[ActionScript教程]Flash工程怎么创建?
Flash工程怎么创建?Flash中想要想要完成YGV642-S芯片写入图片Flash工程的创建,该怎么操作呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
YGV642-S芯片Flash工程创建的方法
1、首先确保电脑已经安装了Flash软件,如果没有先下载安装软件,然后启动软件。

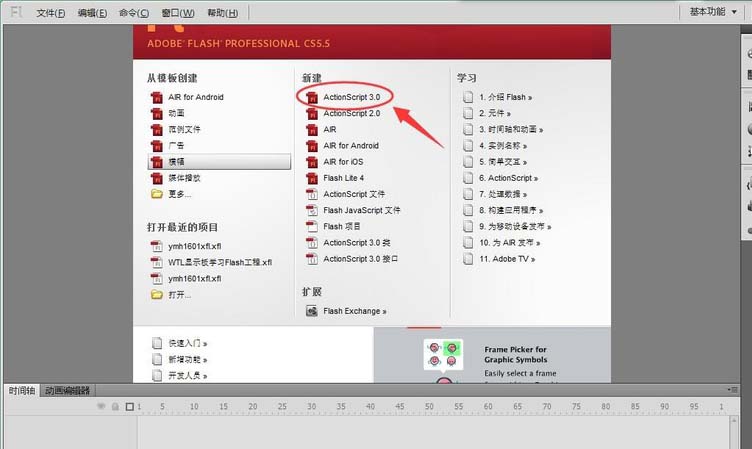
2、打开软件之后就会提示新建工程,然后选择新建一个ActionScript3.0工程,单击鼠标左键新建工程。

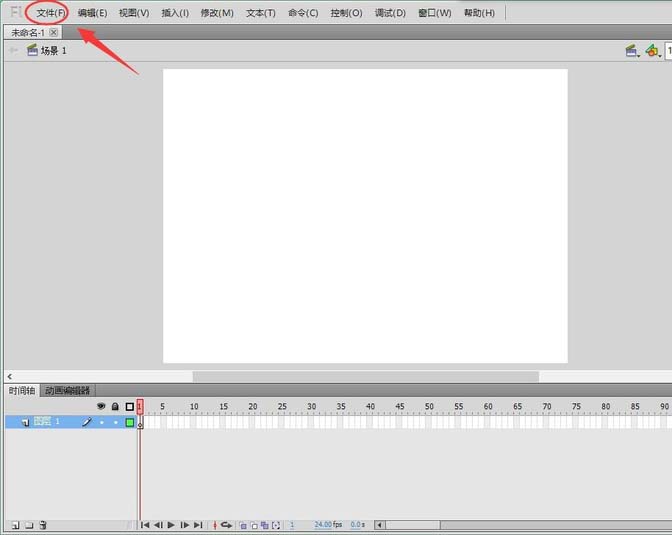
3、开始最好先保存一下工程,以免出现意外状况导致数据丢失,单击“文件”。

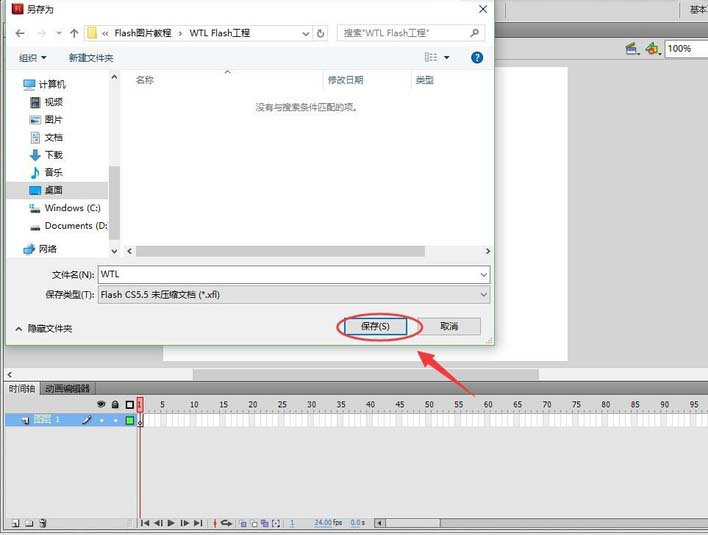
4、选择一个路径,给工程起上一个名字,最后单击“保存”。

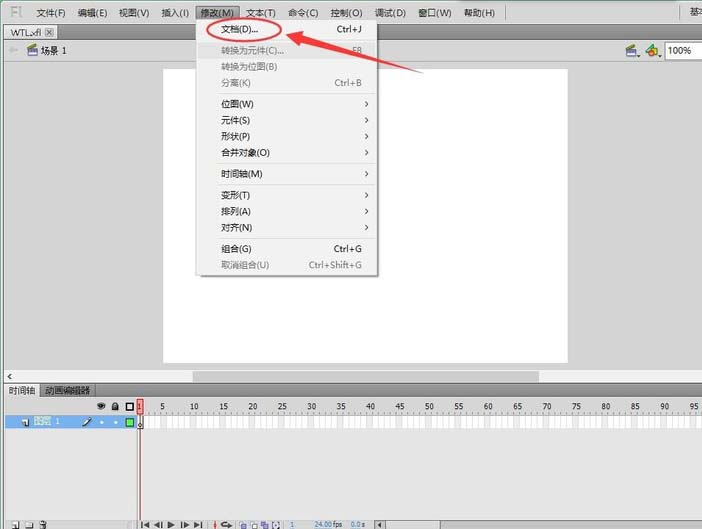
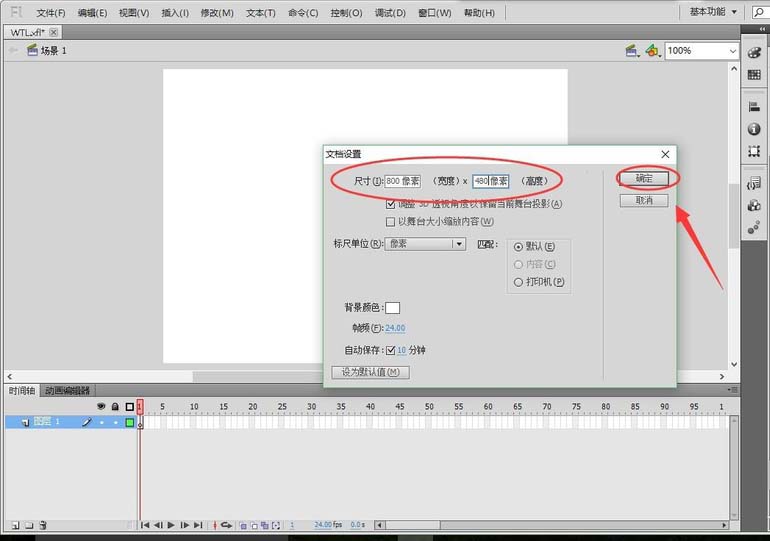
5、前期的准备工作已经完成,然后单击“ 修改→文档”。

6、由于液晶屏的分辨率是800X480,所以要把文档的尺寸设置成“800像素宽度X480像素高度”。

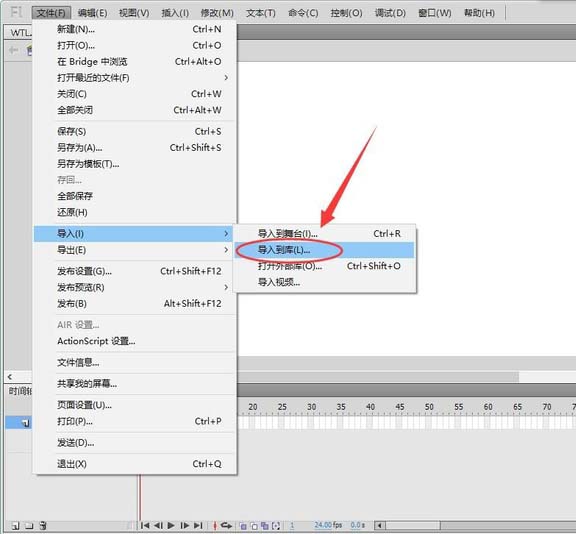
7、然后就是导入图片,将图片导入到库,单击“文件”。

8、选择“导入→导入到库”。

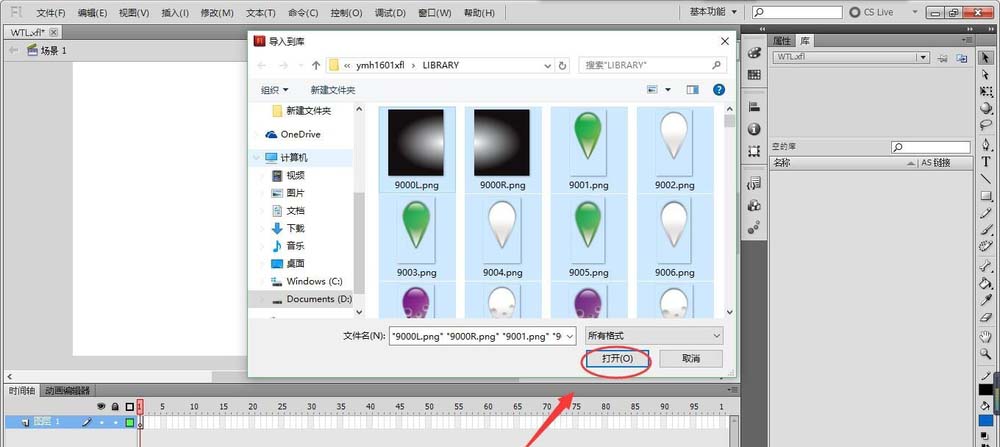
9、找到要用到的图片路径,Ctrl+A 全选图片,单击“打开”进行导入图片。

10、正在导入图片,由于图片文件比较多,请耐心等待。

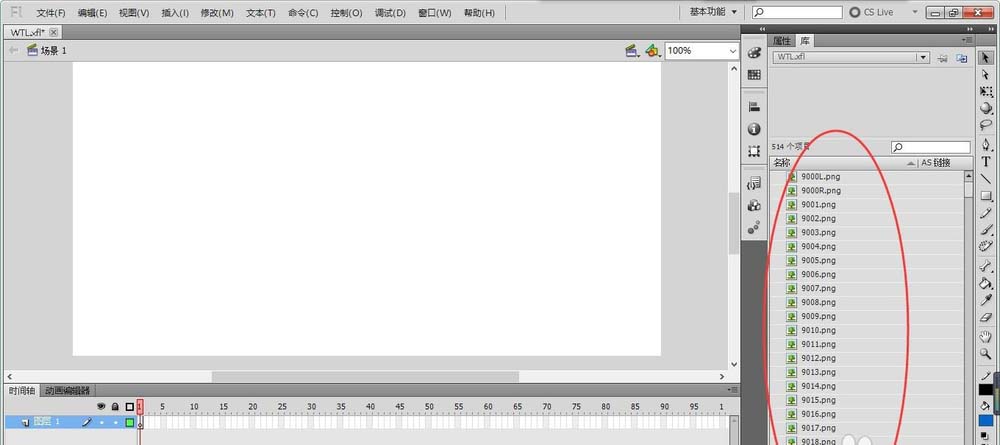
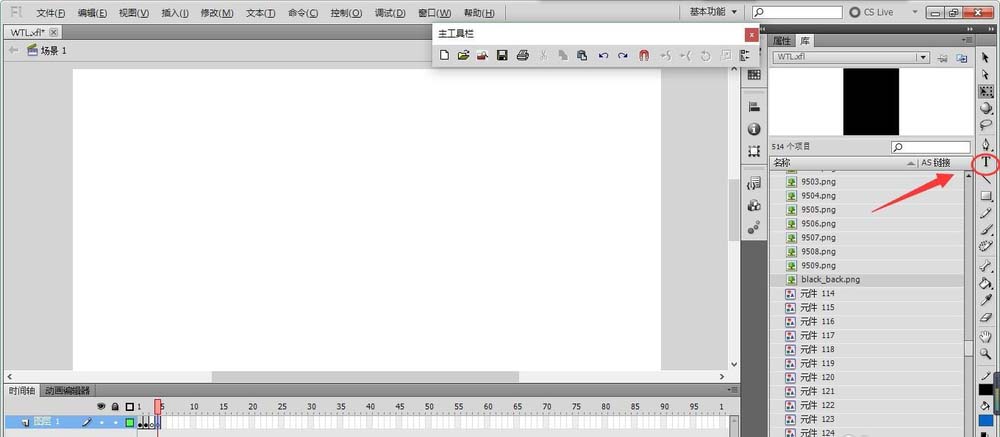
11、如果图片导入成功,就会在右边的库里显示出来。

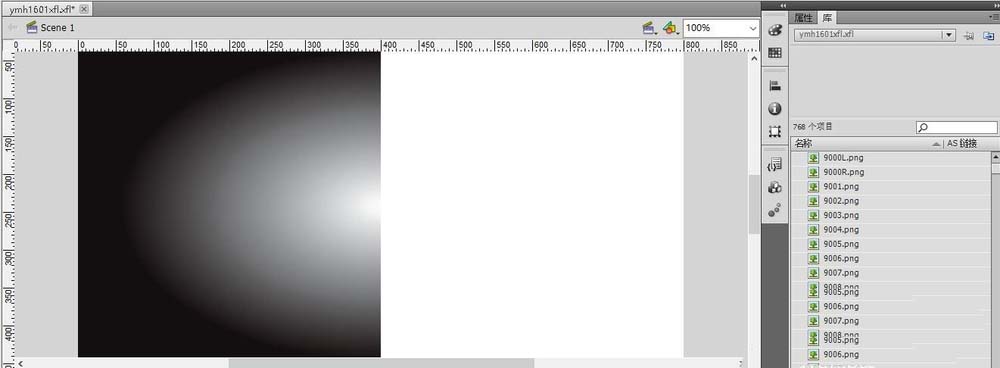
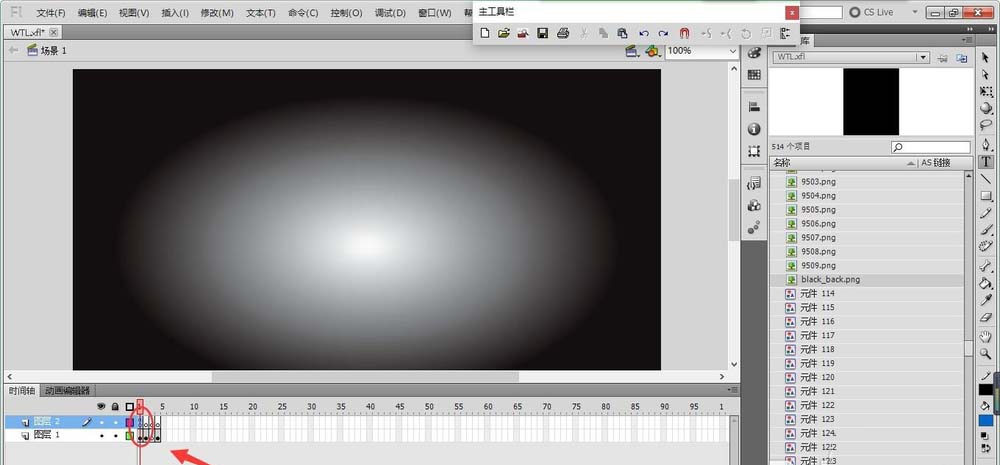
12、下面就要开始做场景了,一共需要4帧,将要求的背景图片放到第一帧。

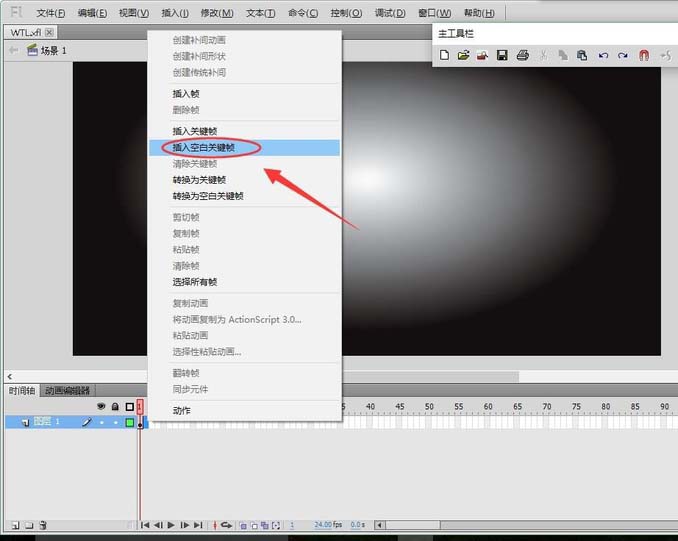
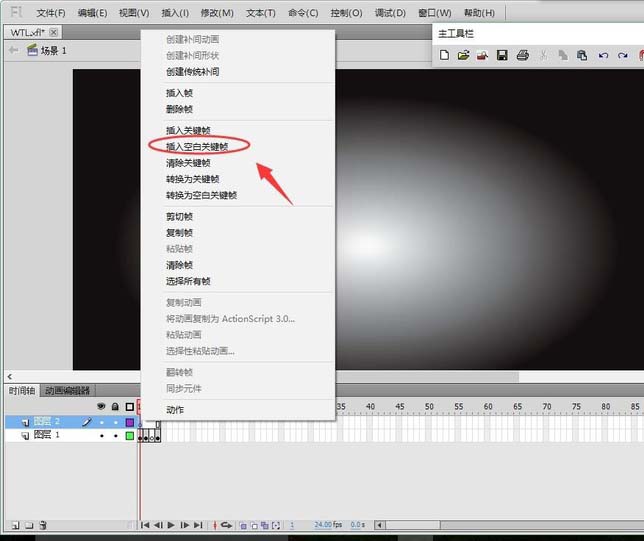
13、单击“插入→插入空白关键帧”在第二帧上放入图片,单击“插入→插入空白关键帧“第三帧是一个空白帧。

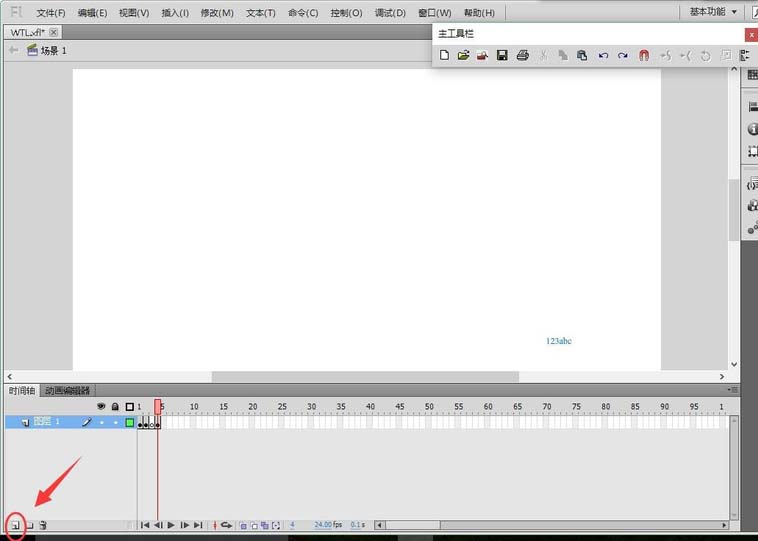
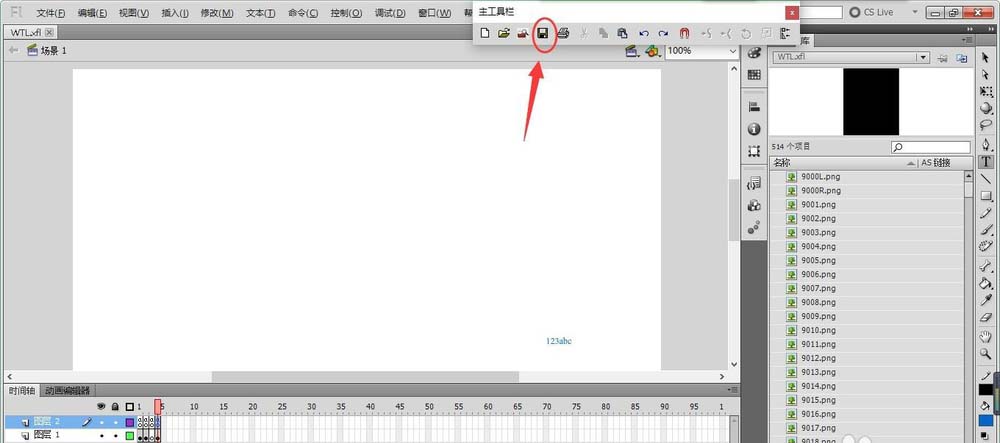
14、单击“插入→插入空白关键帧“第四帧是一个字体帧,单击右边工具栏的字体图标,插入文字,选择一个字体。

15、下面要新建一个图层,单击左下角的新建图层图标。

16、在图层二插入4个空白关键帧,然后为这四个帧都加入同样的函数,下面以第一帧为例。

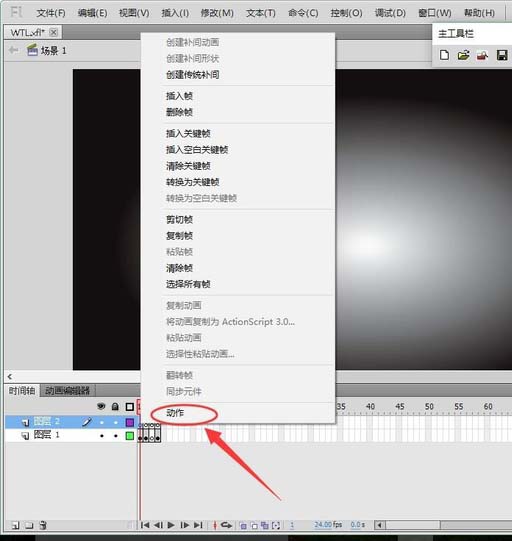
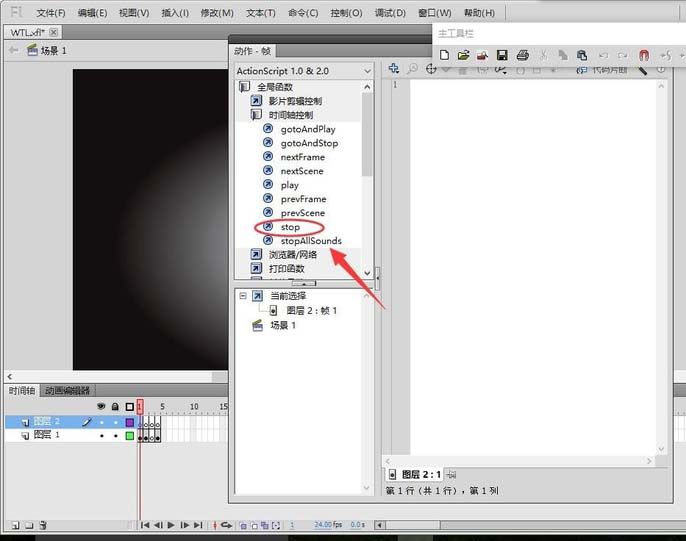
17、在图层二的第一帧上单击鼠标右键,选择最下面的”动作“。

18、在”ActionScript 1.0&2.0“函数下,选”全局函数→时间轴控制→stop“双击”stop“。

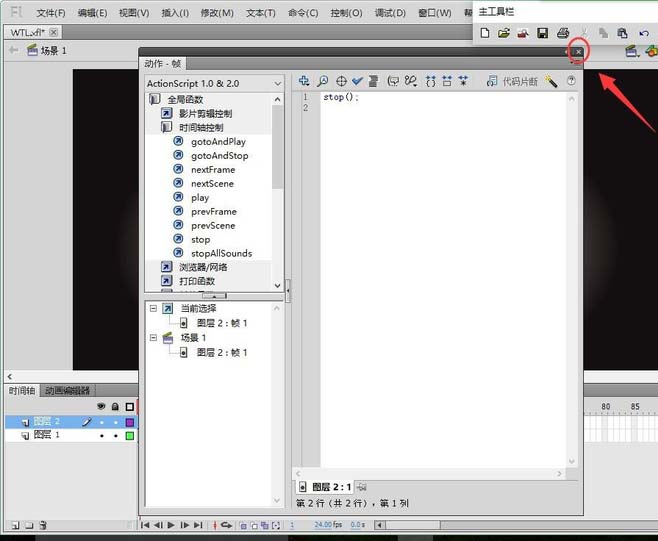
19、现在将函数代码写入到了右边文本,就完成了函数的写入,关闭对话框。

20、现在就可以看出来第一帧和其它三帧不一样了,其它三帧方法一样。

21、做完之后记得保存,现在就完成了对YGV642-S芯片写入图片Flash工程的创建。

天空蓝动漫星空Flash动画制作:027-82730702;82720703
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: