flash如何制作GIF图片?相信很多朋友并不是很清楚,所以下面小编就为大家介绍flash和AE将做好的动画导出为GIF的两种方式,方法很简单 ,不会的朋友可以参考本文
相信很多做UI的朋友都会遇到做GIF动画的问题,一些简单的动画可以用PS时间轴来做,但是遇到较为复杂的动画,则要借助专业的动画软件Flash或者AE来制作,今天先讲flash如何制作GIF。
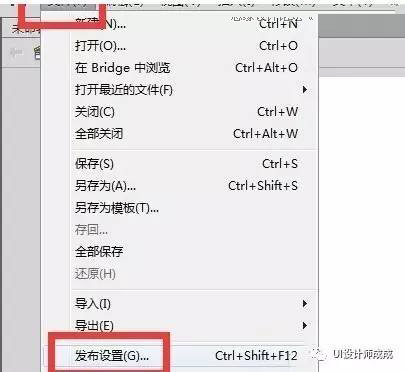
1、做好的文件,选择文件 —— 发布设置(快捷键ctrl + shift + f12)

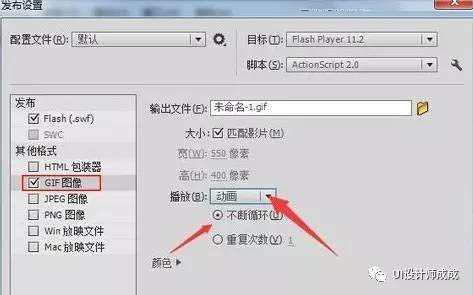
2、选择GIF图像,动画,不断循环,点击发布即可

就是这么简单,即可将做的动画导出为GIF!
上面讲了FLASH导出GIF的方法,很简单,快捷键Ctrl + shift + F12,下面讲AE如何导出GIF,首先,大家要明白,目前高版本的AE是不能直接导出GIF的。可以通过以下两种方法制作GIF:
一、AE中将动画存为视频格式(比如AVI格式),将视频文件在PS打开,然后存Ctrl + shift + Alt +S 存为GIF。
二、AE安装插件,一键导出GIF。
方法一:导入PS方法
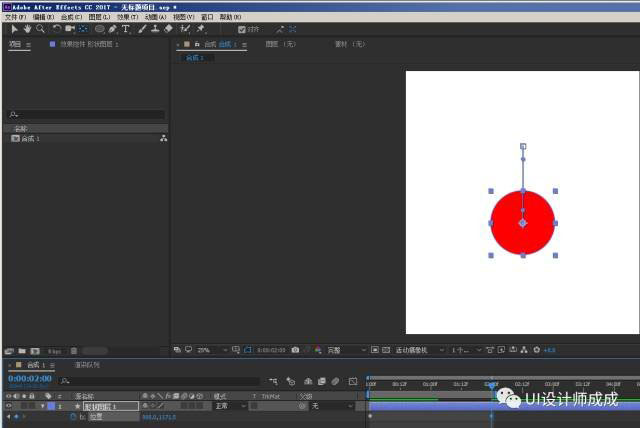
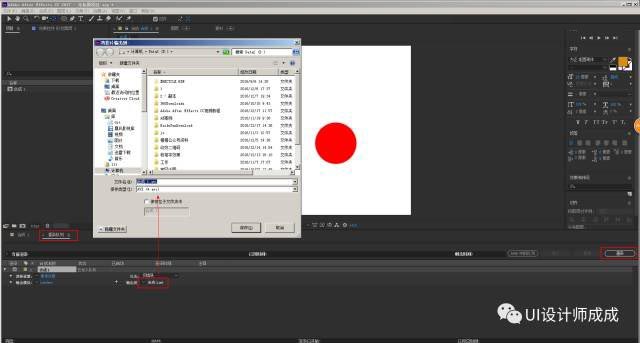
1、做好的文件,Ctrl + M 切换到渲染队列,点击下方输出到,箭头所示,设置生成文件的保存位置,然后点击右下角渲染按钮,听到一声清脆的声音和渲染进度条加载完成,代表渲染成功。并看到我将文件保存到桌面,合成 1.avi.



2、将AVI文件用PS打开,发现是视频组。然后Ctrl + shift + Alt +S 存为GIF,并勾选永久循环。 点击存储按钮,将GIF保存到桌面,如下图所示动画。



方法二:插件方法
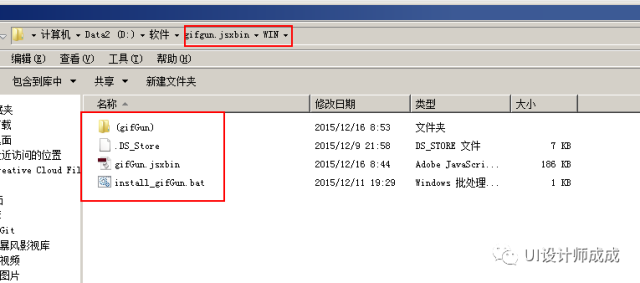
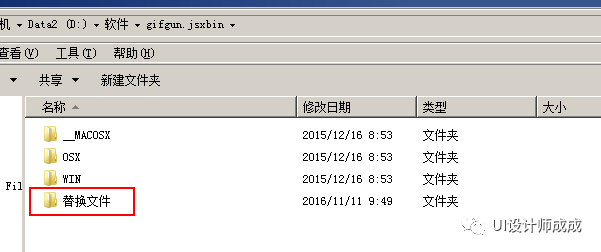
1、将插件压缩包gifgun.jsxbin解压,找到里面的win文件夹

2、打开win文件夹,复制里面的四个文件,有多少复制多少。

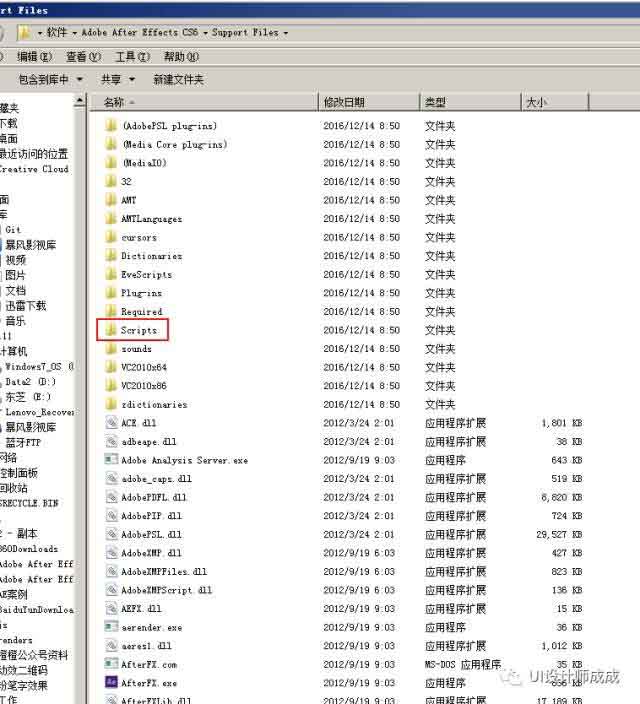
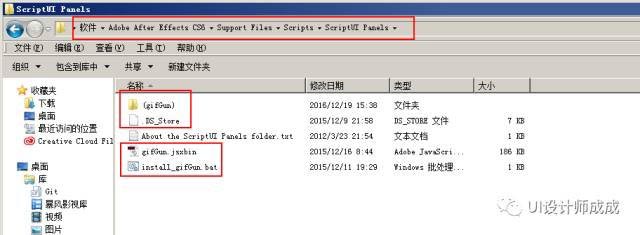
3、右键桌面AE快捷方式,选择打开文件位置,进入如下界面,按照如图路径找到s cripts--s criptUI Panels,将刚才复制的文件粘贴到这个s criptUI Panels文件夹里面。


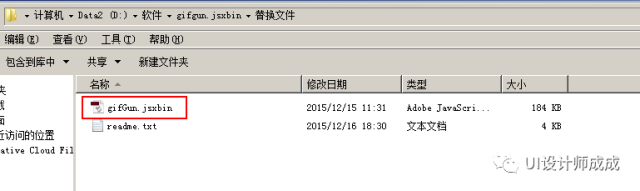
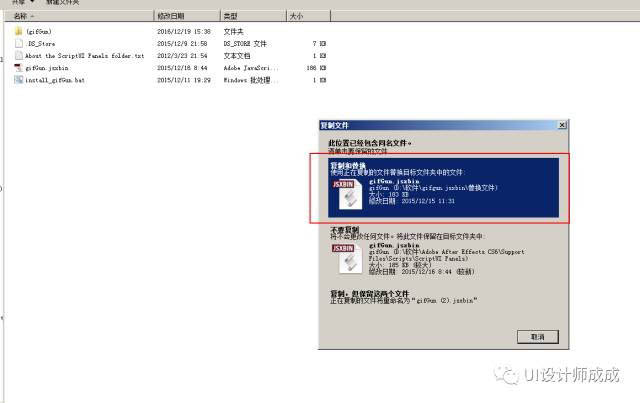
4、在刚才的插件包找到替换文件下的gifGun.jsxbin并复制粘贴到s criptUI Panels文件夹里面,替换掉第一步复制过去的gifGun.jsxbin



5、打开AE--编辑--首选项--常规--设置“允许脚本写入文件和访问网络";
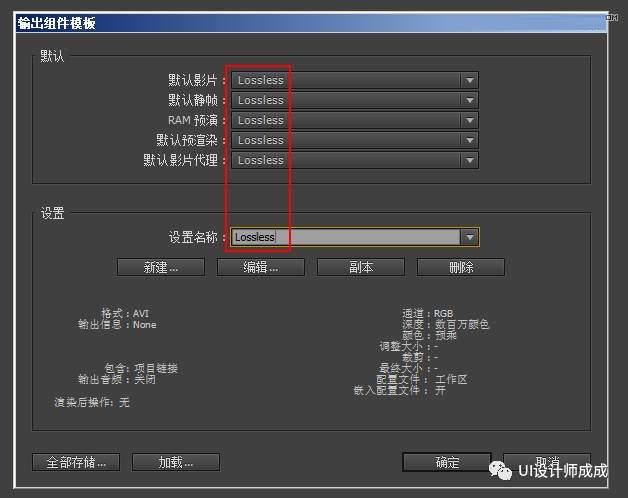
6、安装后,点击编辑--模板--输出模块,点击设置下面的--新建按钮--然后关闭弹窗(这一步看似没用,最好按照教程来),在未命名那里改个名字,必须为”Lossless“----上面的默认设置全部为”无损“(Lossless)--然后点击确定

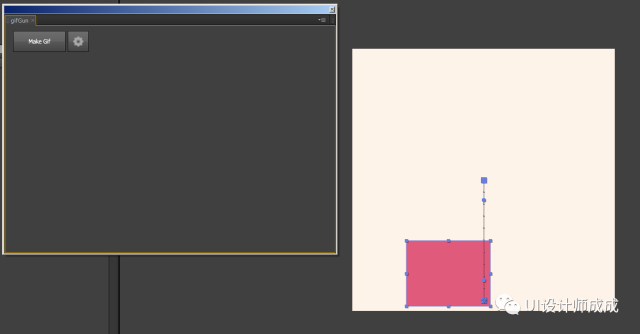
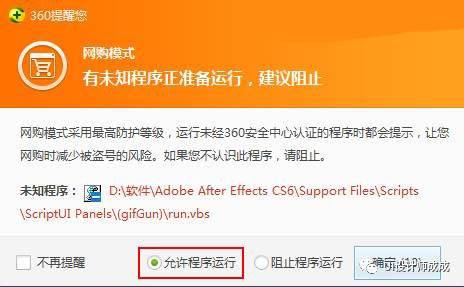
7、重启ae,随便制作一个简单动画,在窗口--找到gifGun.jsxbin,点击make gif,如果有360弹框,选择允许程序运行


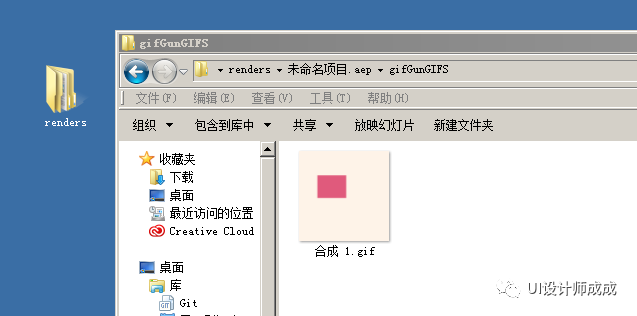
8、桌面找到renders文件夹,进入找GIF图片即可。有些时候会因为设置问题直接生成到桌面或者其他文件夹,这个根据情况找就行了。




以上就是flash和AE将做好的动画导出为GIF的两种方式,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:







 鄂公网安备:
鄂公网安备: