点击渲染就好啦


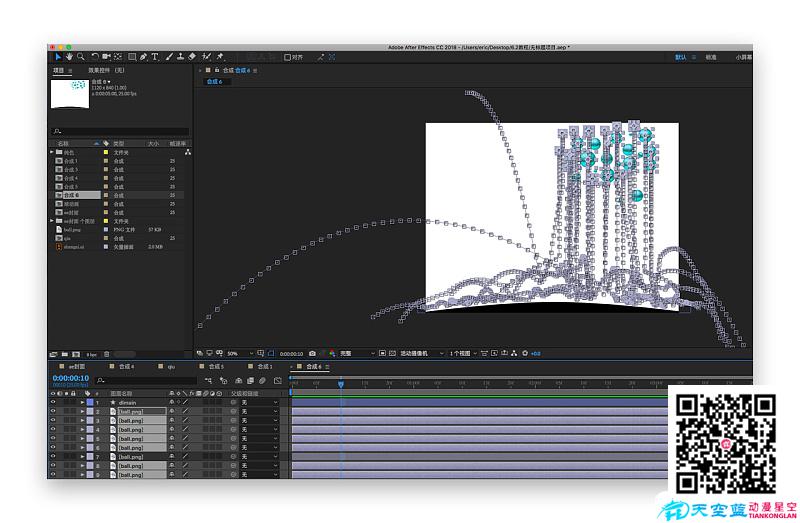
十三.回到AE中,打开合成6,发现所有的球图层都完成了帧动画,此时我们可以把地面的透明度改为0,关于球的动画这部分就完成了,然后开始制作“荡秋千动画”哈哈


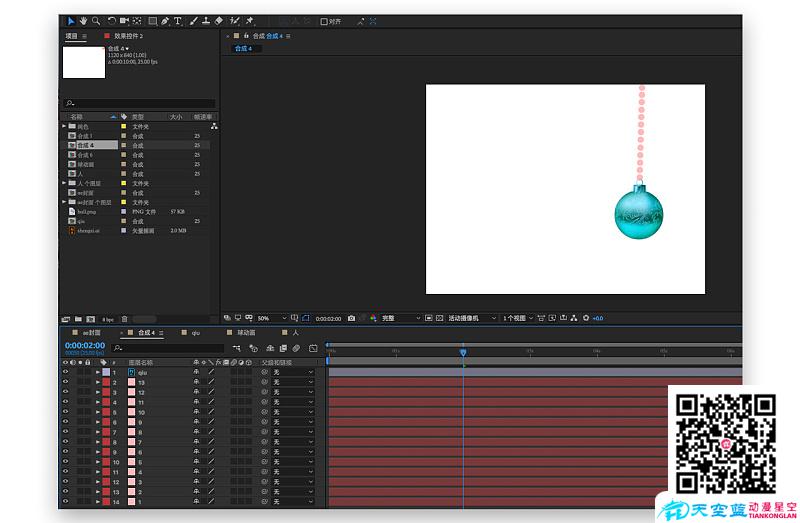
十四.新建合成,将球素材拖到时间轴,同时新建13和固态层。将所有图层包括球父子链接到最顶部的固态层1

十五.我们可以通过对固态层1做旋转到顶部,以便后续做Newton时球会做自由落体运动

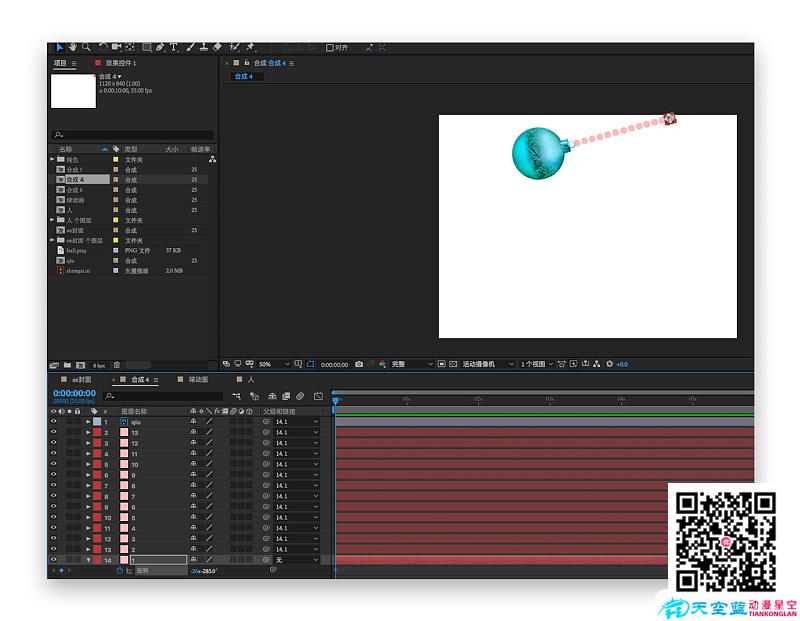
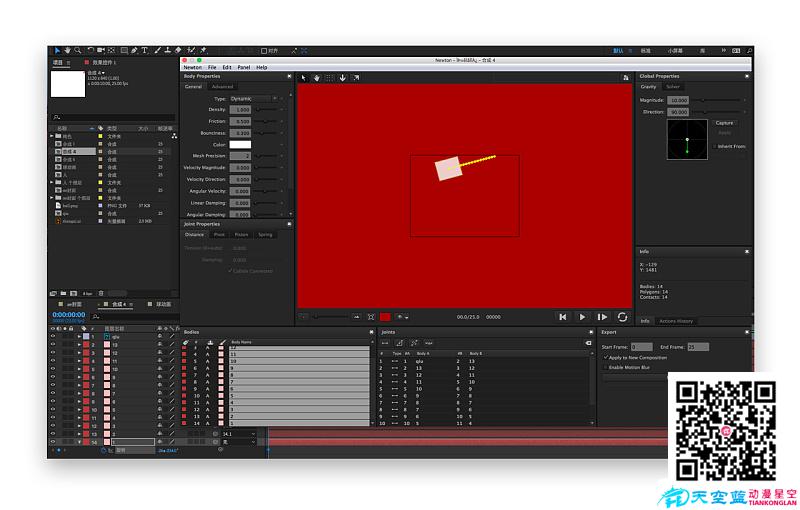
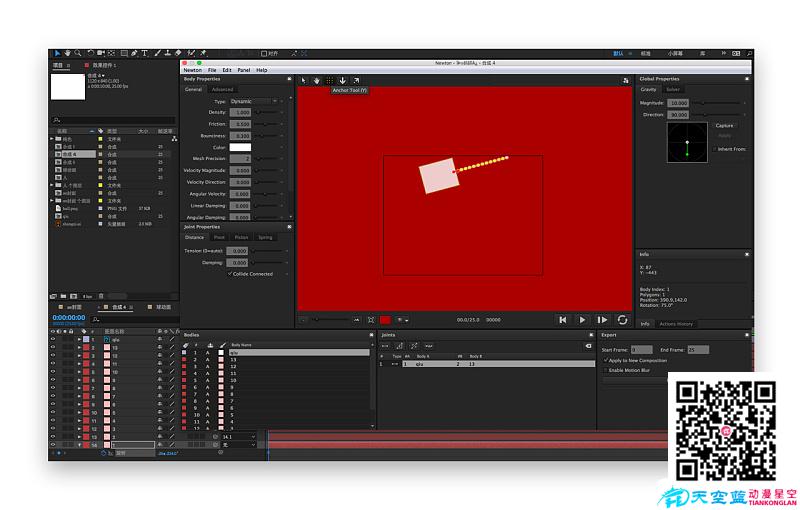
十六.打开Newton2插件,选中所有图层选择Joins第一个做他们间的互相链接,将最顶部的图层一Type类型改为Static静止,选中球图层Anchor Tool改变球重心的链接


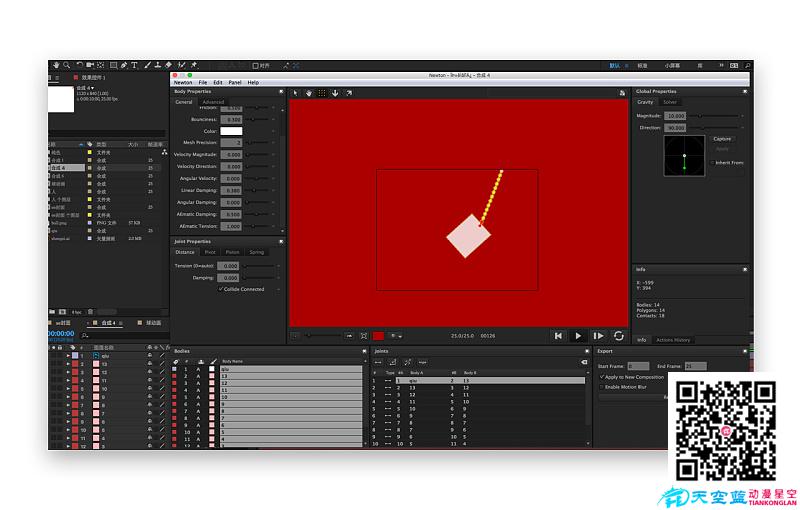
十七.这个时候播放视频动画的幅度太大,可以增加Linear Damping同时增加Magnitude重力

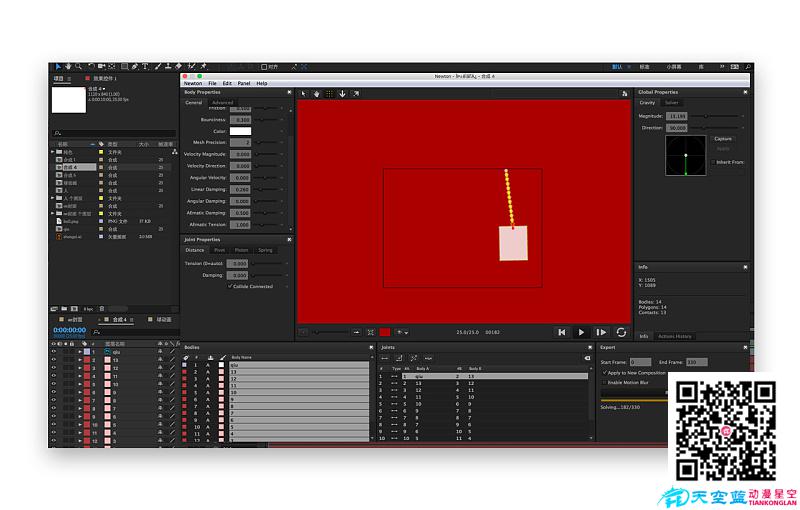
十八.最后渲染导出时注意整个动画有多少帧,手动输入End Frame后点击渲染就好啦

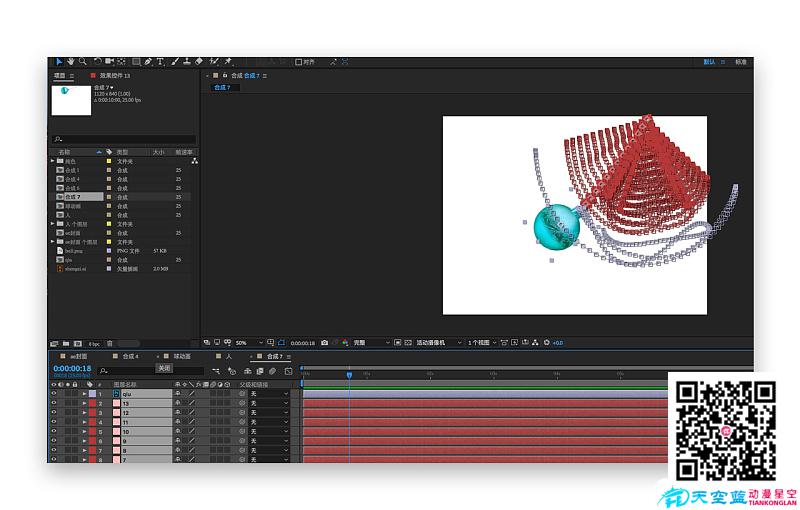
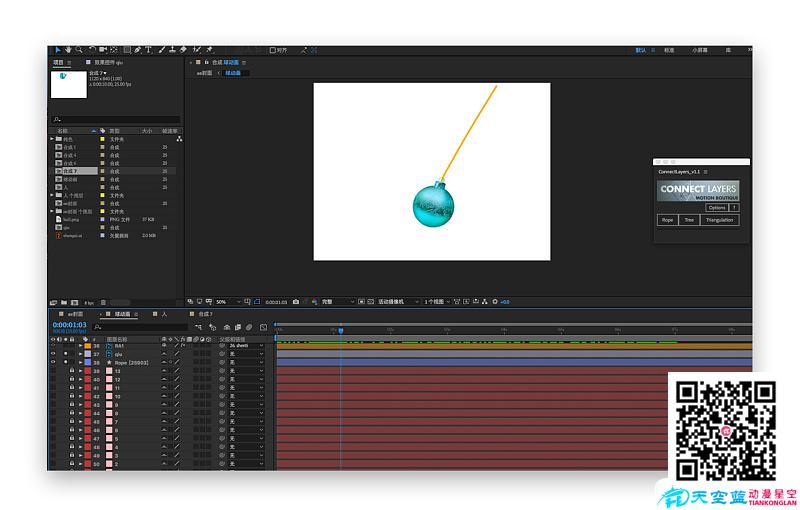
十九.回到AE打开合成7,可以看到所有的图层都有了帧动画

二十.打开插件ConnectLayers,他可以将很多复杂的帧变成一条线条。选中所有的1-13个固态层,点击Rape,对话框中选择确定,此时线条已生成,也可以改变其颜色和粗细。这时候“秋千”就做好啦


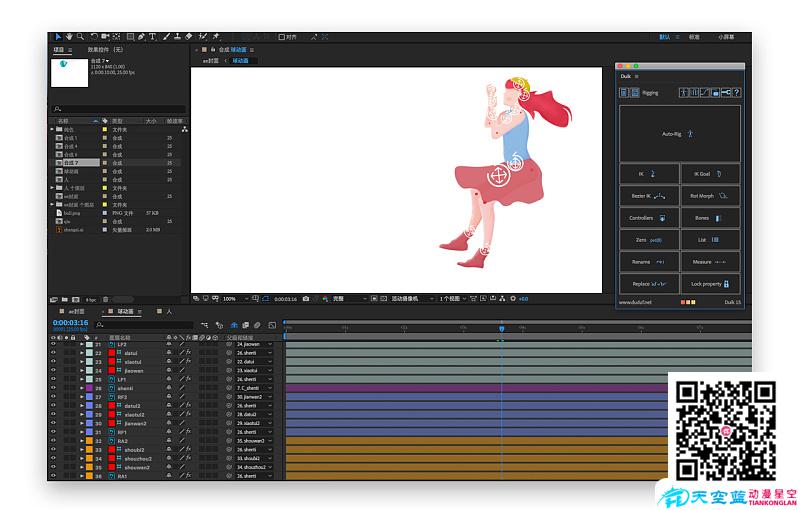
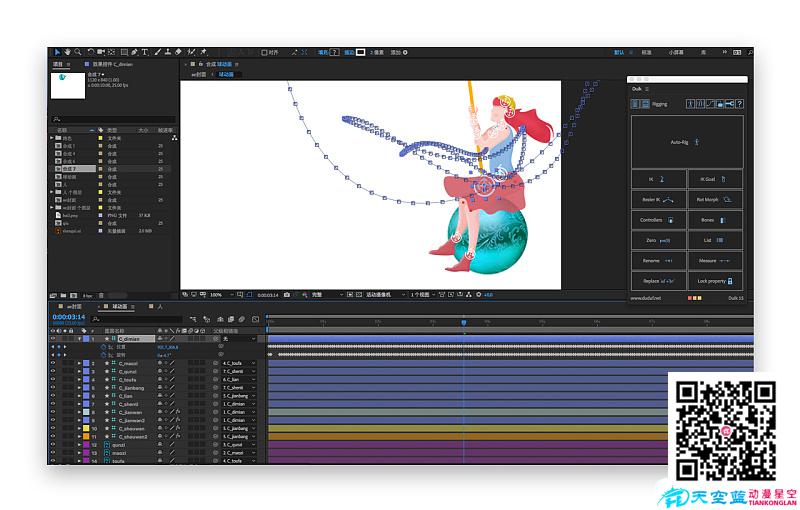
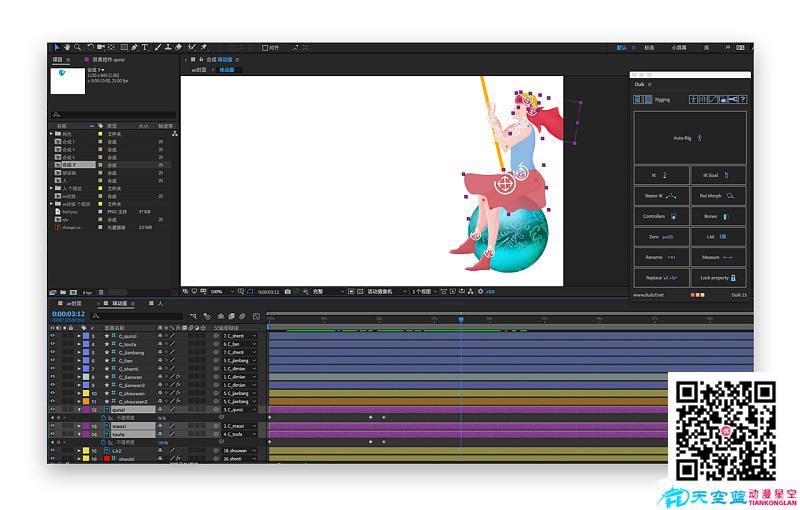
二十一.将人物插画拖到时间轴上,做各部位重心的调整,父子关系的链接......
然后通过Dulk插件实现人物整体的关联,关于人物骨骼的创建佐木已经在第二课
【5分钟教你学会骨骼动画】中详细的讲解了,这里就不在赘述了

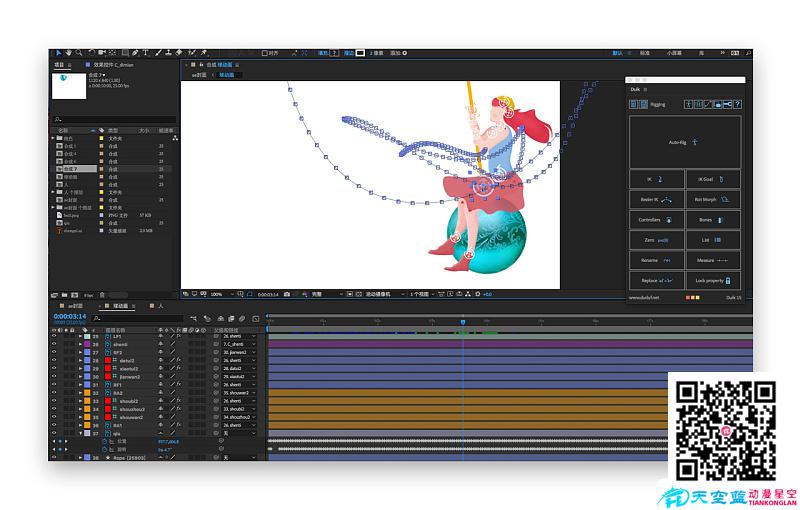
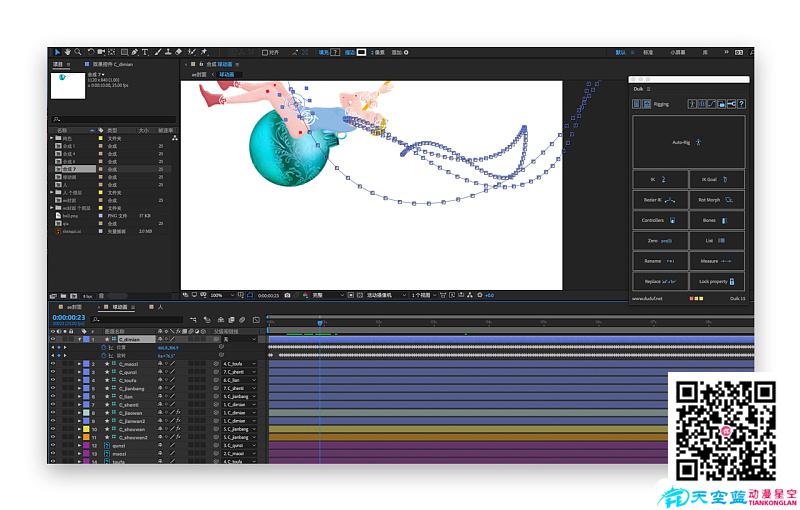
二十二.创建好了人物的骨骼和“秋千”现在最重要的就是讲人物和“秋千”关联到一起即人物随“秋千”运动的同时自身再做动画。找到“秋千”图层按U调出动画,Ctrl+c拷贝,找到人物里的地面控制器Ctrl+v黏贴,黏贴前要调整时间轴在0帧的人物状态即与球的状态相同(画布外侧身)


二十三.这是人物跟随“秋千”同步运动,可能会出现错位则给调整人物的控制器打关键帧来实现动画完整,最后通过改变人物裙子、头发、帽子的透明度变化让动画更有趣,



总结
—
本次教程案例较综合,所用软件包括AI、PS、AE,所用插件包括ConnectLayers、Dulk、Newton2。从人物插画绘制到素材制作到牛顿插件动画到骨骼动画循序渐进
1.在绘制人物插画时要考虑到后期做骨骼动画时关节的变化,所以在关节链接处不能做切面需要预留出一定的空间
2.要实现球有先后循序掉落,需要现在AE中打P关键帧,在Newton中Type选择Kinematic即可
3.Newton中最后渲染导出时注意整个动画有多少帧,手动输入End Frame后点击渲染完成动画
4.Newton2中做完Joins图层的互相链接,要注意图层球Anchor Tool重心的调整
5.插件ConnectLayers,他可以将很多复杂的帧变成一条线条。点击Rape,对话框中选择确定即可实现
6.Dulk骨骼的链接注意各关节的链接不要出错,同时打图钉时注意先后循序,随时做好图层的命名和归类
推荐阅读:








 鄂公网安备:
鄂公网安备: