使用flash制作动画的时候,就会用到动画补间,今天我们就来介绍一下传统的动画补间的使用方法,以及一些基础知识整理,都是比较简单的内容,需要的朋友可以参考下:
说传统动画补间应该是在Flash cs3之后版本才有的,,传统补间事实上就是Flash8以前版本中的动画补间。那么怎么制作传统动画补间呢。
一、传统补间动画的制作方法
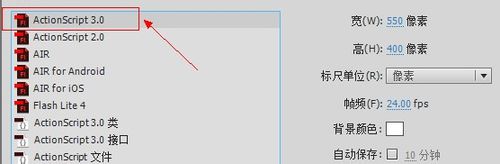
1、打开Flash,新建一个ActionScript3.0的文件。

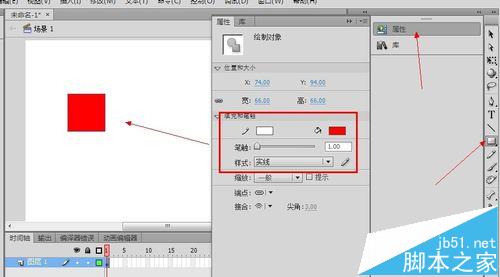
2、使用矩形工具,设置其属性,然后在场景中绘制一个方形。

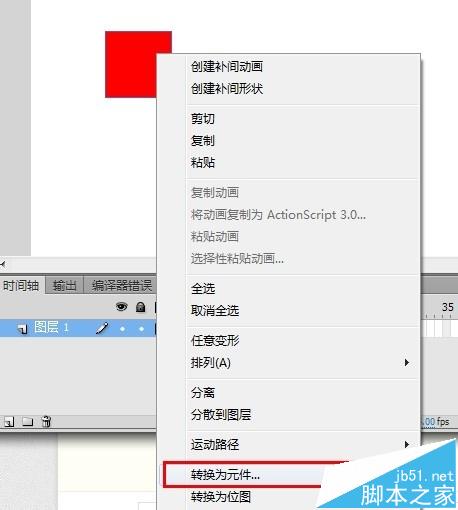
3、选择绘制的方形,在方形上点右键,选择转换为元件(按F8),将绘制的方形转换为图形

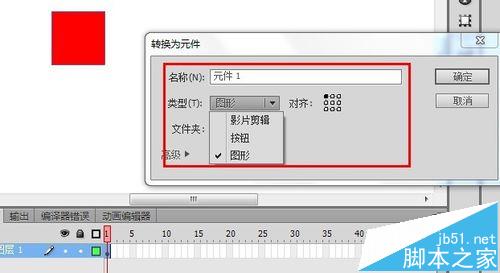
4、如图所示,在转换原件对话框中选择图形。元件名可以任意起名。

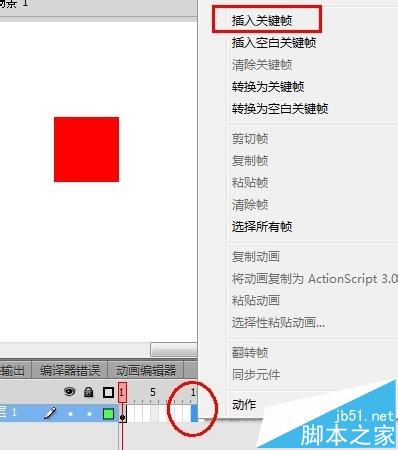
5、在第10帧处点右键,选择插入关键帧(或者按F6快捷键)

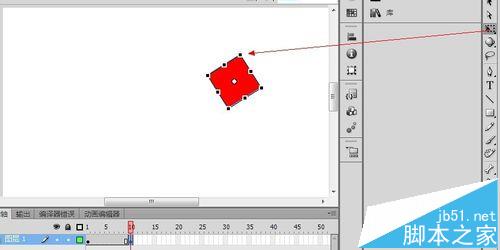
6、在第10帧处选择方形,然后将其向右移动一些,然后选择变形工具(Q快捷键),将方形转动一个角度。

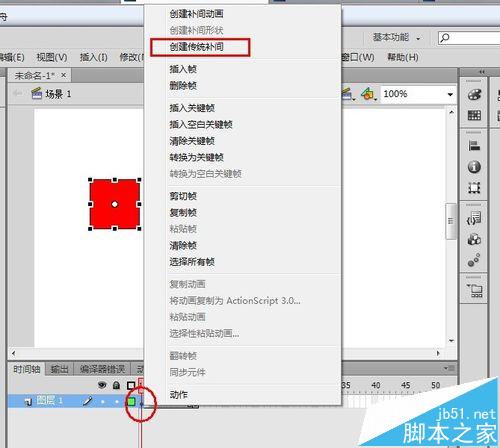
7、选择第一帧,在第一帧上点右键,选择创建传统补间动画

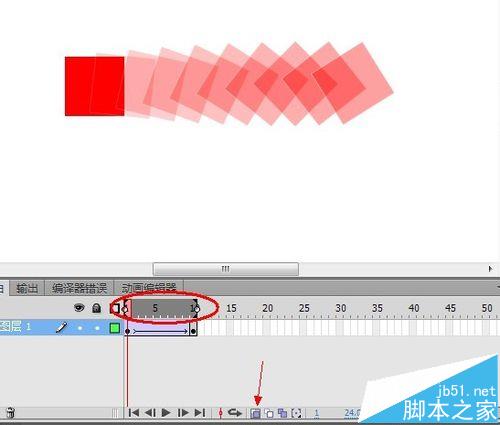
8、此时已经为这个方形元件做了传统补间动画,可以打开洋葱皮效果查看传统补间动画的运动过程。

二、传统补间的应用
1、应用在各种元件(可以是图片、矢量图形、按钮等等)的放大缩小、移动、以及透明度改变。
2、应用在元件的旋转、 挤压变形动画的制作上(这里所说的挤压变形,是指通过变形工具对元件的宽度和长度进行的不规则改变,也就是长宽的非等比缩放。)。
3、可以应用在元件的色调变化上。
注意事项:
1、做传统补间动画,前后两个关键帧必须是同一个元件通过位移、旋转、缩放、或透明度改变或颜色改变得到的,如果前后两个关键帧不是同一个元件,那么传统补间将会出错。
2、为确保传统补间的成功制作,务必要将制作的图形转换为元件(图形、按钮、影片剪辑)。虽然直接使用绘制对象也可以显示成功制作了传统补间动画,但那样很容易出错。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: