FLASH动画制作怎么制作一个放大镜放大文字的动画?想要制作一个动画就是当放大镜放到文字上后,文字就会变大,该怎么办呢?下面我们就来看看这个放大镜效果的实现方法,需要的朋友可以参考下:
用FLASH模拟放大镜的动漫,关键就是图层的顺序不要放错!

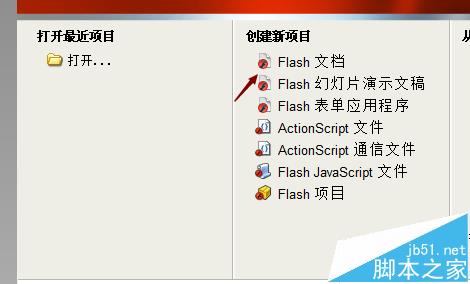
1、打开FLASH软件,新建FLASH文档;

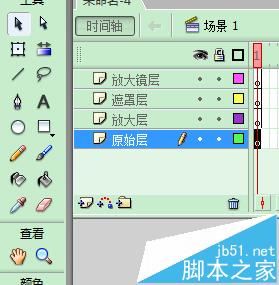
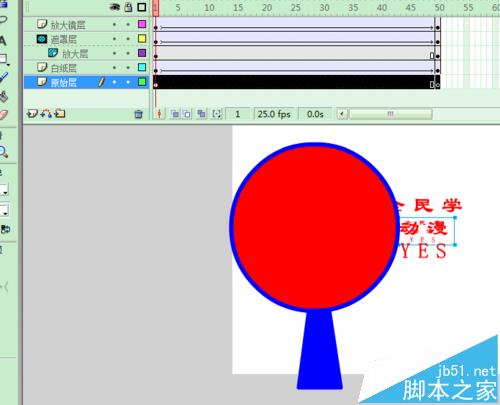
2、添加图层,分别为,原始层,白纸层,放大层,遮罩层和放大镜层

3、在原始层,添加文字;

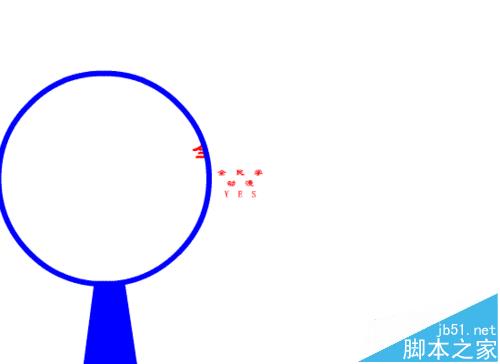
4、在放到层添加一样的文字只是大小变大;

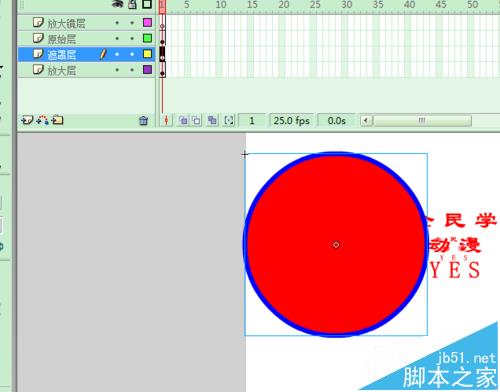
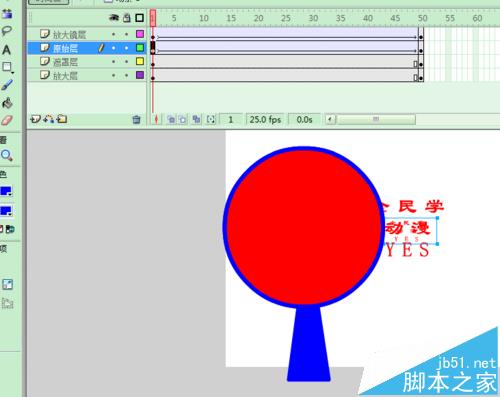
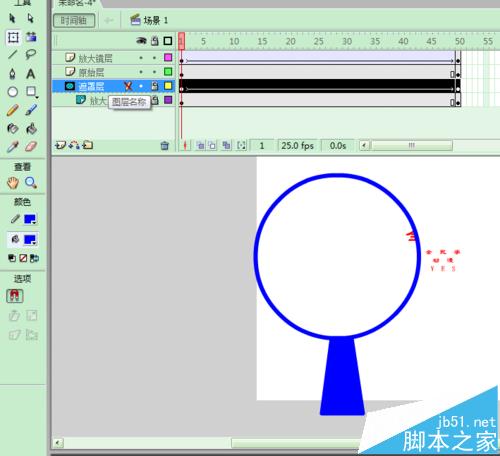
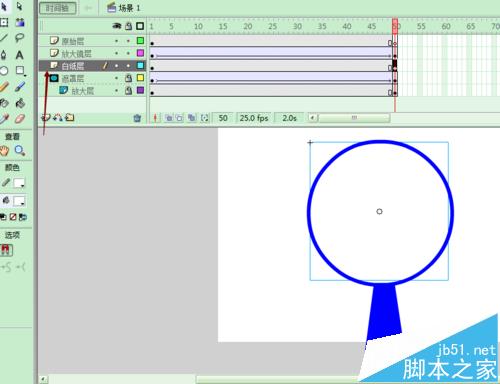
5、在遮罩层添加圆,在放大镜层添加放大镜;在白纸层添加同样大小的源只是把笔触和填充变为白色;转换为元件;


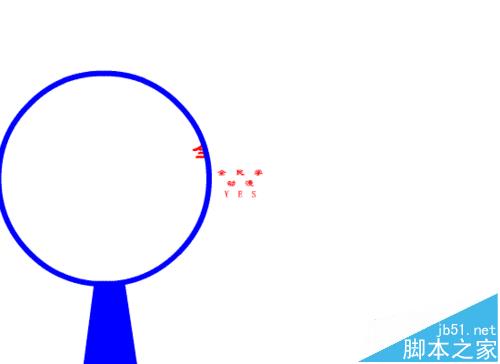
6、添加补间动画;



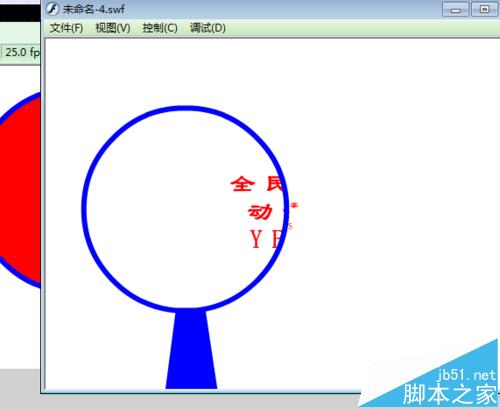
7、测试影片,导出影片,格式为GIF,绘制完成。



注意事项:注意图层的顺序。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: