[Flash动画制作]flash cs4怎么制作按钮点击变色的动画效果?
flash cs4怎么制作按钮点击变色的动画效果?想要给按钮制作一个动态效果,当鼠标点击按钮变色并显示文字,该怎么制作这个效果呢?下面我们就来看看详细的教程,需要的朋友可以参考下:
flash可以制作动画和游戏,自己的一点心得分享给大家,希望大家喜欢。
1、新建一个ActionScript 2.0。

2、选中工具栏中的矩形工具。

3、如图,在舞台上画一个矩形。

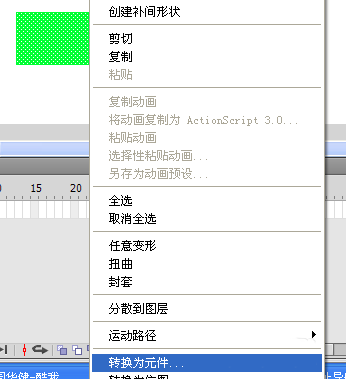
4、在工具栏中找到选择工具,然后选择正方形将其转换为元件,类型为按钮。

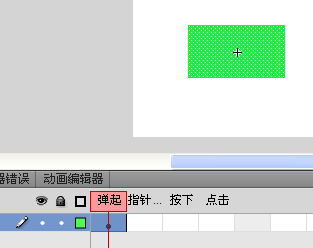
5、双击鼠标左键进入按钮编辑窗口。

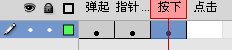
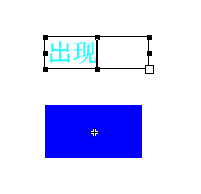
6、在指针帧和按下帧插入关键帧,在工具栏找到选择工具,选中指针帧改变颜色为蓝色,选中按下帧改变颜色为天蓝色。

7、在按钮层新建一个图层2。

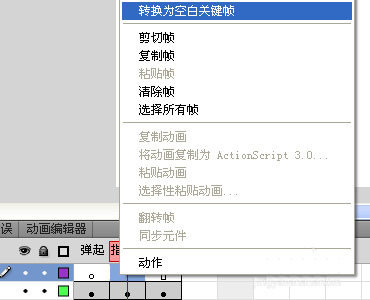
8、在图层二的指针处插入空白关键帧。

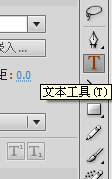
9、在工具栏中找到文本工具。

10、选中图层2的第二帧,并在长方形的上方输入文字出现或其它字符或文字。

11、点击左上角的场景一,回到主场景

12、 按ctrl+enter,测试影片。当鼠标放到长方形按钮上时出现文字的同时按钮变成蓝色;点击时,按钮会变成天蓝色。
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: