flash动画制作怎么制作一个图片四处翻动的运动补间动画?flash中像制作一个图片不断移动on个旋转的一个动画,这就需要掌握运动部件动画,下面我们就来看看详细的教程,需要的朋友可以参考下:
运动补间动画,是flash中很基础的动画部分,利用它,可以进行缩放、移动、旋转、改变透明度等动画制作。合理使用,可以出现不错的效果。参与运动的可以是元件、文字、位图、组合等。但是稍微复杂些的变化,只有元件可以完美完成。本例以图片的各种运动变化来看一看该补间的运用。

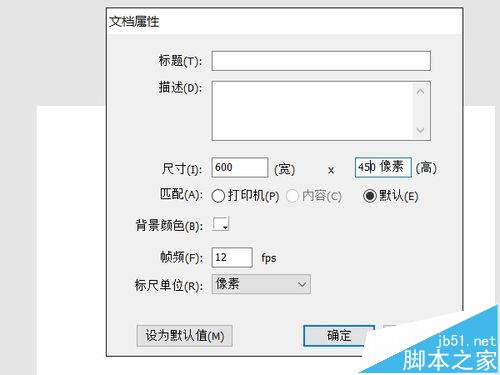
1、修改文档,使其与图片同比例,这样,图片更改后不会变形。

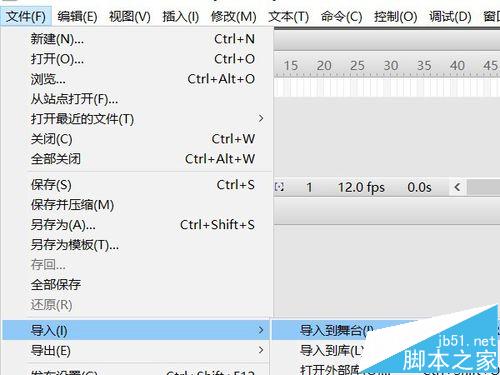
2、导入文件:文件——导入——导入到舞台。

3、对齐面板中,点击“匹配宽和高”、“水平居中分布”、“垂直居中分布”,使图片与舞台同大小、同位置。

4、F8键转换为图形元件,因为只这一个元件,没有改名,直接用元件1。

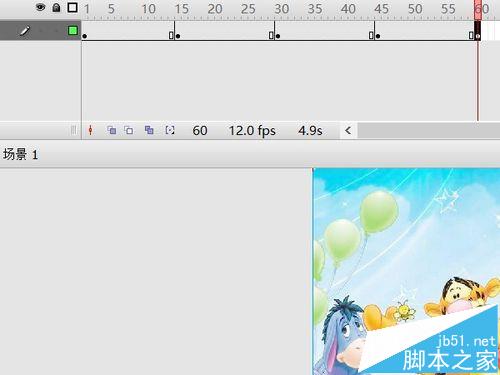
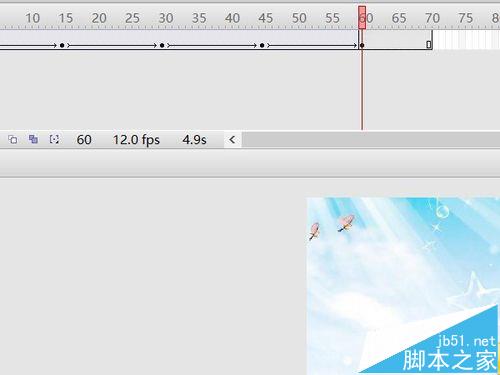
5、每隔15帧按下F6键插入关键帧,直到第60帧。

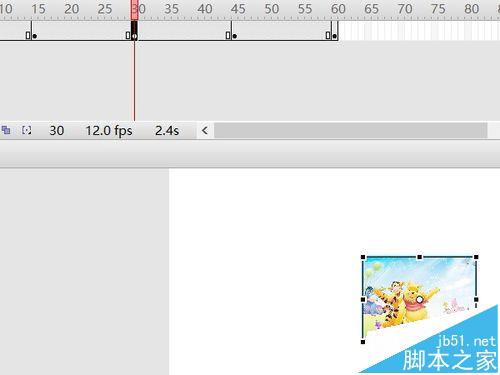
6、Q键调出变形工具,按住shift键,拖动变形框将元件同比例缩小。

7、ctrl+C复制,删除15、30帧的元件,Ctrl+shift+V将复制的元件原位粘贴入这两帧。

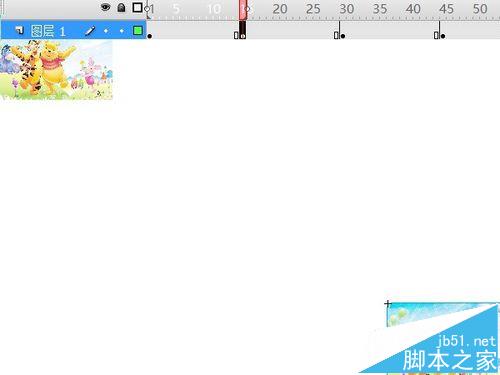
8、将第一帧的元件移动至左上角,第15帧的元件移至右下角。

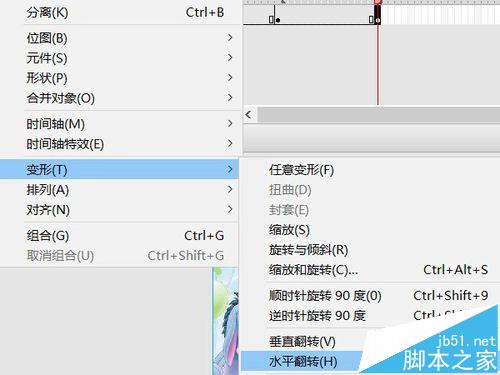
9、选择60帧元件,菜单修改——变形——水平翻转,将元件翻转。

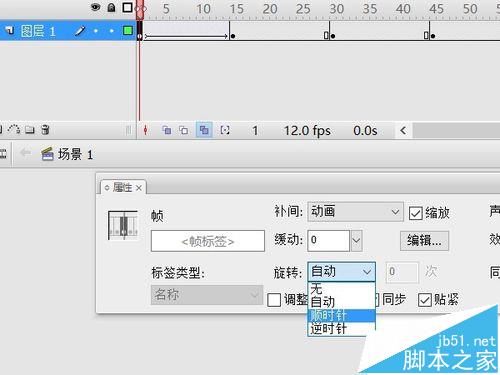
10、回到第一帧,右键——创建补间动画,属性面板中将旋转改为“顺时针”。

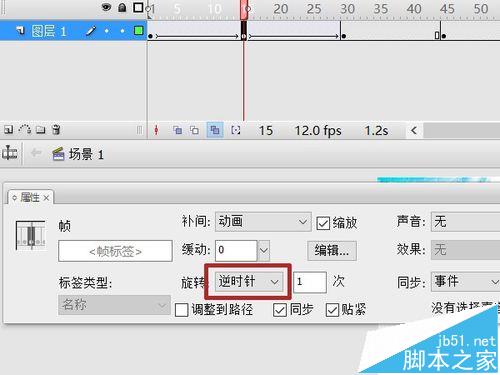
11、第15帧创建补间动画,旋转选项栏里设为“逆时针”。

12、30帧和45帧直接创建补间动画即可。第75帧按下F键插入帧,使动画结束后有短暂的停留,完成制作。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: