Flash动画制作怎么制作一片树叶飘落动画?秋天到了,树叶飘落是一件很美的事情,该怎么制作一片树叶飘落的动画呢?下面我们就来看看flash制作树叶飘落的教程,需要的朋友可以参考下:
引导层的具体使用方法和树叶飘落的例子 文字教程 一看就会
1、打开Flash,新建一个ASP3.0文档 ,大小自定 ,单击确定按钮 。


2、在网上搜索素材树叶,小编搜的是树叶

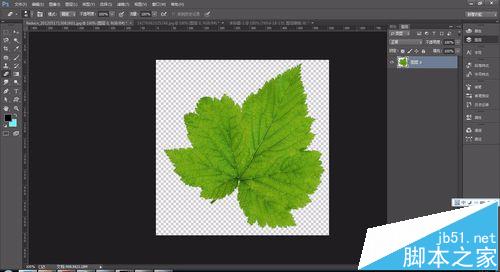
3、把树叶拖到ps中,然后用魔术橡皮擦工具剔除背景,如图

4、然后Ctrl+alt+shift+s存储为web所用的格式,然后保存为透明图像,

5、发现桌面已经有了透明的树叶了

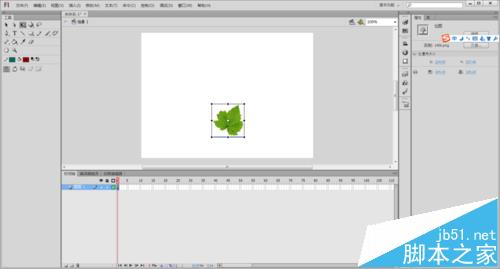
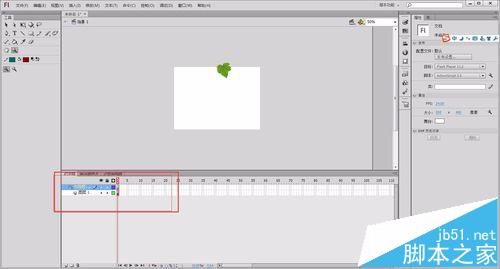
6、然后把透明的树叶拖到flash中,


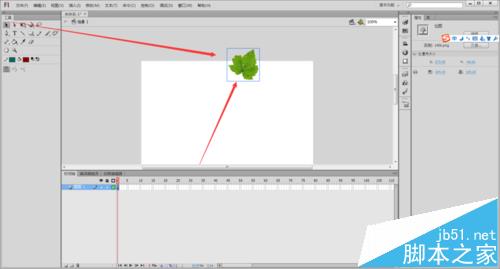
7、用任意变形工具选中树叶,然后按着shift键把树叶等比例缩小 ,如图,

8、用选择工具把树叶移动到上面,

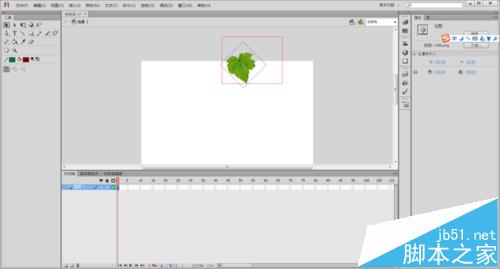
9、用任意变形工具旋转一下树叶,因为树叶是从上往下飘的,所以把树叶的方向往下调整一下,如图

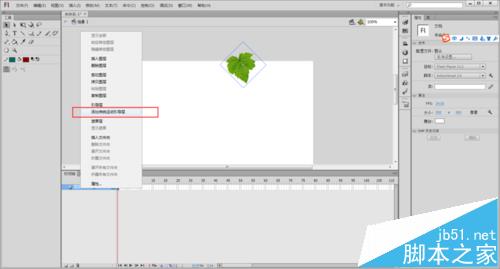
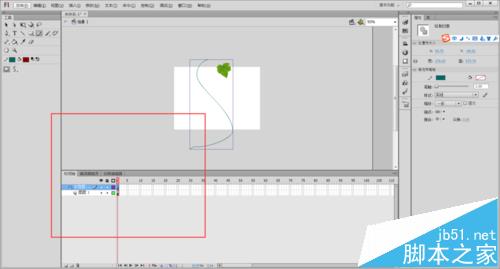
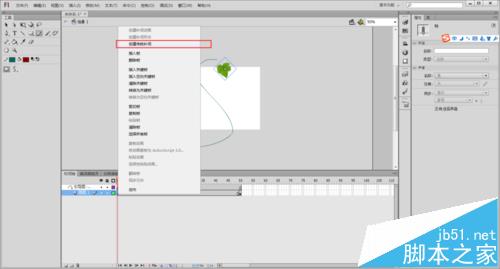
10、选中图层1,鼠标右键选择“添加传统运动引导图层”


11、选中引导层,用画笔工具在文档中画出一条花落的线段称为引导线,如图

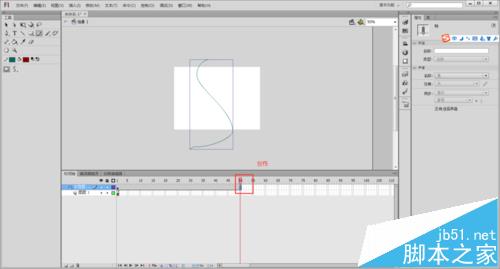
12、在引导层的第50帧处按f5,在图层1的第50帧处按f6,如图,


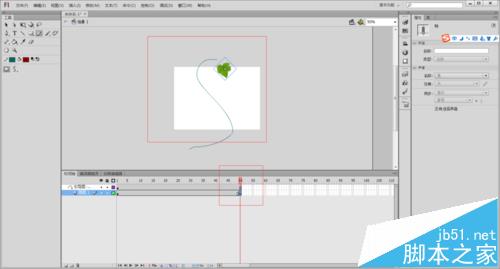
13、选中图层1的第一帧,鼠标右键选择创建传统补间,

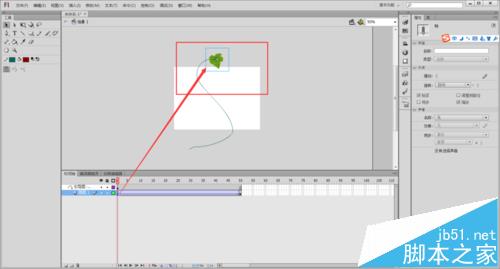
14、选中图层1的第一帧,把树叶放到引导线的开始处,如图

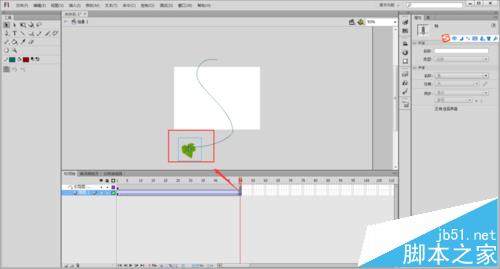
15、选中图层1的最后一帧,把树叶放到引导线的结尾处,如图

16、按Ctrl+回车键可查看效果,
17、这时候会发现树叶的方向不是随引导线的方向走的,那怎么办呢,就要用到路径了,下面小编就来说一下怎么改
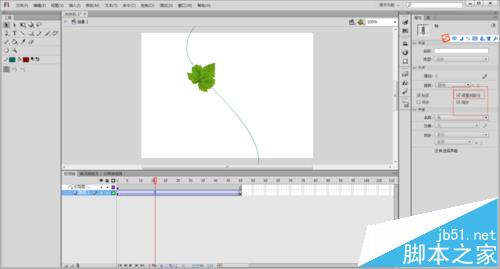
18、选中图层1中的任何一帧,在属性中把“调整到路径”前面的方框打上对号,如图

19、在按Ctrl+回车键,可以试看效果,哦,flash是基础,大家要多多练习哦 么么 。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: