flash中怎么制作从右到左移动的文字?flash中想要制作一个从右到左移动的瑞雪兆丰年的动画,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下
用FLASH动画制作一个动态条幅,瑞雪兆丰年,用到补间动画等。

1、双击运行程序;

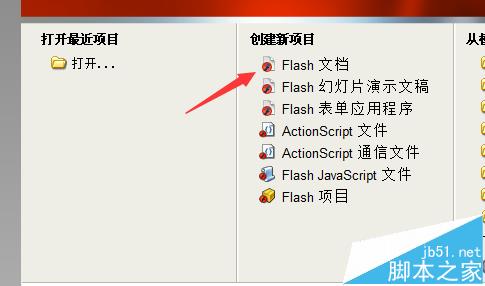
2、新建FLASH文档;

3、修改文档属性,按照图示;

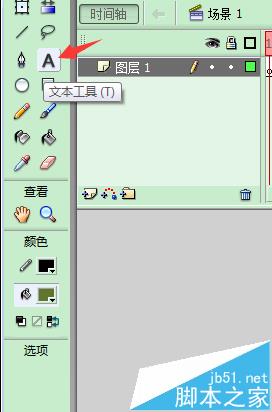
4、选择文本工具,添加问字“瑞雪兆丰年”;


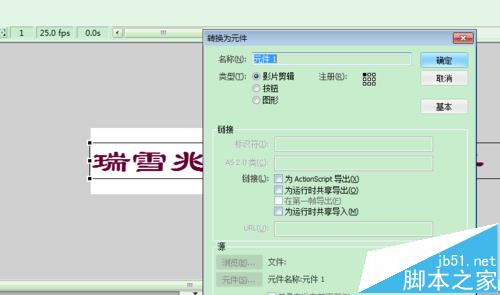
5、将其转换为元件;

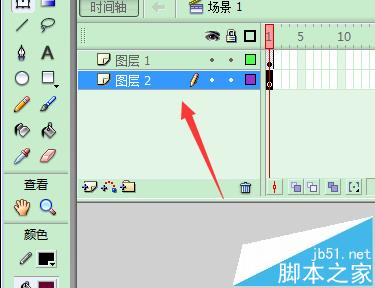
6、新建图层2,并且把图层2拖到图层1的下方;

7、锁定图层1,在图层2中绘制背景;


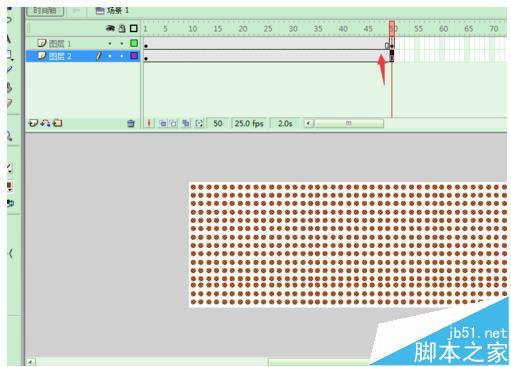
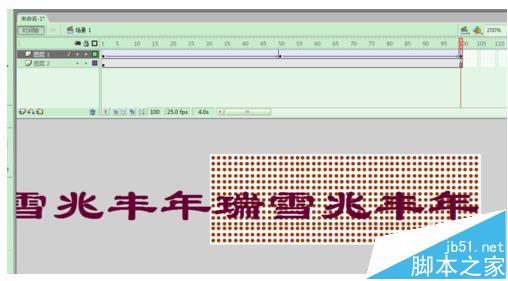
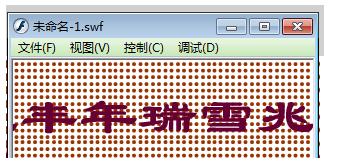
8、调成好位置,添加关键帧,添加补间动画;


9、测试影片,修改相关细节;

10、导出影片,格式GIF,绘制完成。

注意事项:
注意箭头处
注意动作的连贯性
推荐阅读:







 鄂公网安备:
鄂公网安备: