这篇教程是向朋友分享flash制作一款随着鼠标缩放的按钮方法,教程比较基础,适合新手来学习,推荐过来,一起来看看吧!
在动画的制作过程中,一些特殊的按钮也会给人留下深刻的印象,今天在此本人就制作一款随着鼠标缩放的按钮,同时分享制作的步骤和截图,仅供参考使用,希望对你有所帮助。
步骤
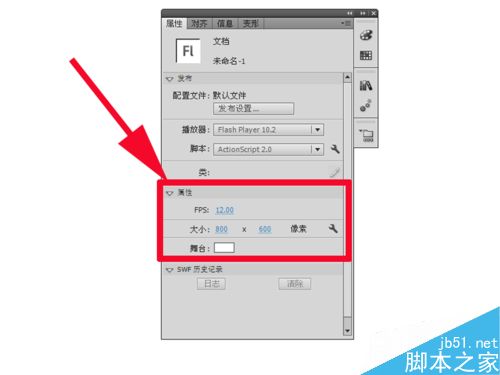
1、启动flash cs5,执行ctrl+n组合键,新建一个大小为800*600,帧频为12fps,背景颜色为白色的文档。

2、执行文件-导入-导入到舞台命令,把事先准备好的一副图片导入到舞台,调节其大小为800*600,全居中(水平中齐、垂直中齐)

3、执行插入-新建元件命令,新建一个名称为“缩放按钮”的按钮元件,点击确定后进入编辑区域。

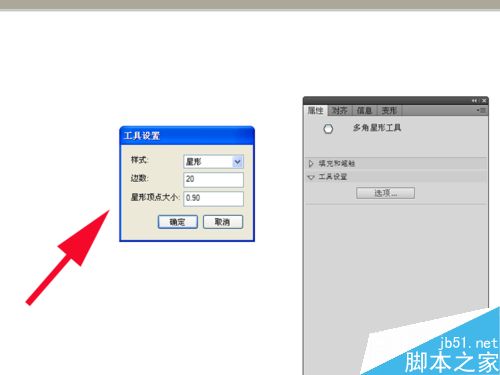
4、选择工具箱里多星形工具,在属性面板中设置工具设置选项,设置样式为星形,边数为20,星形顶点大小为0.9.点击确定在舞台绘制一个多边形。

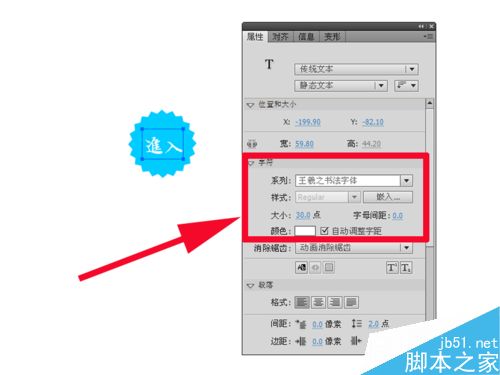
5、选择工具箱里文本工具,设置属性面板,字体设置为“王羲之书法字体”,字体大小设置为30,颜色设置为白色,在多边形上输入文字为“进入”。

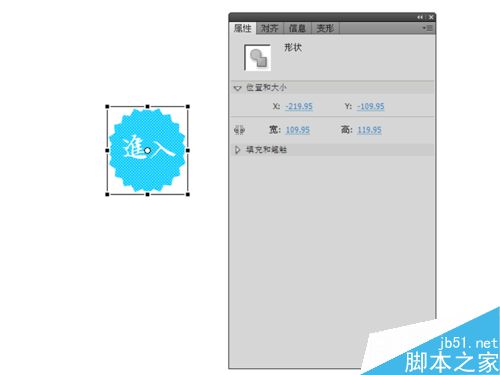
6、选择指针经过帧,按f6键插入关键帧,接着选择多边形,选择工具箱里任意变形工具,将多边形放大。

7、在指针经过帧,同样方法将文字“进入”也放大,使其布局美观,点击场景1,返回场景1.

8、在库中找到“缩放按钮”元件,按住鼠标左键将其拖拽到舞台中,放置在一个合适的位置。

9、选择工具箱里任意变形工具,调整其大小和位置,使其在整个页面上显得更加美观。

10、执行ctrl+enter组合键进行测试动画,执行文件-另存为命令,在弹出的对话框中输入名称为“缩放按钮”,找到一个合适的位置进行保存即可。

教程结束,以上就是flash制作一款随着鼠标缩放的按钮方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
推荐阅读:







 鄂公网安备:
鄂公网安备: