[Flash动画制作]Flash制作一个简单的按钮:
这篇教程是向朋友们分享flash动画制作一个简单的按钮方法,教程比较基础,适合新手来学习,推荐到这里,喜欢的朋友可以参考本文,希望能对大家有所帮助:
利用Flash制作一个简单的按钮,来了解按钮的4种鼠标事件的作用。下面就开始操作了。
双击Flash CS3图标

选择Flash文件(ActionScript2.0)

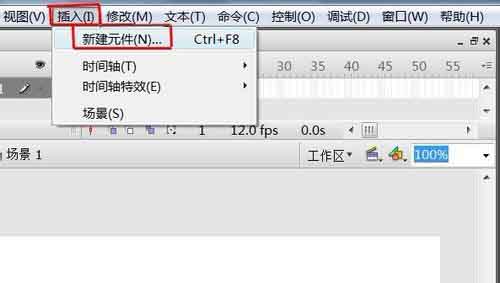
选择“插入”—“新建元件”

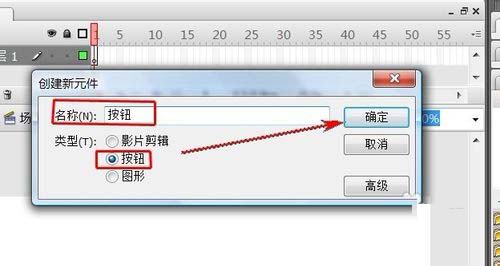
名称为“按钮”,类型选择“按钮”

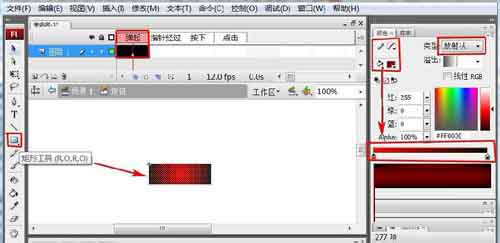
6选择“弹起”帧,用“矩形工具”绘制一个矩形,并设这个矩形边框为“无”,类型为“放射线”,填充色为“红—黑”渐变。

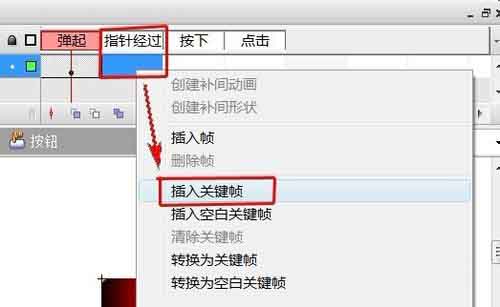
单击“指针经过”,右键选择“插入关键帧”

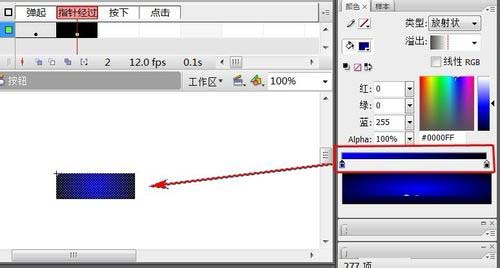
8选择“矩形”,把填充色改为“兰—黑”渐变

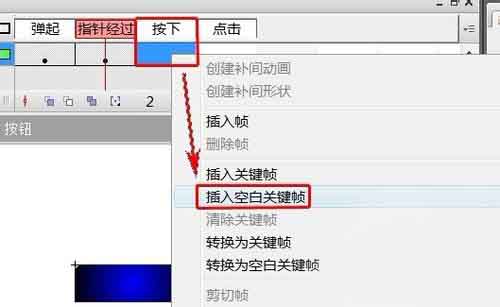
9选择“按下”,右键选择“插入空白关键帧”

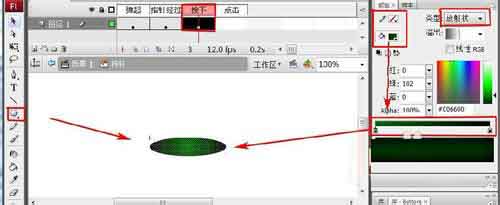
10、用“椭圆工具”绘制一个椭圆形,并设这个矩形边框为“无”,类型为“放射线”,填充色为“绿—黑”渐变。

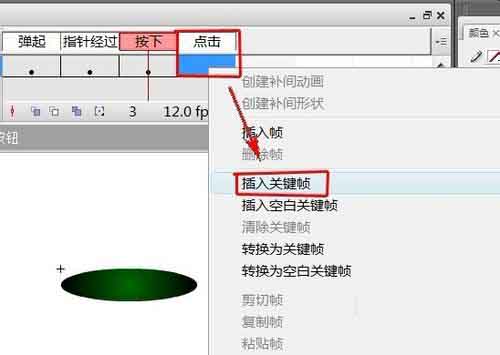
11、选择“点击”,右键选择“插入关键帧”

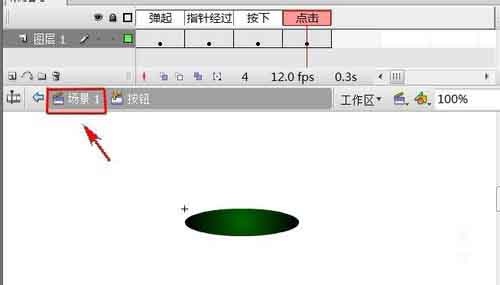
12、选择“场景1”,返回主场景。

13、选择“图层1”第1帧,把按钮元件拖到场景中。

14、按CTRL+ENTER,可以看一下效果了。
以上就是Flash动画制作一个简单的按钮方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: