Flash具有很多的特点,包括矢量动画格式的文件体积小,图像质量好,“流”式的播放方式,支持多种多样的文件格式,以及强大的actionscript功能。已经有很多人在课件中用到了Flash动画,而且做的越来越丰富。下面就flash课件制作中的应用举几个例子进行讲解,来看看吧
Flash以其超强的动感画质和多事件的触发机制,为课件的制作提供了强有力的支持,利用Flash所提供的课件模板功能,可使制作课件的过程变得更加轻松,同时也提高了制作课件的效率,节省了开发时间。下面小编就以制作一个简单课件为例,来谈谈利用Flash制作课件的基本要领,希望通过在此讲解能起到抛砖引玉的效果。

方法/步骤:
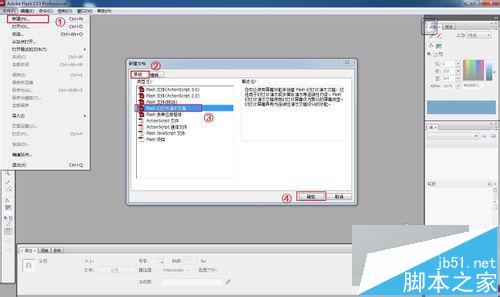
打开Flash,点击“文件”-“新建”,在弹出的窗口中选择“Flash幻灯片演示文档”,然后点击“确定”正式进入编辑界面。

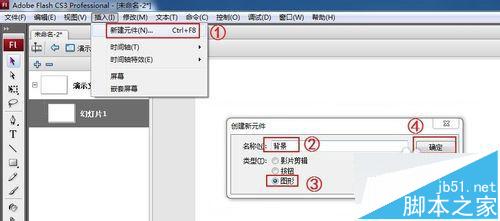
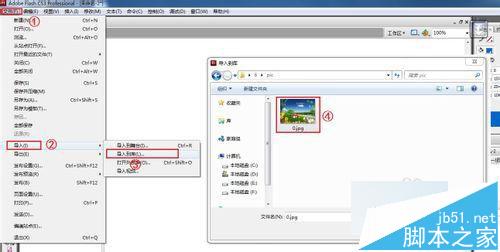
点击“插入”-“新建元件”,新建一个名为“背景”的图形元件,点击“确定”后进入“背景编辑”界面。选择“文件”-“导入”-“导入文件到库”,选择一个背景图片导入库中。


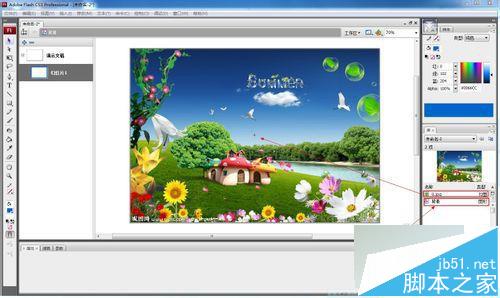
双击库中的图形元件“背景”,进入“背景”元件编辑状态,然后将导入到库中的背景图片拖入到当前窗口中,就完成了“背景”元件的修改操作。

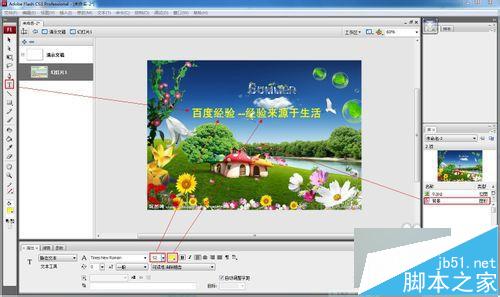
点击窗口左侧的“幻灯片1”进入幻灯片编辑状态,将库中的“背景”元件拖放到当前窗口中。然后选择工具栏中的文字工具,为当前幻灯片添加文件“百度经验 --经验来源于生活”。

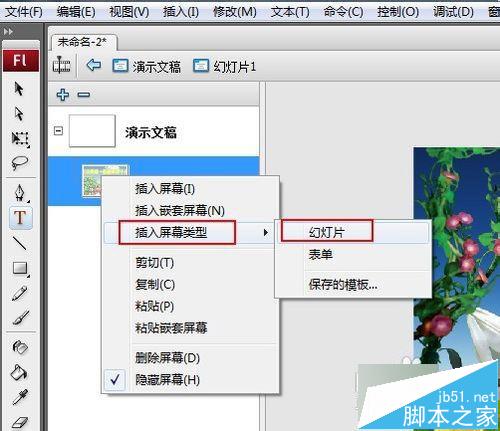
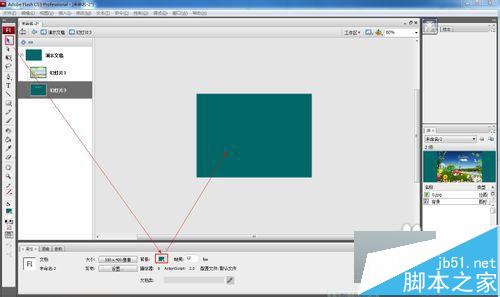
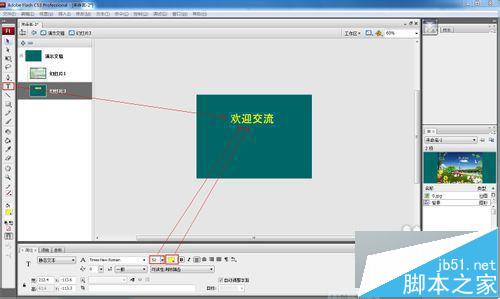
在“幻灯片1”上右击,从弹出的菜单中选择“插入屏幕类型”-“幻灯片”,新建一个新的“幻灯片2”。选择工具栏中的“选择”工具,点击幻灯片1的窗口,然后选择一种背景色进行填充,然后选择“文字”工具。在幻灯片2上输入文本“欢迎交流”文本字样,并设置字体的大小和颜色。



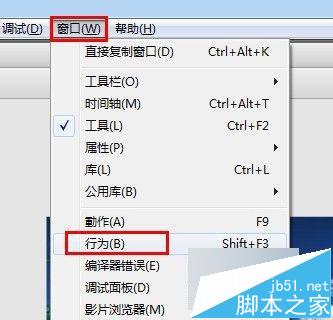
选择“幻灯片1”,然后点击“窗口”→“行为”,打开“行为”面板。


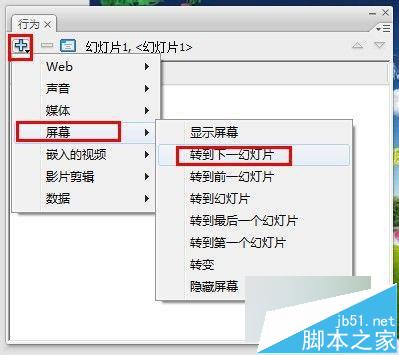
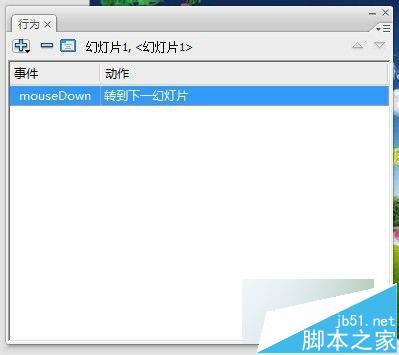
点击“行为“面板中的”+“号,从弹出的的下拉列表中选择”屏幕“→”转到下一幻灯片“。


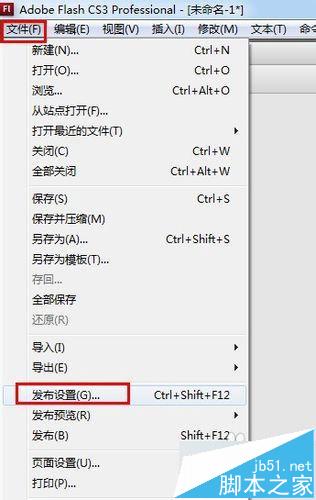
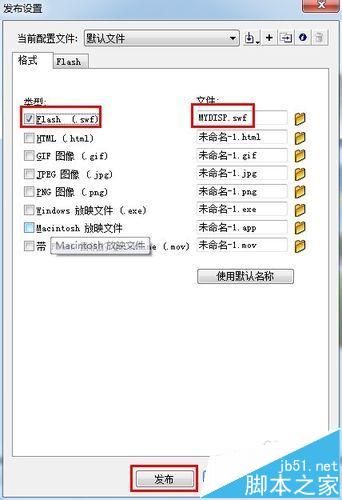
最后发布制作的幻灯片文档。选择“文件”-“发布设置”,打开“发布设置”对话框,勾选“Flash(*.,swf)”,输入要发布的文件名,最后点击“发布”按钮发布即可。


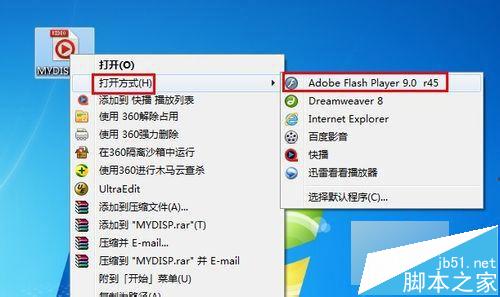
找到生成的文件”MYDISP.swf“文件,然后右击,选择”Adobe Flash Player 9.0“打开,然后就可以测试一下效果啦。当点击第一张幻灯片时就要转到下一张幻灯片上。至此,整个幻灯片制作过程完成,大家可以依据这个制作原理,制作出自己喜欢的幻灯片来。


注意事项:
制作的幻灯片在播放时需要Adobo Flash Player 9.0的支持才能正常运行。
天空蓝动漫星空武汉Flash动画课件制作:027-82730702,82720703
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: