flash怎么做一个不断跳动并缩放小小的心形动画?想使用flash制作不断跳动的心的动画,该怎么设置呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
喜欢动漫的朋友看过来,今天我们做个桃心小动画吧。
1、新建一个文件ctrl+2:满画布显示

2、视图,标尺或按ctrl+alt+shift+R,打开标尺

3、从标尺上拖出辅助线。不想要了,只要把辅助线拉回标尺就行了。现在我们先拉一条垂直辅助线。

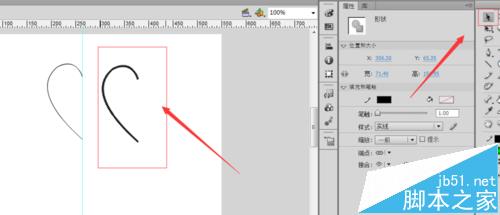
4、用钢笔工具画出其中一半的心形。用部分选取工具(白色箭头)调整一下,注意使用控制杆。调整好后,按住alt键复制一个。


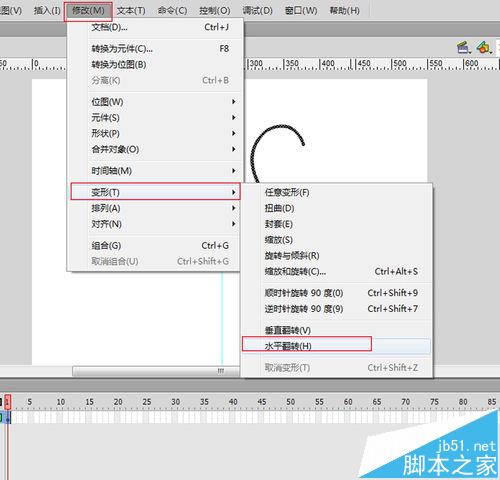
5、用选择工具或者快捷键V,选中复制的那半心型,用选择工具框选,点击修改-->变形-->水平翻转


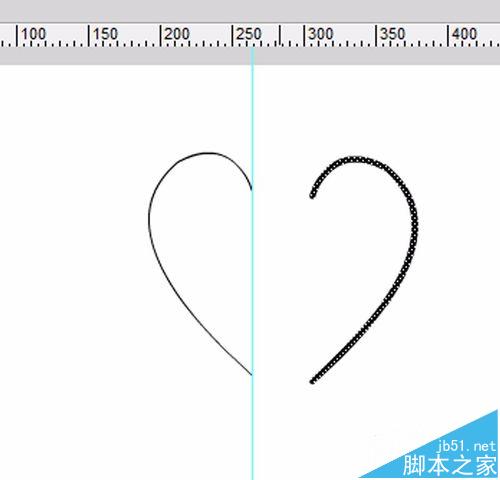
6、翻转过来后,要先选择需要拖动的物体,用鼠标放在心形端点拖动。并将辅助线移走

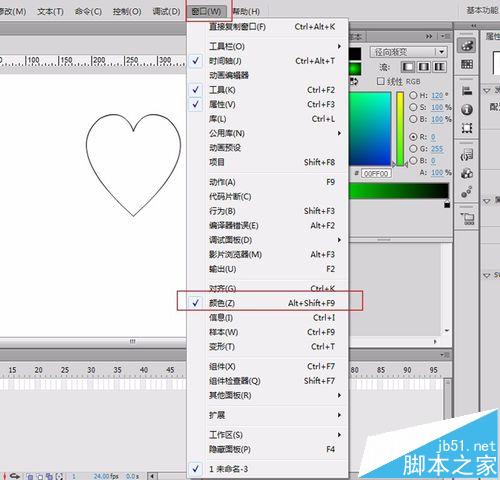
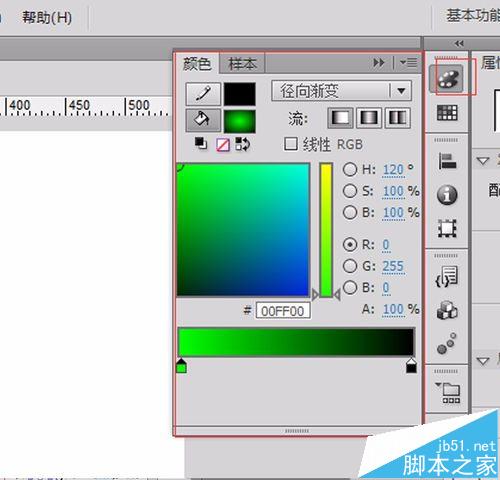
7、拖动好了之后,我们给这个桃心做一个渐变色。首选我们选择窗口-->颜色或按快捷键alt+shift+F9,跳出如图对话框。


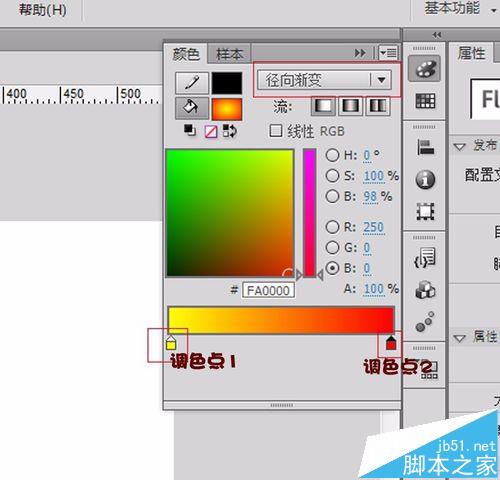
8、选择颜色对话框-->类型选择:径向渐变,选择左边调色点,R:255 G:255 B:0。选择右边调色点,R:250, G:0 B:0

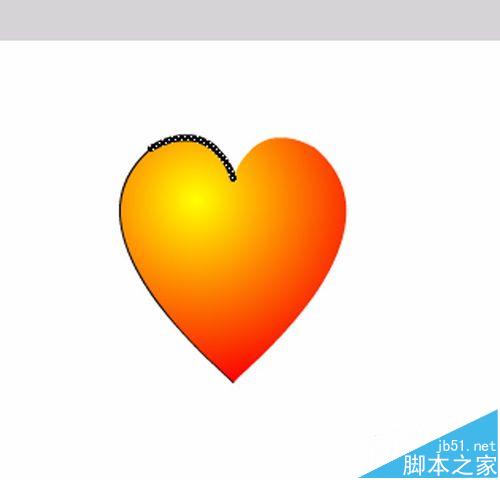
9、设置好后,用颜料桶填充。如图。并选择选择工具,将边框色去掉。点选边框,按delete


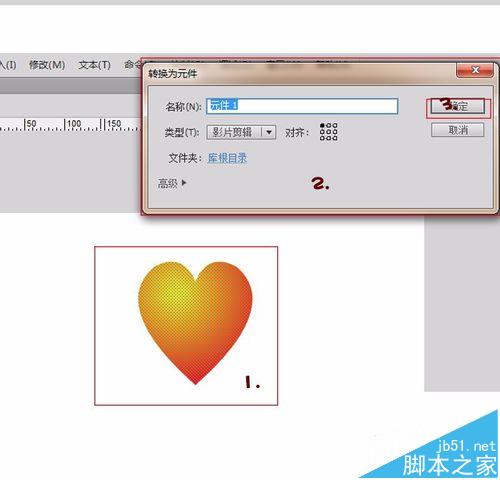
10、选中这个物体,按F8键,转换成元件。

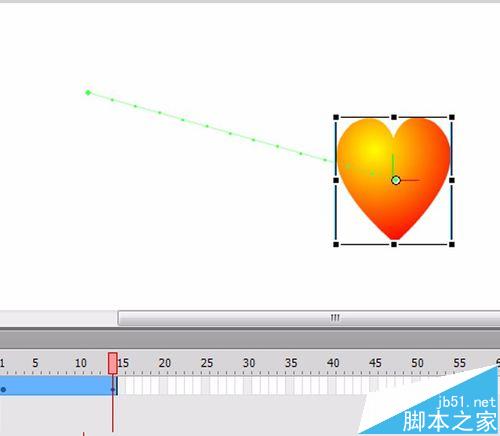
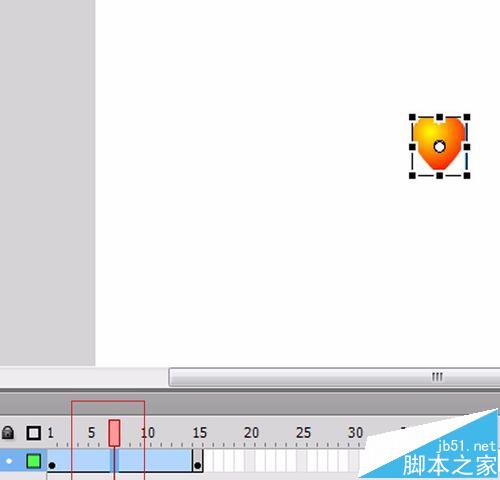
11、点第一帧,按住shift,将心缩小,创建补间动画,将心拉到一个新的位置,出来一条路径。用任意变形工具按住shift键等比例拉大


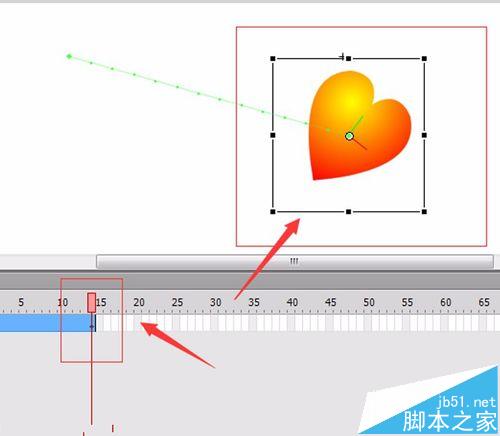
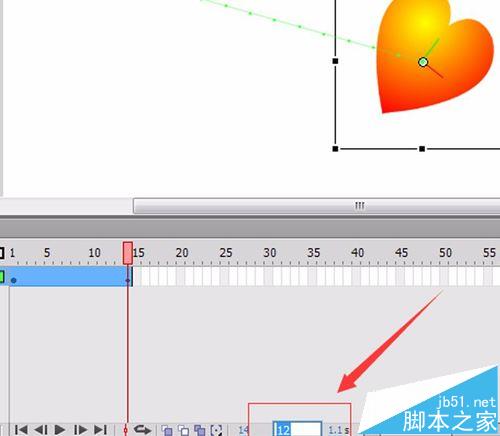
12、将15帧的心旋转一定角度,随意。

13、设置每秒的速度为12,我们改成12如图所示。

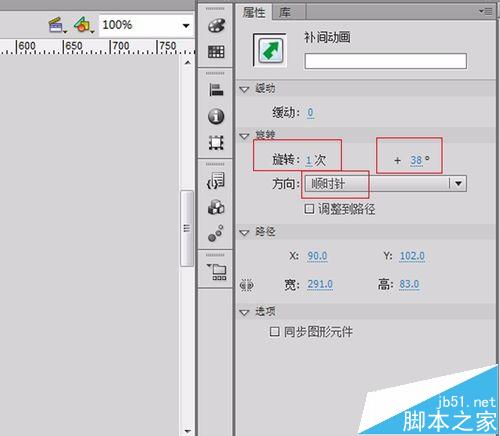
14、点1-15之间的任意帧,点击属性面板,设置旋转,旋转次数选1次,方向顺时针,+38°。参数如图。


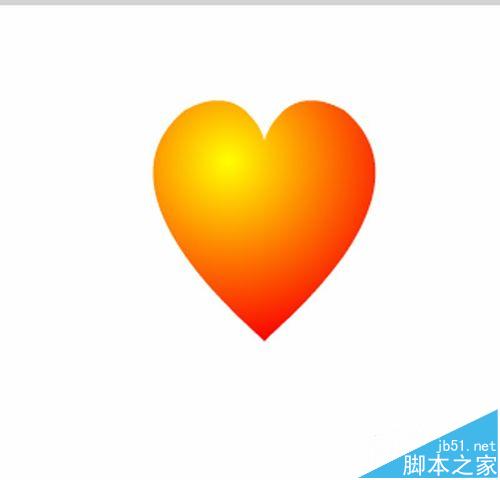
15、最终效果就好了。
推荐阅读:







 鄂公网安备:
鄂公网安备: