[Flash动画基础]flash cs3怎么制作云朵飘动的动画效果?
flash cs3怎么制作云朵飘动的动画效果?flash中想要制作一个简单的影片剪辑元件,该怎么制作做云朵飘动效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
介绍如何用flashcs3制作简单的影片剪辑元件。
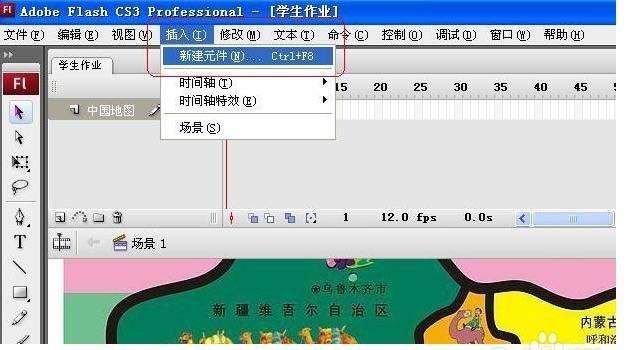
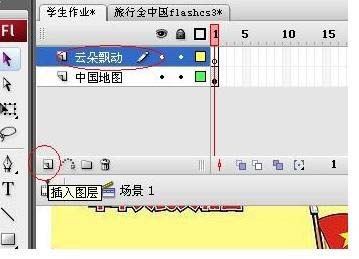
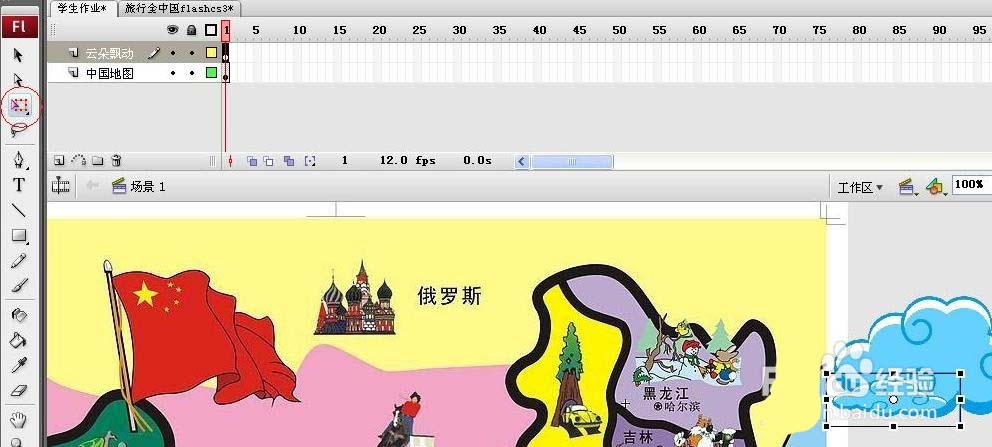
1、首先打开“学生作业.fla”文件,在菜单中选择“插入”——“新建元件”。将元件名称修改为“云朵飘动”,元件类型选择“影片剪辑”,点击“确定”。如图红色圈中所示。


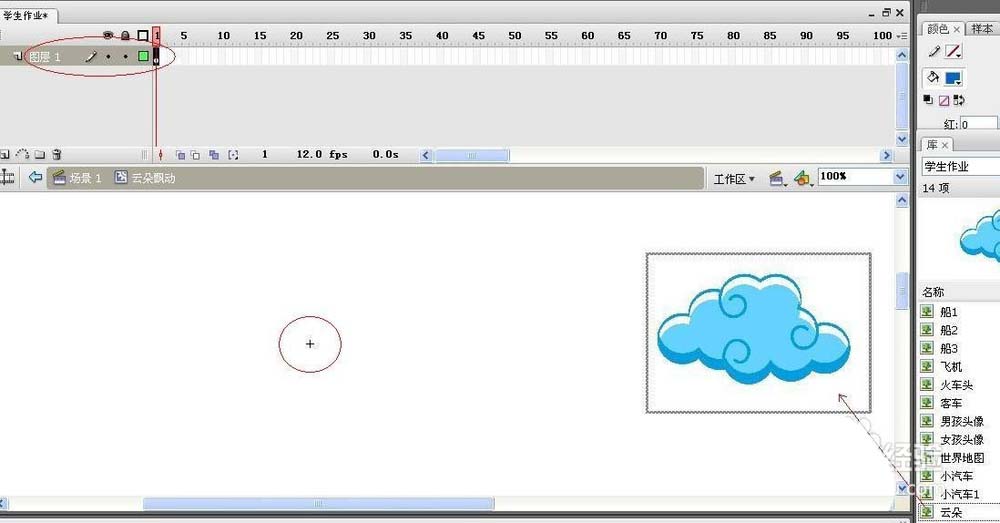
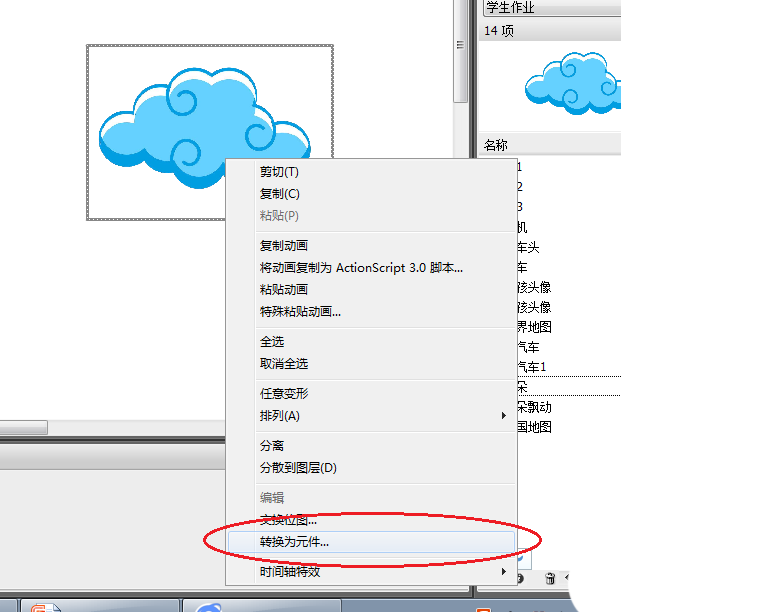
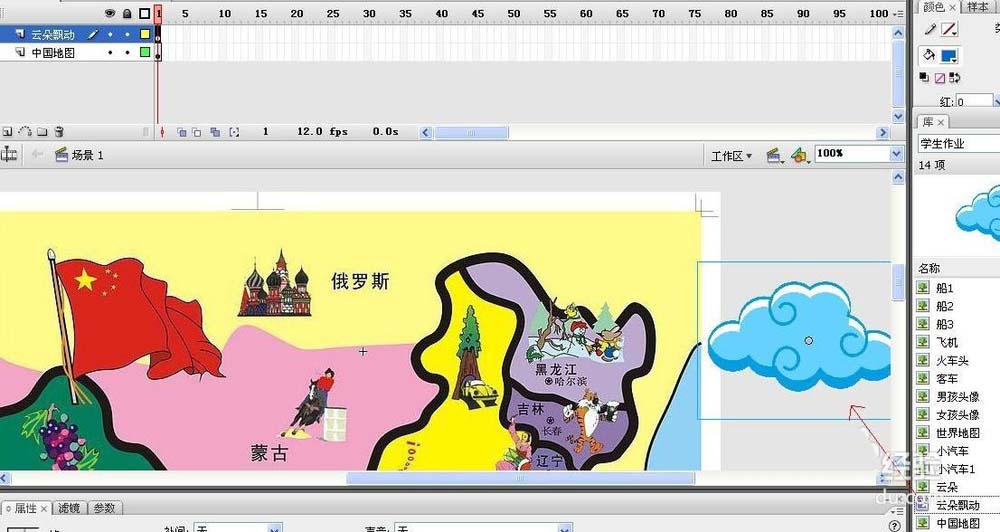
2、进入元件编辑界面·。将库中的“云朵”图片放入图层的第一帧,适当调整位置。如图所示,途中红色圈中的黑色十字是元件编辑界面的中心点,因为云朵要有平行橫向位移,所以将云朵图片放在中心右侧。让后将云朵图片转换为元件,可利用快捷键“F8”进行转换。


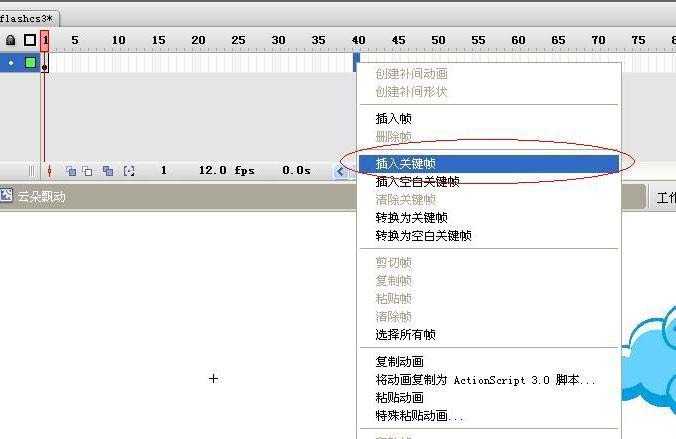
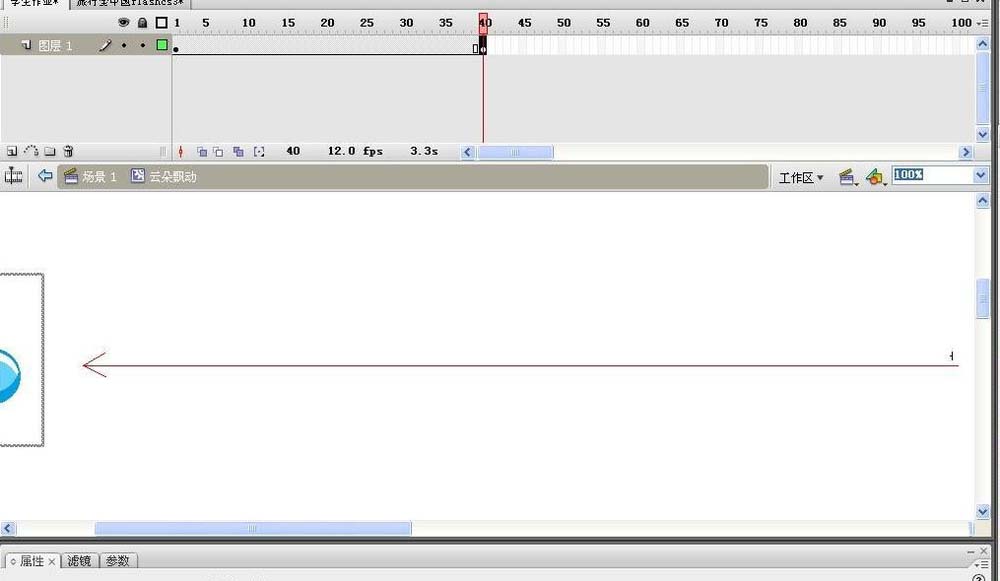
3、在第四十帧上插入关键帧,将舞台上的云朵图片拖动到舞台左侧,远离中心点的位置。如图所示:


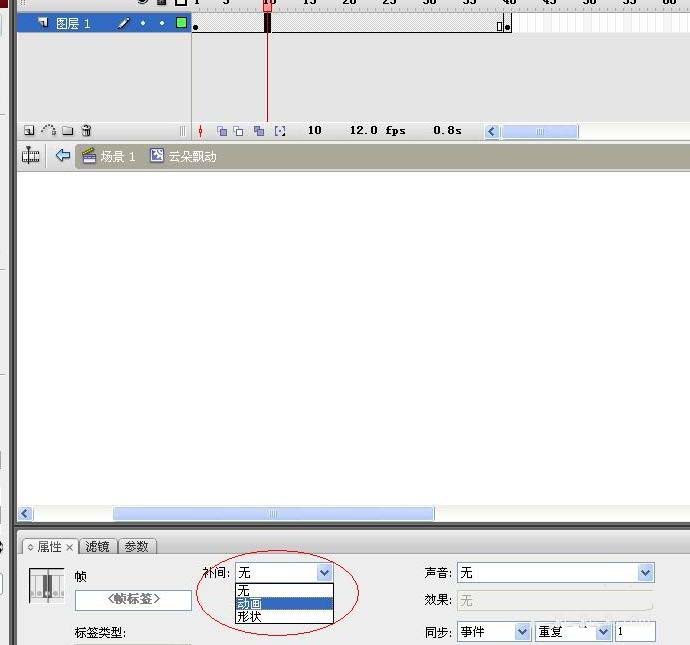
4、在1-49帧上任意选择一帧,在属性面板上的“补间”属性上选择“动画”,完成“云朵飘动”影片剪辑元件的制作。点击红色圈中的“场景1”回到场景1。


5、新建图层,将图层名称改为“云朵飘动”。将“云朵飘动”影片剪辑元件放入“云朵飘动”图层的第一帧。再应用一次“云朵飘动”影片剪辑元件,并利用“任意变形工具”调整大小。



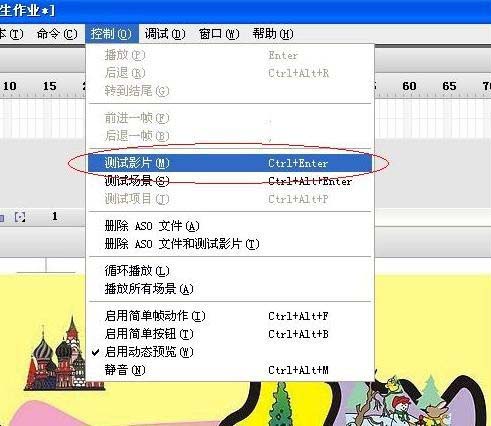
6、在菜单栏中选择测试影片,查看“云朵飘动”影片剪辑元件应用效果。


推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: