flash动画制作怎么制作认字板?给小学生上课的时候,很多字他们不知道该怎么读,怎么写笔画和偏旁部首,这时候我们就可以制作一个认字板,将汉字写到田字格,将偏旁部首卸载旁边,还可以加入拼音,很实用,下面我们来看看详细的制作方法:
语文课件,常会进行生字的认识。这其中包括文中的所有生字,每一个生字在田字格中的位置,每一个生字的拼音、部首、解释等。这里,我们来制作一个摆放这些内容的认字板。

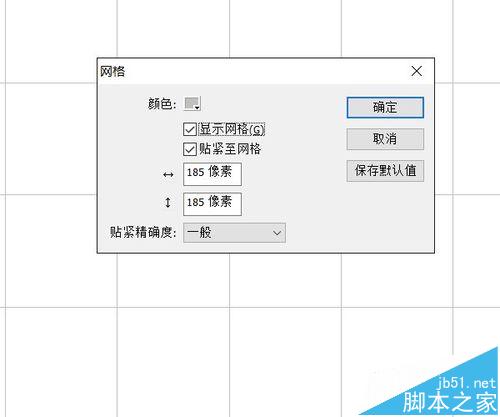
1、因为这一次的制作包含了很多的方框,为了方便绘制,我们将网格调出来。Ctrl+Alt+G调出编辑网格面板,定出网格的宽、高,数值依据各人文档大小的设置(我的宽高为1200*1000)。勾选上显示网格、贴紧至网格。

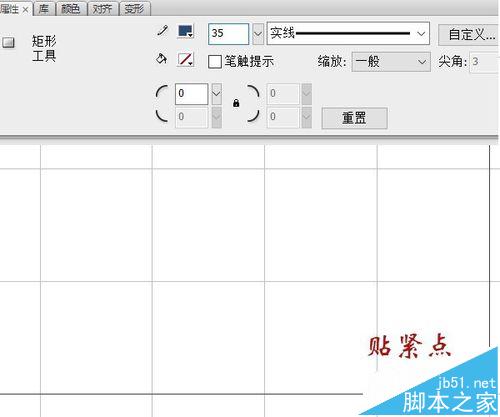
2、制作认字板外框。先定出认字板大小,可为后面部件的摆放定出框架。R键调出矩形工具,填充色禁用,选好各人需要的线条色,笔触高度35,拖动画出一个足够大的正方形,如图,因为勾选了贴紧至网格,很容易沿网格绘出标准的正方形。

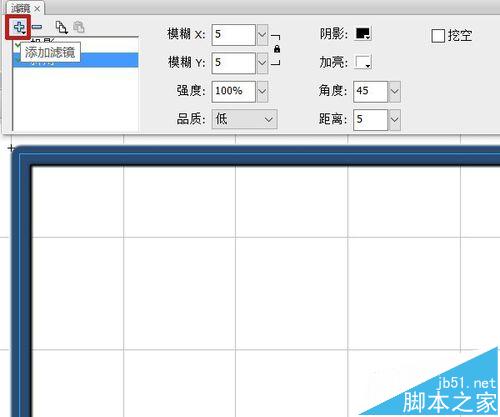
3、正方形选中状态,按下F8转换为影片剪辑元件。打开滤镜面板,添加上投影与斜角滤镜,参数默认。如图。

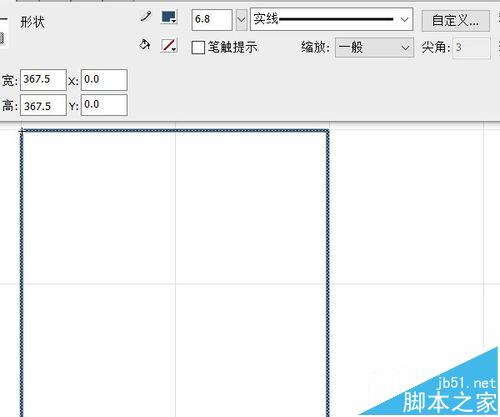
4、新建一层,制作田字格。再次调出矩形工具,线条高度6.8,拉出一个小正方形。

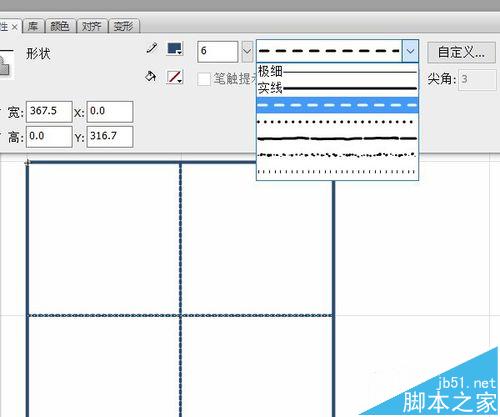
5、N键调出线条工具,线条高度6,线条样式虚线。沿网格拉出田字格内的十字线。选中整个田字格,F8转换为图形元件。

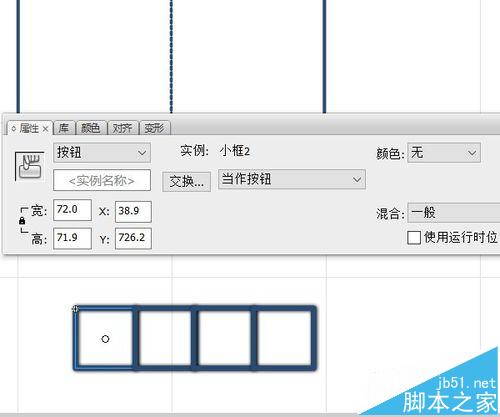
6、新建一层,库中拖入大正方形元件,属性面板中锁定宽高,重新输入数值,将其改小,F8键转换为按钮元件,复制成四个,并排摆放整齐。作为放入生字的小框。

7、添加解释框。新建一层,依然是矩形工具。拉出一个长方形。转换为影片剪辑元件。打开滤镜面板,添加两个斜角滤镜。参数如图。类型为外侧。

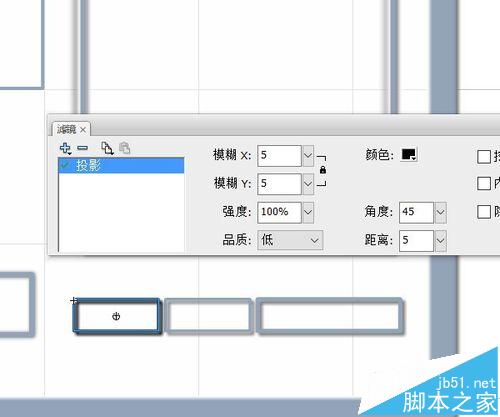
8、新建一层,如图拉出三个小长方形,转换为影片剪辑元件,添加投影滤镜。再次转换为按钮元件。

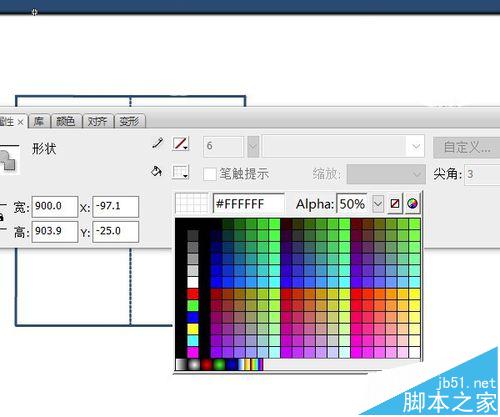
9、在所有图层下方新建一层,调出矩形工具,填充色白色,透明度50%,在大正方形同位置画出一个半透明方形。

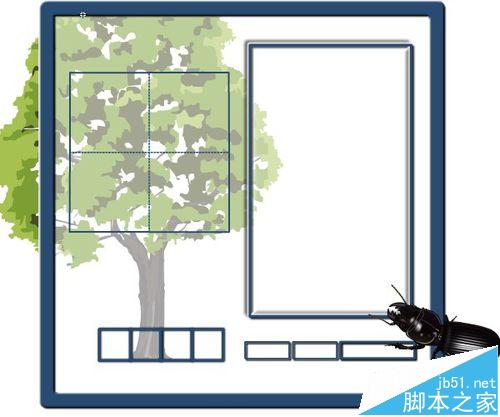
10、添加一个背景层和一个前景层,分别放入所需图片。完成制作。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: