flash动画制作怎么制作一个桂花飘香的树下赏月的动画?马上就是中秋了,想做一个动画卡片,就是在一颗飘香的桂花树下摆一桌中秋晚餐的动画,该怎么制作呢?请看下文详细介绍,需要的朋友可以参考下:
中秋时节,金桂飘香。走出高楼,让我们坐在桂花树下,饮桂花茶、品桂花糕,在恬淡的香气、银色的月光里,静醉在中秋的夜色中,如下图所示。

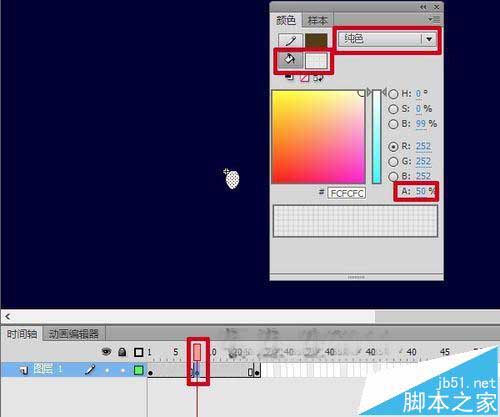
1、油漆桶工具设置为线性渐变,填充条色标如图,将背景填充为夜色。

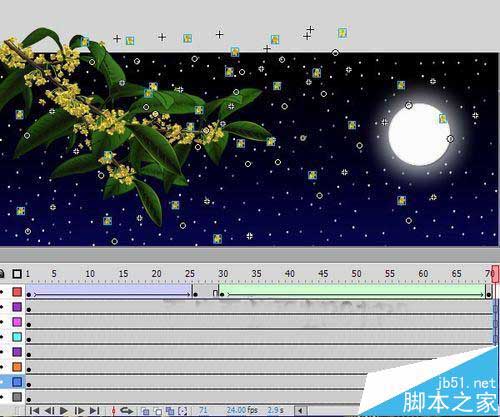
2、Ctrl+F8新建一个影片剪辑元件,取名星。绘制一个椭圆,填充白色。时间轴上设置三个关键帧,然后将中间一帧的透明度改为50%。

3、舞台上新建一层,取名星。库中拖入星元件,按住Alt键复制,一个复制两个,两个选中,复制为四个……如此复制整个夜空;全部选中后,再次复制一面,属性面板中将Alpha值降低,如图。成为有明有暗的星空。

4、新建一层,取名建筑。
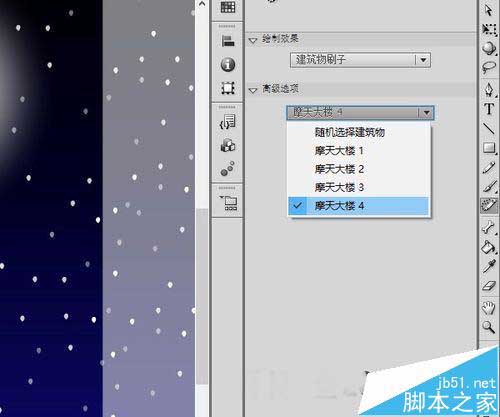
①工具栏中调出Deco工具,属性面板绘制效果中选择“建筑物刷子”,高级选项里选择“摩天大楼4”。
②鼠标由下至上拉动,感觉高度满意时松开,刷出一栋高楼。
③对于超出高度的部分,可以鼠标选择后删去,再将楼顶下移即可。



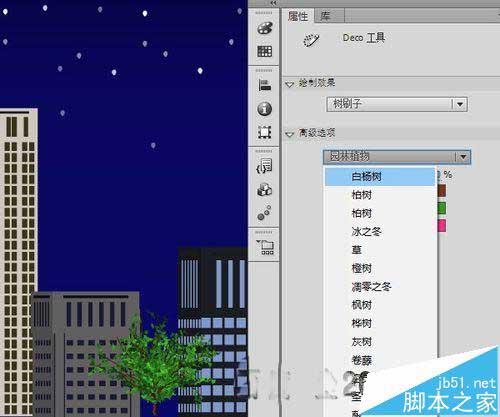
5、绘制效果改为树刷子,高级选项中选择一种植物,在两栋楼之间的空隙处拉出一棵树,完成建筑物的制作。

6、新建一层,取名桂花。将绘制好的桂花拖入(绘制方法见下面的经验引用),调整好大小、方向,放入左上角。

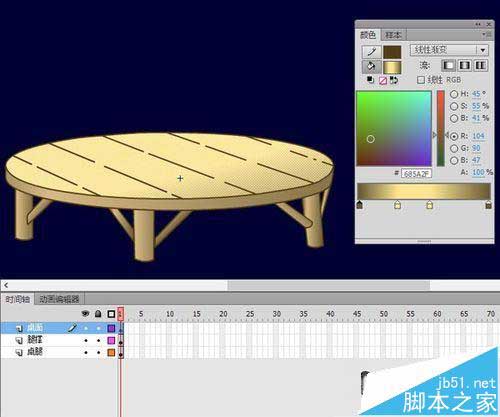
7、新建一个图形元件,取名桌子。分别用椭圆、线条、圆角矩形绘出桌面、桌腿与腿撑。渐变填充如图。

8、新建图形元件,如图绘出桂花糕,将其分层放入箩筐。


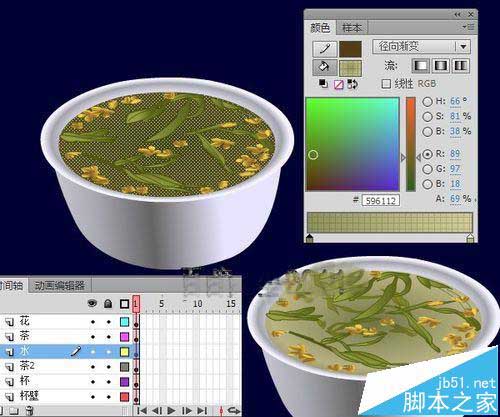
9、新建图形元件,分层绘出茶杯、茶水、茶叶、放入桂花,成为桂花茶。

10、场景中新建一层,放入桌子、桂花糕、桂花茶。

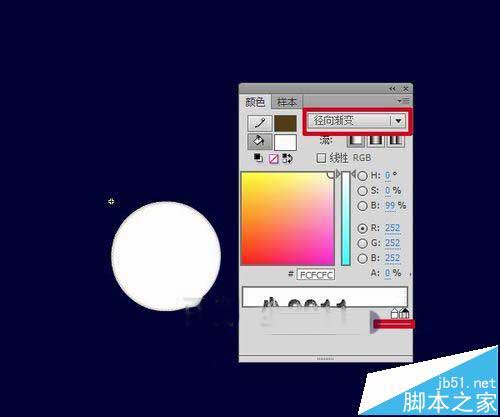
①新建影片剪辑元件,填充色如图设置。椭圆工具拉出一个正圆。
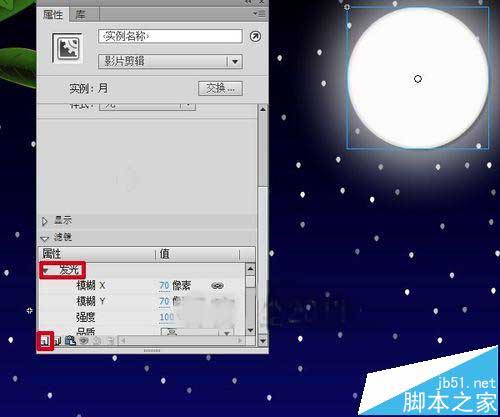
②场景中新建一层,取名月。将月拖入右上角,属性面板滚动条拖至下方,为月亮添加发光滤镜,参数设置如图(是个人文档大小设置)。


11、新建一层,取名文字。
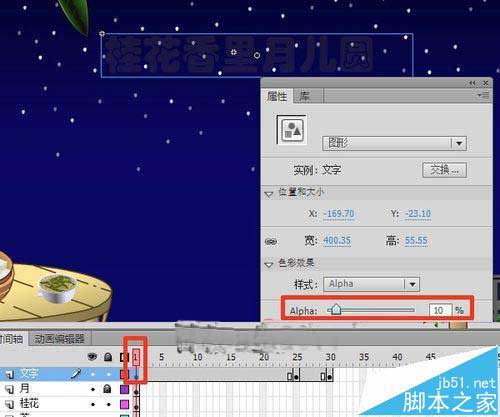
①填充色吸取桂花的颜色,文本工具在舞台上写入文字。
②在第30帧F6添加关键帧,保留一个文字帧。回到第一帧,F8键将文字转换为图形元件。再将第25帧转换为关键帧,再次回到第1帧,将该元件透明度降低,Q键调出变形工具将其缩小。


12、创建补间动画
①选中第30帧文字,按下Ctrl+B两次,将文字打散。图中分别为两次打散后的情况。
②第70帧添加关键帧,鼠标从文字中框选一小部分,拖至旁边任意处。尽量小一些儿,选出多少,决定最终的效果。
③为第一帧创建补间动画,第11帧创建补间形状。



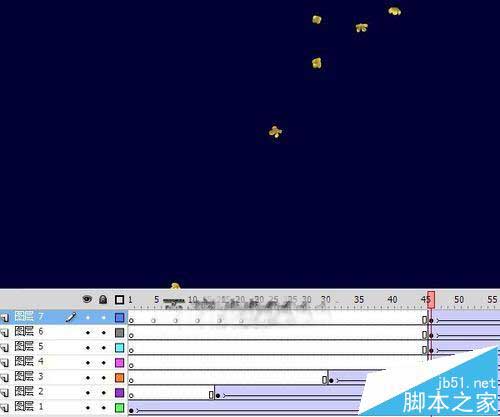
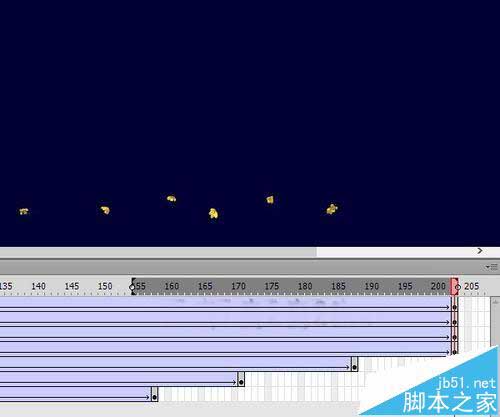
13、新建影片剪辑元件,取名飘落的花。放置7个图层,每层放入一朵桂花,每朵无论是在舞台还是时间轴的位置都不尽相同,使其飘落时有参差错落。结尾同理。


14、回到场景,新建一层,取名飘落的桂花。
①在71帧插入关键帧,该帧上写上“stop”。然后选中除了文字层的其他图层,在71帧F5键插入帧。
②选择桂花层71帧,库中拖入飘落的花,复制多个,错开放置在舞台上。完成制作。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: