[Flash动画制作]flash简单制作一个放大镜:
今天小编为大家分享flash简单制作一个放大镜方法,教程真的很不错,很值得大家学习,推荐到脚本之家,喜欢的朋友可以参考本文,希望能对大家有所帮助:
flash中制作放大镜,基本原理就是利用遮罩的方法,将大图遮住,看到的是小图,只在镜面所在处露出大图。但是,只是这样,大小图显示的图像位置必会出现差异。所以,需要一个脚本,使大图的x、y坐标随鼠标改变。

方法/步骤
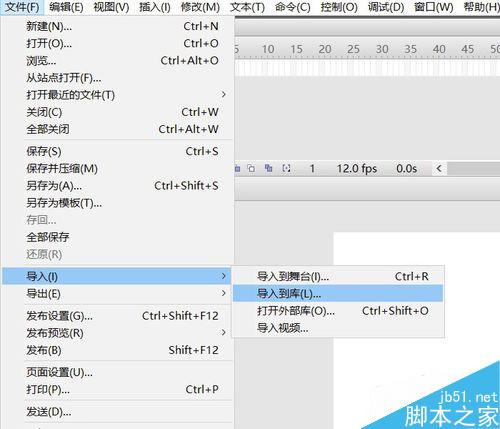
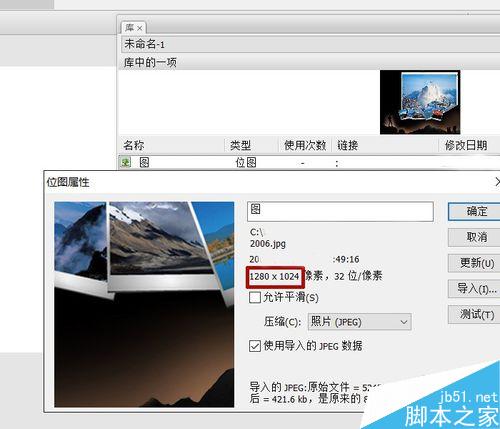
导入一张图片。同一张图片需要大小两张,为了保证图片的清晰,一般不会将原图放大,而是缩小原图(一半即可),得到小图,所以导入的图最好大些。


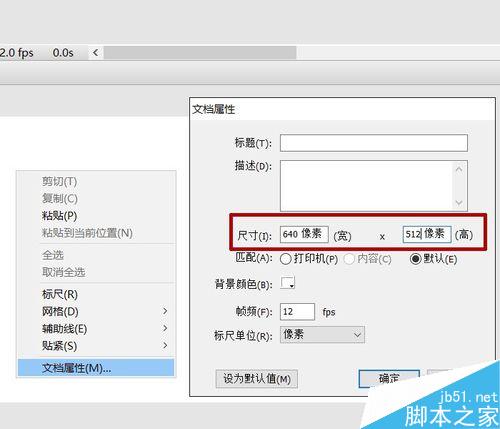
文档自然先要改成原图的一半。右键——文档属性——尺寸。

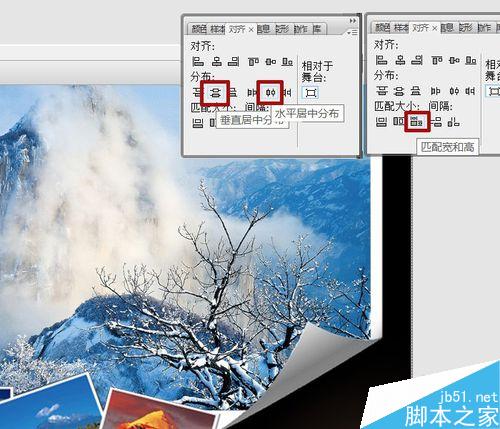
图层1,取名小图,从库中拖入图片。对齐面板中选择“匹配宽和高”、“垂直居中分布”、“水平居中分布”,使原图与舞台对齐且大小一致。

新建图层,取名大图。原图拖入舞台,垂直、水平居中。右键——转换为元件——影片剪辑,取名图片。这一步可前可后,我是放在后面做的。

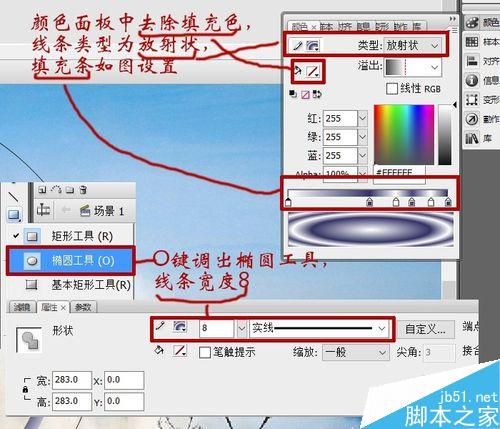
新建图层,取名镜框。O键调出椭圆工具,线条宽度8,颜色面板中去除填充色,线条类型为放射状,填充条如图设置。按住shift键画出一个正圆。

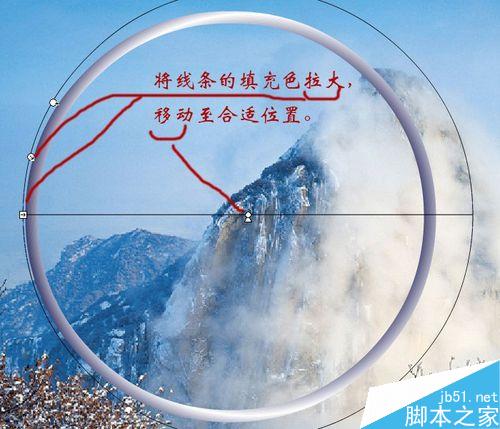
F键调出渐变变形工具,将线条的填充色拉大,移动至合适位置。

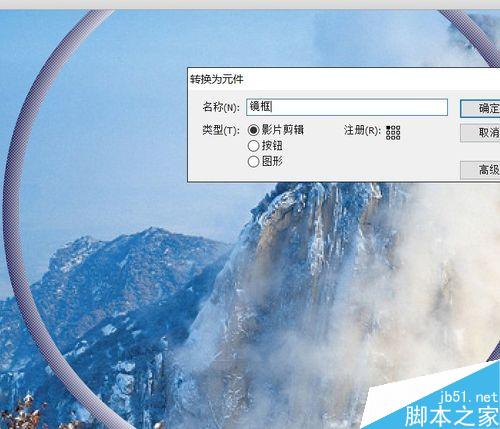
右键——转换为元件——影片剪辑,取名镜框。

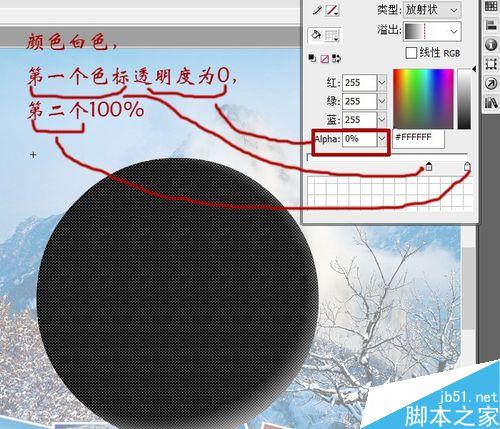
双击进入元件编辑,新建图层,拖入镜框图层下。禁用线条色,填充色如图设置,颜色白色,第一个色标透明度为0,第二个100%。画出一个同镜框大小的正圆,或者复制镜框,Ctrl+Shift+V,原位粘贴,填充后,删除线条。

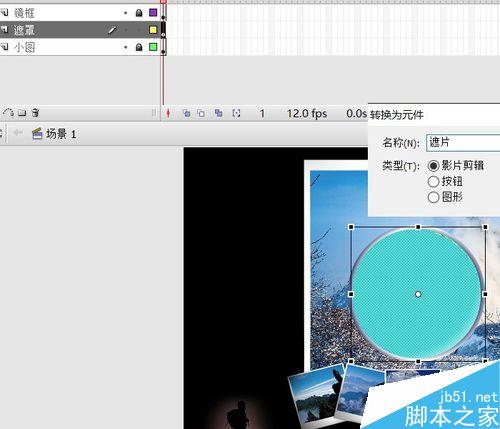
回到场景。镜框图层下新建一个图层,取名遮罩,禁用线条色,填充色不限,遮罩实际上就是一个孔,本身是看不到的。按住shift画出一个同镜框大小的正圆,右键——转换为元件——影片剪辑,取名遮片。

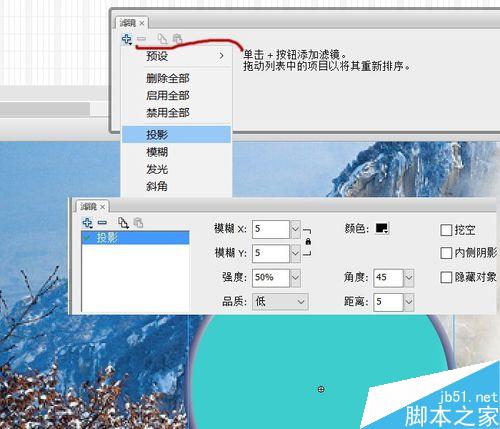
镜框图层,选中镜框,滤镜面板中选“投影”不透明度50%。

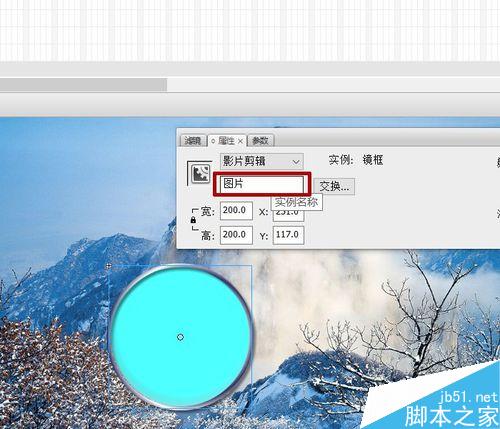
属性面板里,分别将镜框、大图、遮罩的实例名称写成:图片、图片、遮片。

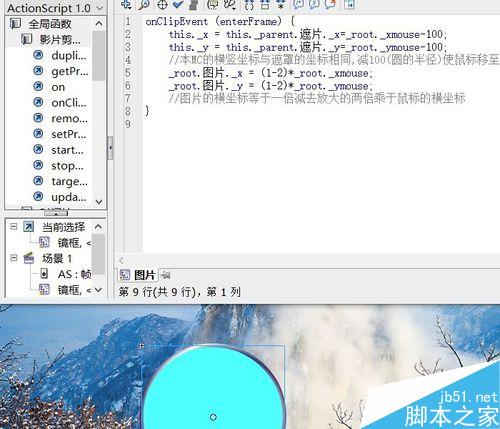
选中镜框,动作面板里输入:onClipEvent (enterFrame) {
this._x = this._parent.遮片._x=_root._xmouse-100;
this._y = this._parent.遮片._y=_root._ymouse-100;
//本MC的横竖坐标与遮罩的坐标相同,减100(圆的半径)使鼠标移至圆的中心
_root.图片._x = (1-2)*_root._xmouse;
_root.图片._y = (1-2)*_root._ymouse;
//图片的横坐标等于一倍减去放大的两倍乘于鼠标的横坐标
}

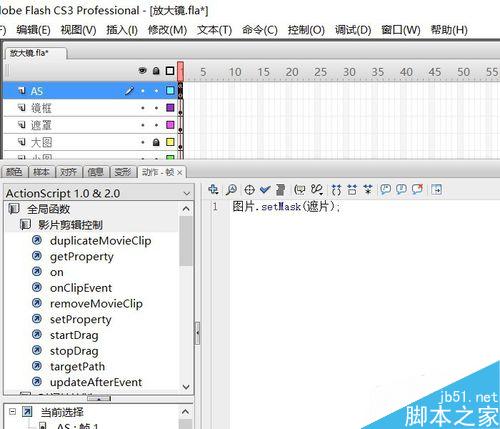
新建图层,取名AS,在帧上输入:图片.setMask(遮片);(图片被遮片遮罩)

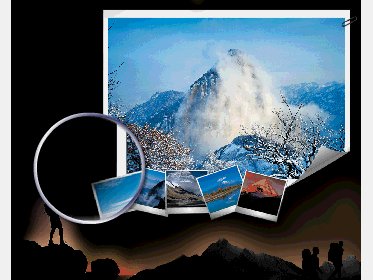
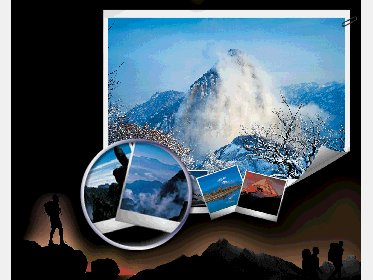
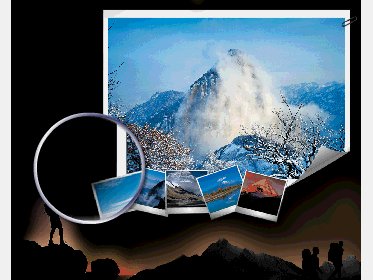
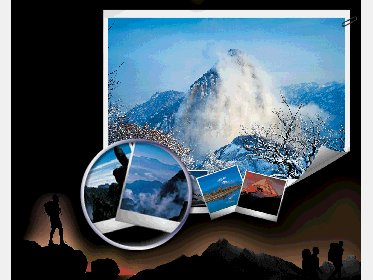
最终效果。

注意事项:
用惯了flash 8的脚本,虽是CS3中,这个文档还是存为了flash8,所以脚本是1.0&2.0
以上就是flash简单制作一个放大镜方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
天空蓝动漫星空Flash动画制作:027-82730702;82720703
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: