这篇教程是向朋友们分享flash绘制一只漂亮的玻璃蝴蝶方法,教程绘制出来的蝴蝶非常漂亮,难度不是很大,值得大家学习,推荐过来,一起来看看吧!
今天天空蓝动漫星空动画制作为大家介绍flash绘制一只漂亮的玻璃蝴蝶方法,绘制出来的蝴蝶非常漂亮,其正面的蝴蝶特点是对称,所以,绘制出一半,基本等于完成了绘制,好了,感兴趣的朋友可以过来参考一下哦!

步骤
1、N键调出线条工具画出上翅的基本形状。

V键转为选择工具,细致调整直线为弧线,画出上翅外形。同样方法画出下翅外形。

描绘出内部翅脉。注意所有线条的色彩,虽是同色系,但因所处位置不同,会有细微的层次变化。

属性面板中,将笔触改为3。

新建一层,复制上翅外侧线条,ctrl+shift+V原位粘贴,然后略做位置及形状调整,更改线条颜色。

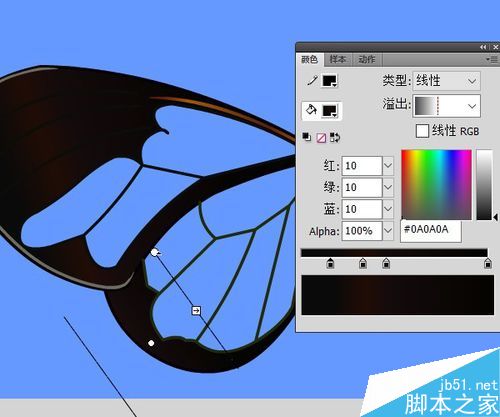
更改线条类型为线性渐变填充,设置如图,在翅根处拉出一条彩色线。填充条色标由左至右分别是:#5A1E02、#A65900、#59200D、#A55609。

修改——形状——将线条转换为填充,然后对其进行细节调整,如两头变细,边缝更加契合。

填充色如图设置,色标分别为:#0A0A0A、#200D06、#140B0C、#050400。回到翅膀层,油漆桶工具填充上线性渐变,F键调出渐变变形工具进行缩放、旋转、移动调整,使填充色达到合适位置。

填充色如图设置,注意第二个色标alpha为50%。新建一层,用笔刷工具绘出高光部分。

F8键转换为影片剪辑元件,属性面板向下拉,找到滤镜,点击添加滤镜按钮,添加模糊滤镜,模糊值20(根据图片大小设置)。

回到高光层或新建一层,填充色如图设置,在下翅绘出彩色斑块。

新建一层,绘出蝴蝶身体的一半。

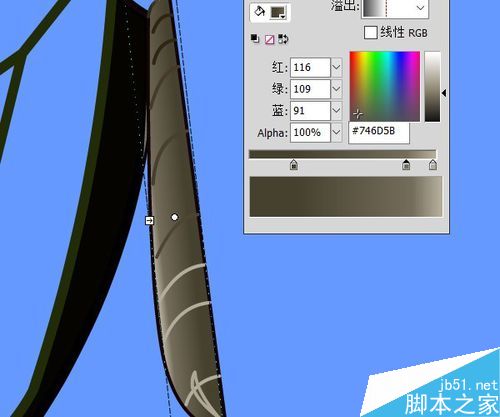
填充色线性,如图设置。为身体填充颜色。注意渐变的方向、大小。色标分别为:#46412E、#746D5B、#B2AB98。新建一层,按由深至浅的顺序画上线条。

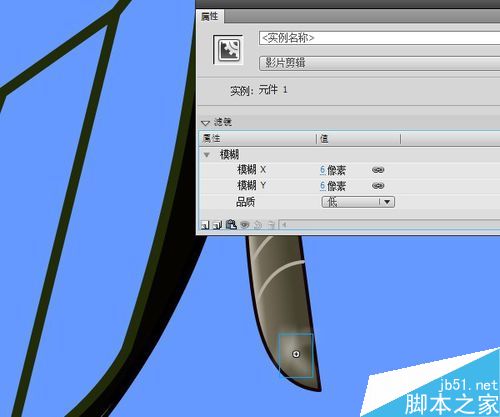
选中底部的交叉线条,F8转换为影片剪辑,添加模糊滤镜。

同样方法绘出整个身体。

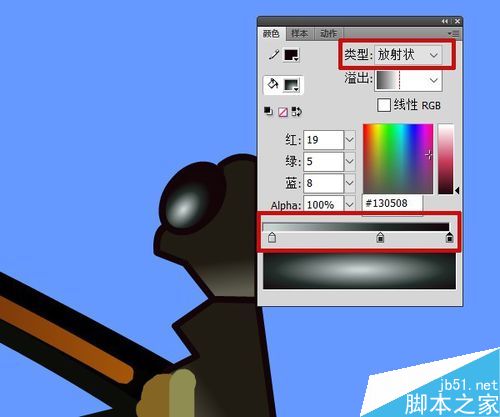
新建一层,绘出眼睛。填充色如图设置。色标分别为:#C7D1D0、#222E2A、#0D0B0B。

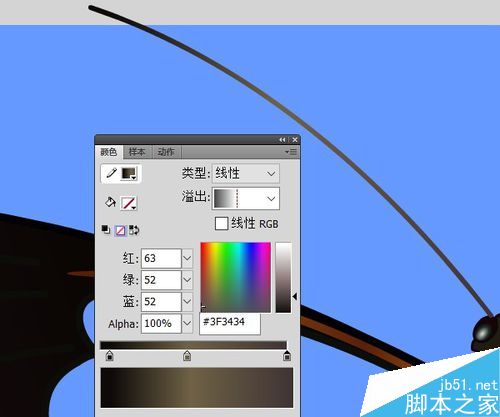
线条填充色如图设置,绘出触角。色标分别为:#0E0A09、#6F6246、#3F3434。

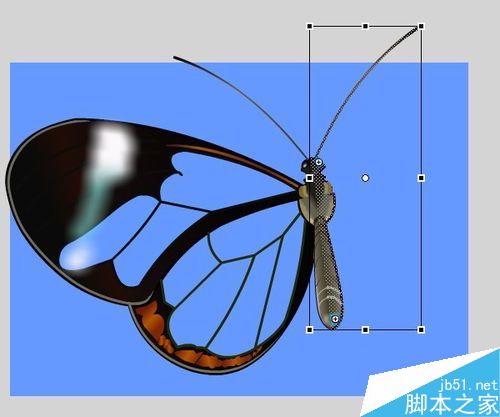
复制出上一截,略微错开放置,形成触角的棒头。

删去中线,复制出另一半,水平翻转,Q键调出变形工具,旋转、移动,直到与原图合成一个完整的身体。

复制身体所有帧,ctrl+F8新建图形元件,双击进入编辑,粘贴帧,完成身体元件。

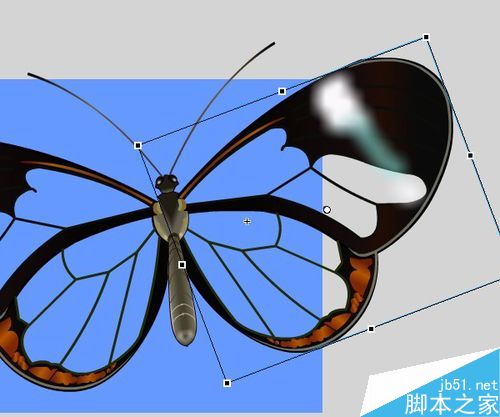
同样制作出翅膀元件,拖入舞台,水平翻转,Q键调整好位置。完成绘制。

以上就是flash绘制一只漂亮的玻璃蝴蝶方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: