flash中怎么绘制一个可爱的小蜜蜂?flash中除了做动画,还可以绘制图形,今天我们就来看看使用flash绘制可爱的小蜜蜂的教程,很简单,需要的朋友可以参考下
flash是一款二维矢量软件,该软件功能强大,使用这款软件我们不仅可以绘制二维矢量图形,也可以进行二维动画创作,下面我们就来使用该软件绘制一只小蜜蜂,绘制的图形如图所示:

1、打开flash这款软件,进入flash的操作界面,如图所示:

2、在这界面内找到工具箱里的椭圆工具,如图所示:

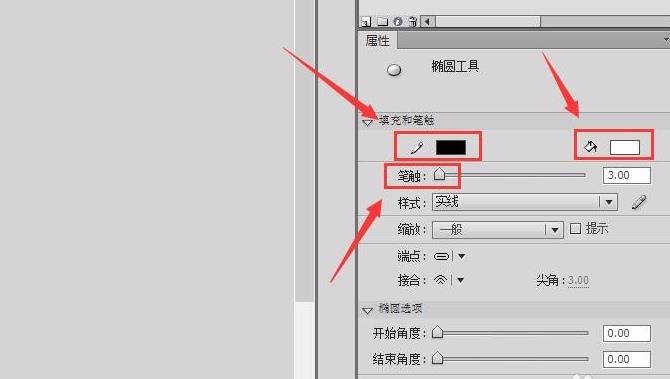
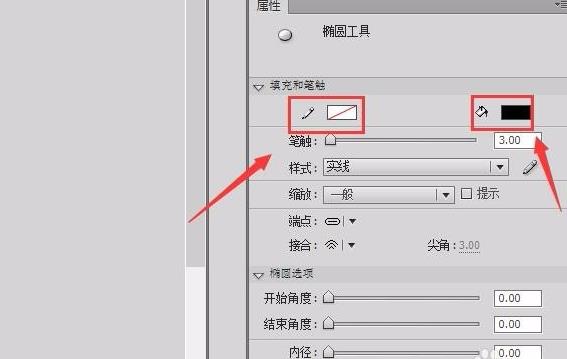
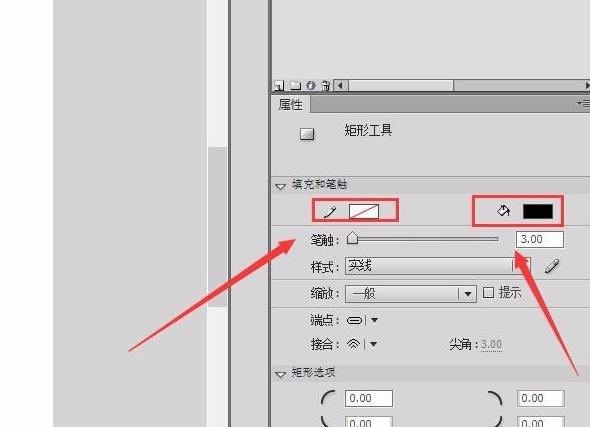
3、点击椭圆工具,在右侧的属性里设置笔触颜色为黑色,填充色为白色,笔触大小为3,如图所示:

4、设置完成后,在绘图工作区里按下键盘上的shift绘制一个圆形,最为眼睛,如图所示:

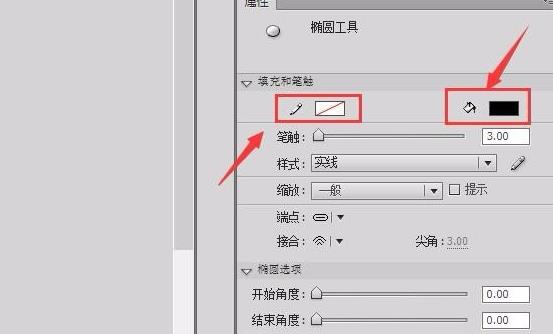
5、选择椭圆工具,在属性里设置笔触颜色为无,填充色为黑色,在绘制一个圆形作为眼睛,如图所示:

6、在刚刚绘制的圆形上绘制一个圆形,作为眼珠,如图所示:

7、选择刚刚绘制图形按下Alt键,将刚刚绘制的眼睛复制一份,作为另一只,如图所示:

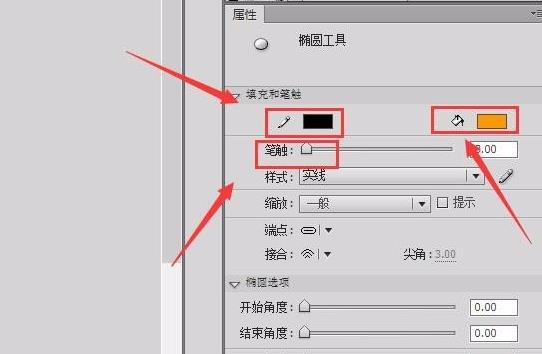
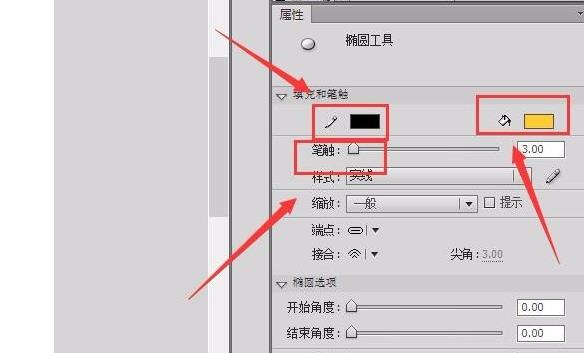
8、在选择椭圆工具,在属性里设置笔触颜色为黑色,填充色为橘黄色,笔触大小为3,如图所示:

9、设置完成后,按下键盘上的shift键,绘制一个圆形作为头部,如图所示:

10、在选择椭圆工具,设置笔触颜色为无,填充色为黑色,绘制一个椭圆,并调节其形状,将其作为嘴巴,如图所示:

11、调节刚刚制作的嘴巴图形的位置,如图所示:

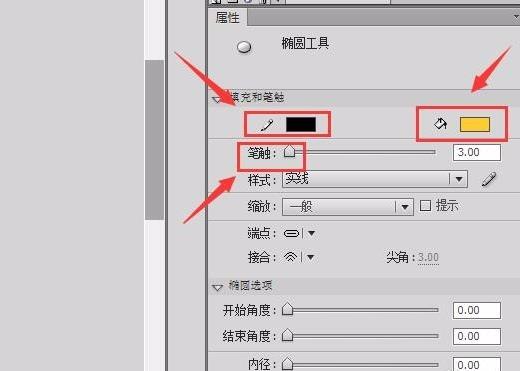
12、在选择椭圆工具,并在属性里设置笔触颜色为黑色,填充色为橘黄色,笔触大小为3,如图所示:

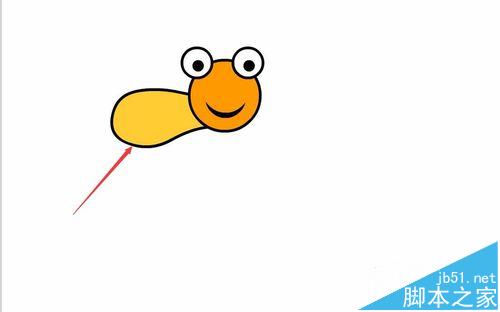
13、绘制一个椭圆,并调节其形状和位置将其作为一侧翅膀,如图所示

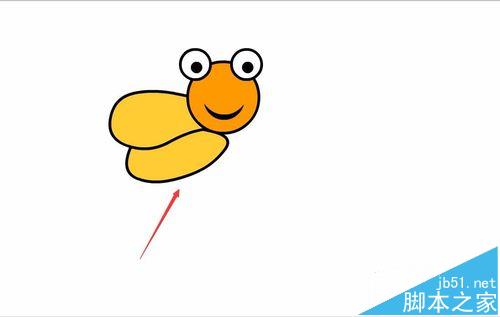
14、按照步骤11、12的操作,再绘制一个小的椭圆,并调节其形状和位置,作为这测的小翅膀,如图所示:

15、在选择椭圆工具,在属性里调节笔触为黑色,填充色为橙黄色,笔触大小为3,如图所示:

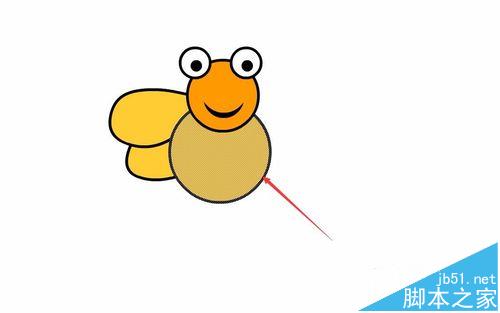
16、按下键盘上的shift键,绘制一个圆形工具作为身体部分,如图所示:

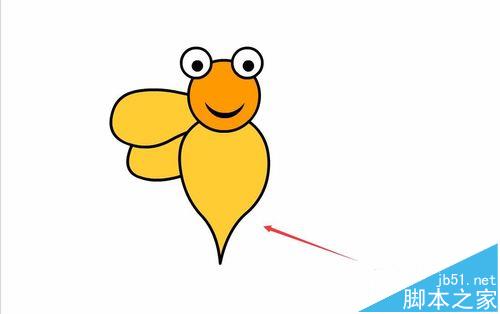
17、用鼠标左键调节身体部分的形状,如图所示:

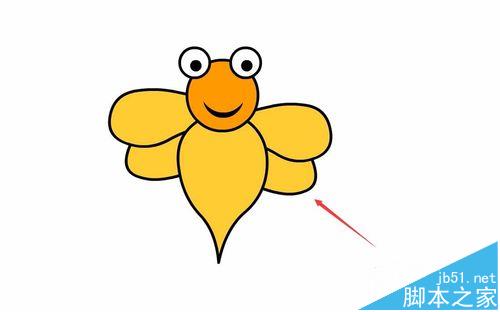
18、选择左侧两个翅膀,按下键盘上的Alt键,降幅复制一个出来,将复制的推行旋转角度和位置,作为右侧的翅膀,如图所示:

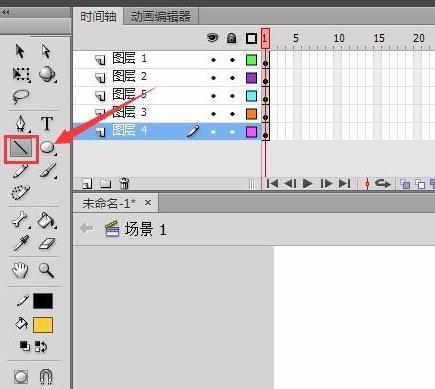
19、在工具箱内找到直线工具,如图所示:

20、绘制一条直线,并调节其形状和位置,让其作为触角,如图所示:

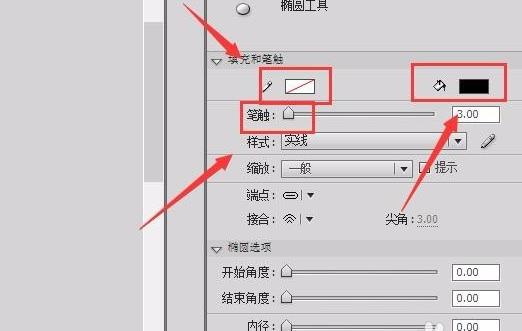
21、在工具箱内找到椭圆工具,并在属性里设置笔触颜色为无,填充色为黑色,如图所示:

22、按下键盘上的shift键绘制一个圆形,作为触头,如图所示:

23、将触角和触头选择,并按下键盘上的alt键,复制一个出来,并调节其形状何为,作为另侧的触角和触头,如图所示:

24、在工具箱内找到矩形工具,并在属性里设置笔触颜色为无,填充色为黑色,如图所示:

25、绘制矩形让其作为蜜蜂的花纹,这样我们的小蜜蜂就绘制完成了,如图所示:

推荐阅读:







 鄂公网安备:
鄂公网安备: