[Flash动画制作]FLASH怎么制作内外二个小球做匀速圆周运动?
FLASH怎么制作内外二个小球做匀速圆周运动?FLASH中想要制作两个球围着圆形做圆周运动的动画,该怎么制作呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
FLASH可以制作动画和游戏,今天写了一个用引导层做的小球圆周运动。如果你认为对你有用,就支持一下我。
1、新建一个ActionScript 2.0。

2、选中图层一的第1帧,然后将其线条颜色改为无色,填充色改为径向渐变。

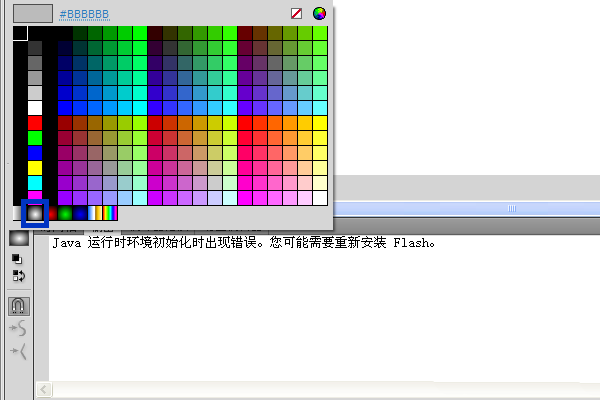
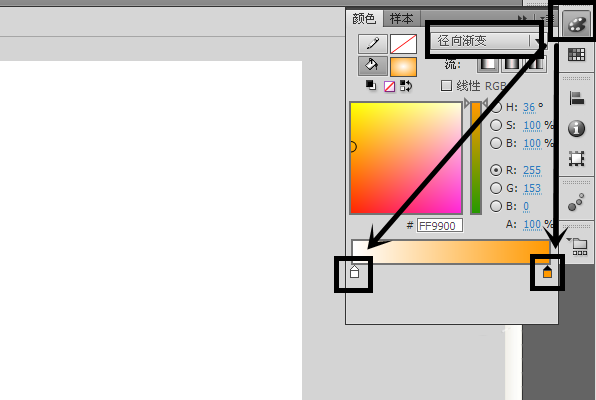
3、找到颜料面板,将其前面的色块改变颜色为白色,后面的色块改变颜色为橙色。(如下图)

4、然后,在工具栏中找到矩形工具,有个小箭头,在里面找到椭圆工具;然后,按住shift键,在舞台中画一个径向渐变的圆。

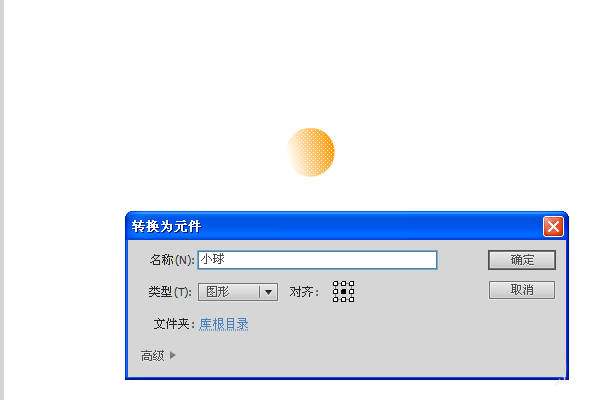
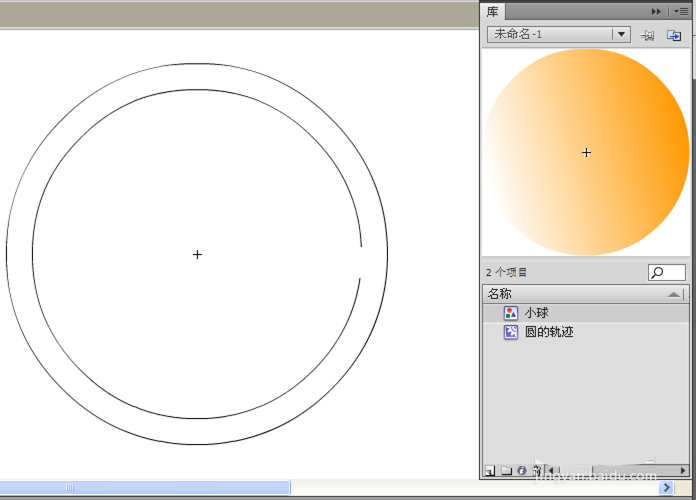
5、选中舞台上的圆,将其转换为元件,名称为小球,类型为图形。(如下图)

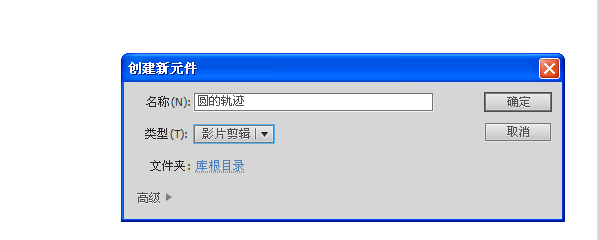
6、按住Ctrl+F8,新建一个元件,将其名称改为圆的轨迹,类型为影片剪辑。

7、然后,用椭圆工具(按住Shift的情况下),可以在舞台画一个正圆。

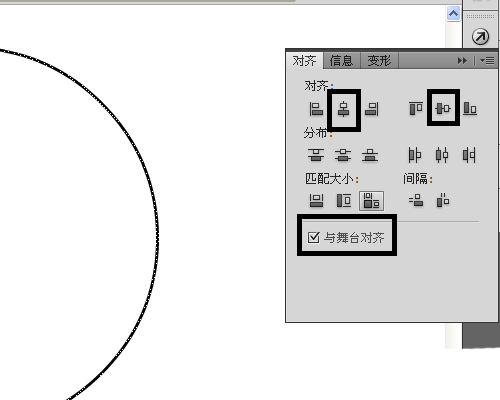
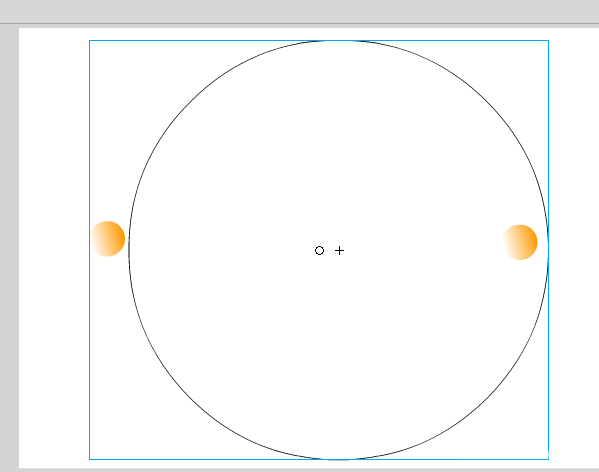
8、选中舞台上的圆环,在找到舞台外的对齐面板,在圆环属性面板中勾选与舞台对齐,然后水平居中,垂直居中。

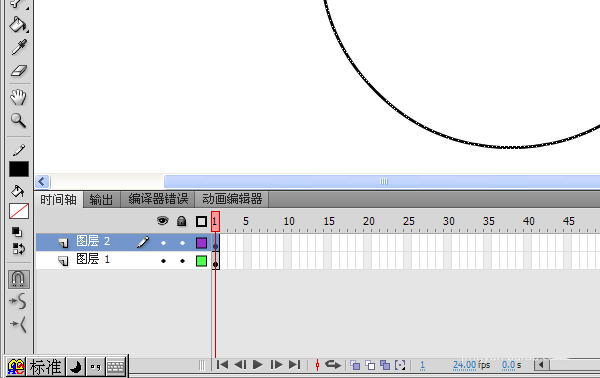
9、新建一个图层二,将图层一的第1帧复制到图层二的第1帧。

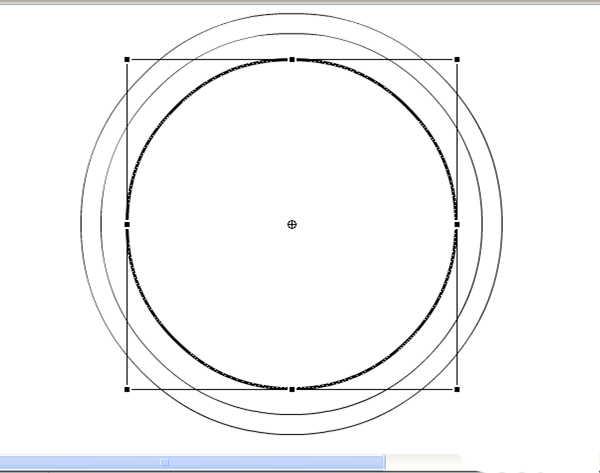
10、然后,选中图层二的第1帧(在工具栏中找到任意变形工具后,(按住Shift+Alt键拖动鼠标)这样可以使圆的中心位置不变,等比例缩放圆)(如下图)

11、新建图层三,也将图层一的第1帧复制到图层三的第1帧。

12、然后,跟步骤10一样,选中图层三的第1帧,然后再选中工具栏中的任意变形工具(按住Ctrl+Shift键)对圆进行等比列缩放。

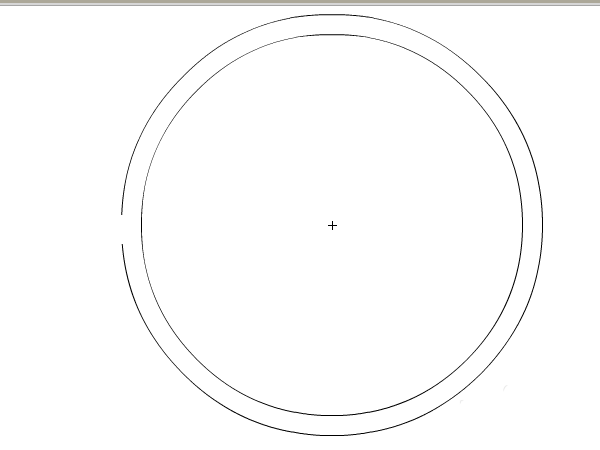
13、如图,找到工具栏的选择工具,选中外圆的一部分,然后按键盘上的delete键删除。

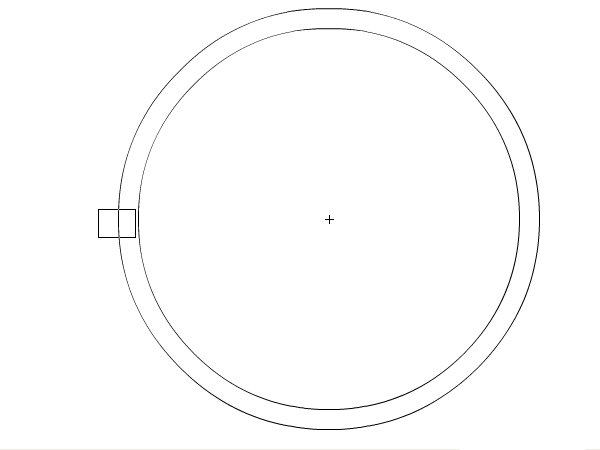
14、删除后的·效果。(如下图)

15、然后,在图层二的下方新建一个图层4。

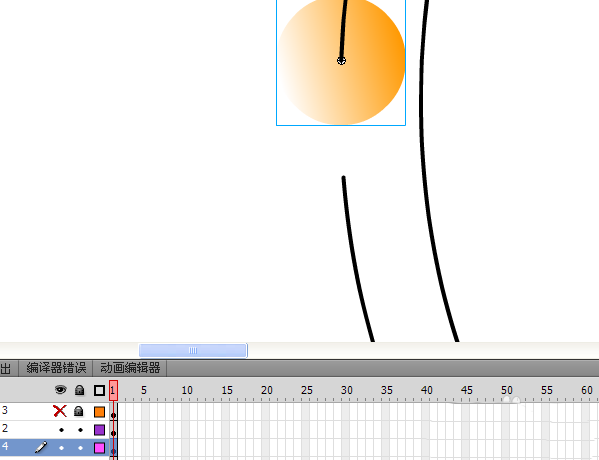
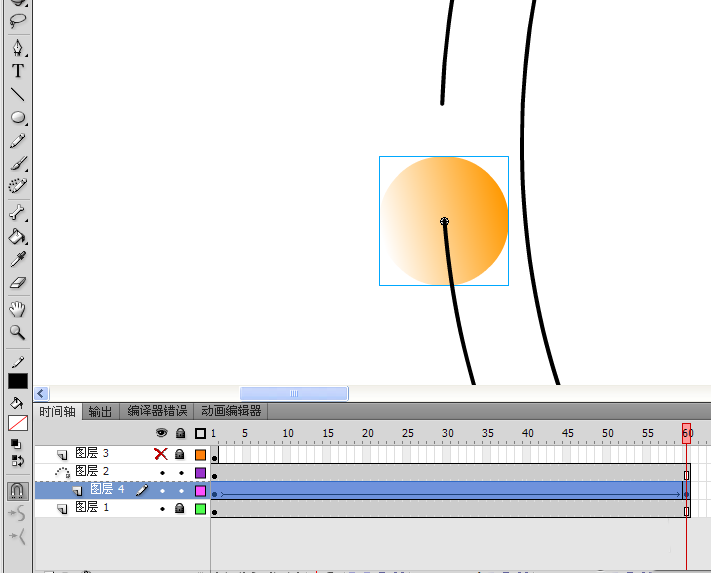
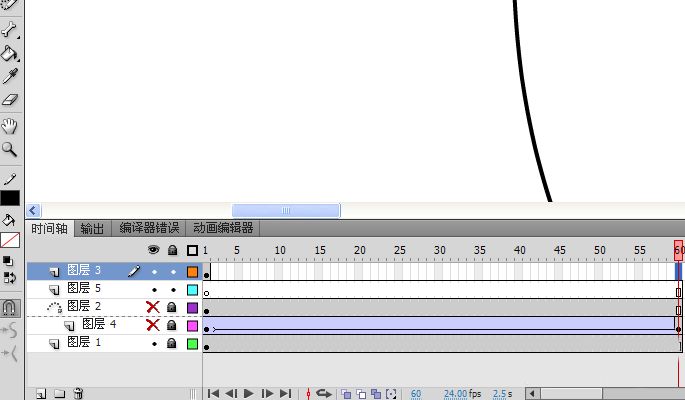
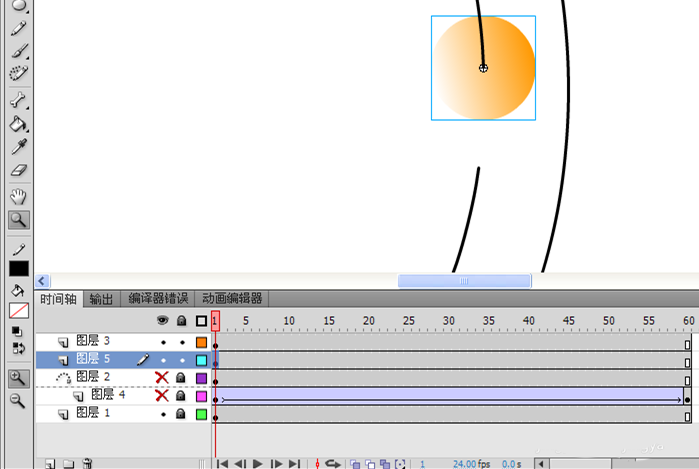
16、选中图层四的第1帧,然后,将库面板中的小球图形元件拖出来,根据两根曲线的距离(可以在工具栏中找到任意变形工具,按住Alt+Shift键等比例缩放小球图形的大小到合适位置),调好后,需要把小球的中心位置对好曲线的开头位置,再在图层四的60帧插入关键帧,图层一和图层二插入帧。(如下图)

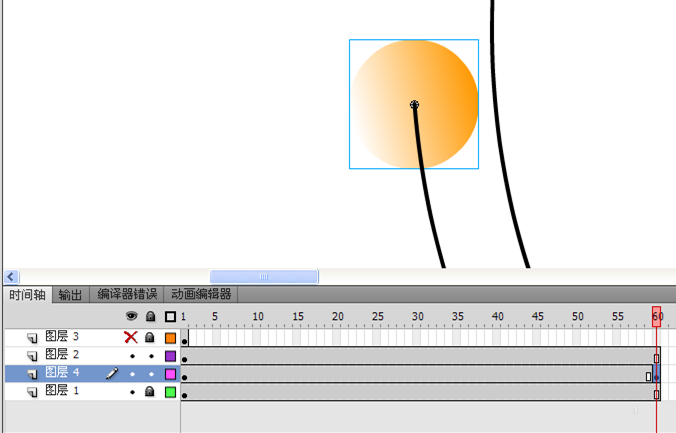
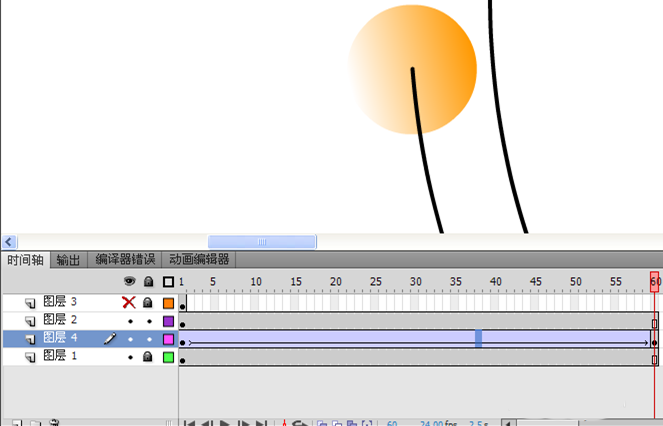
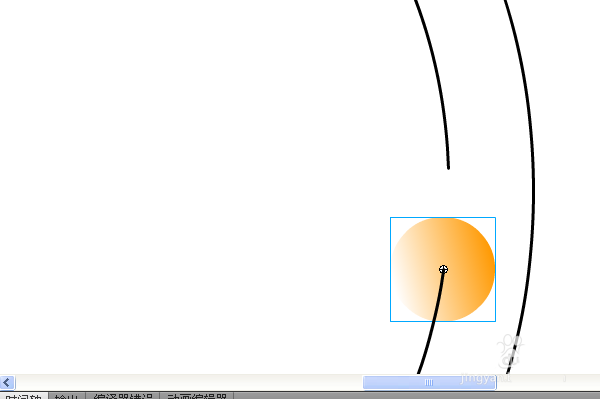
17、选中60帧的前提下,将60帧的小球移动到开口的另一端。(如下图)

18、调好后,在图层四的第1帧和第60帧之间创建传统补间。

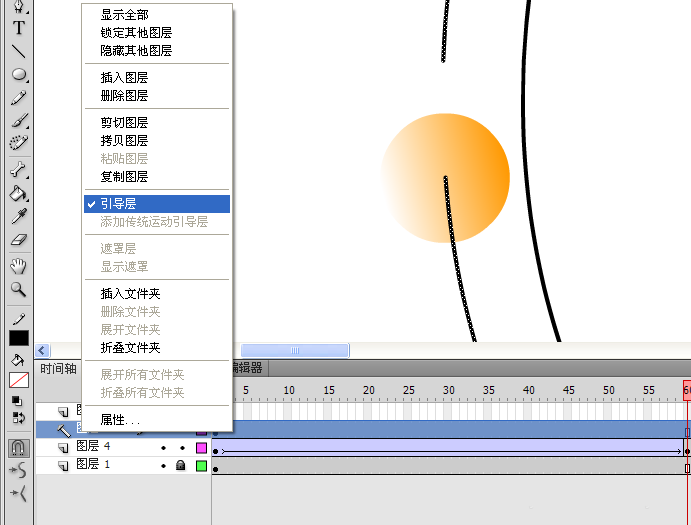
19、然后,选中图层二,将其转换为引导层。

20、选中图层四,按住鼠标左键不放,将它往图层二的右边拖,使它被图层2引导。

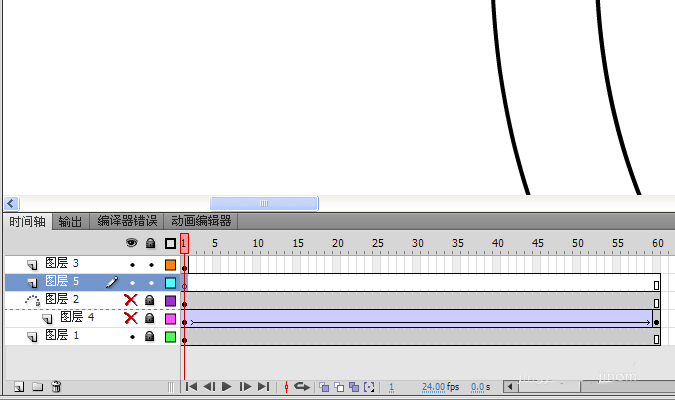
21、然后,在图层二的上面,新建一个图层五。

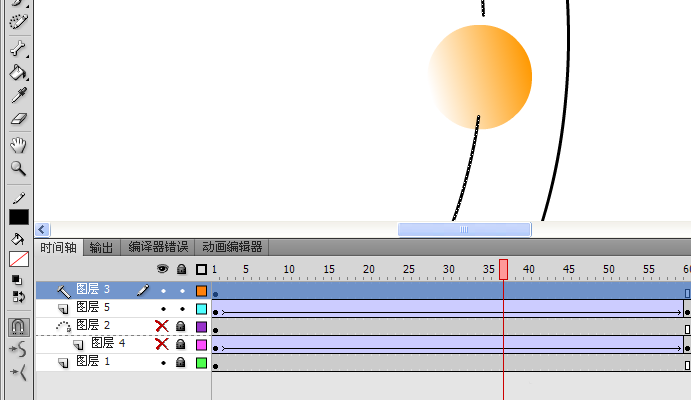
22、在图层三的60帧插入帧。

23、选中图层三的第1帧,利用选择工具,选中小圆的一部分。(如下图)

24、然后,按住delete键,将其删除。(如下图)

25、然后,在库面板中找到小球图形元件。

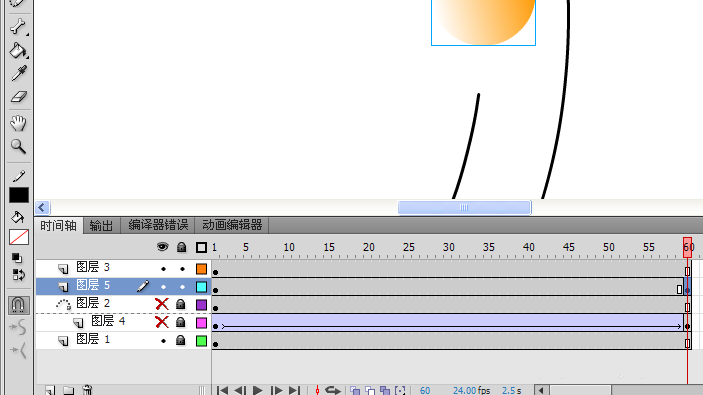
26、选中图层五的第1帧的情况下,将其拖到小圆环开口的上方。(如下图)

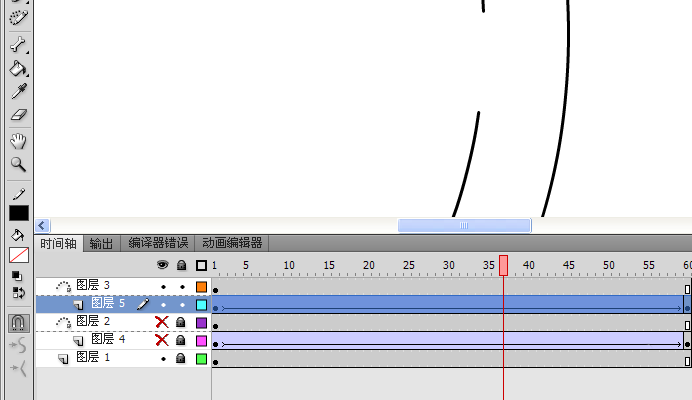
27、然后,在图层五的60帧插入关键帧。

28、插入关键帧后,选中图层五的第60帧,将60帧的小球图形元件,移到小圆环的下方。

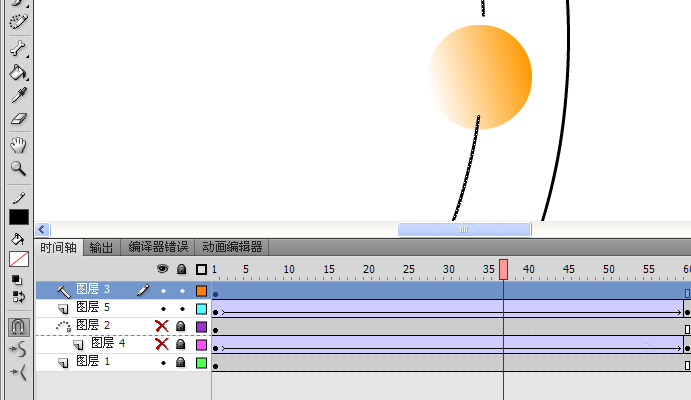
29、然后,在图层五的1帧到60帧创建传统补间。(如下图)

30、鼠标选中图层三,然后单击鼠标右键,选中面板中的引导层。

31、然后,再选中图层五,按住左键不放,往后拖,使图层五被图层三引导。

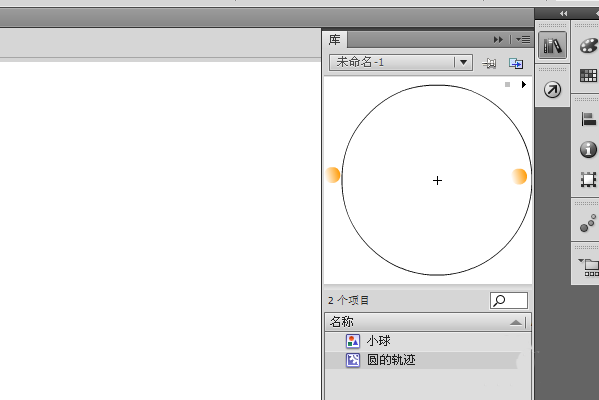
32、点击左上角的场景一,回到主场景。(如果主场景有形状图形,应该全部删除),然后,在库面板中找到圆的轨迹影片剪辑。

33、将其拖入到舞台的合适位置。

34、最后,ctrl+enter测试影片剪辑。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: