[Flash动画制作]FLASH火焰文字效果制作教程:
上午突然有点灵感,做了一个火焰效果。看看。大家喜欢不?如果感兴趣。请认真看完此篇文章。那么你就能做出这种效果了。 副标题 噢,如果你感兴趣。就搬根板凳坐起,慢慢看吧。很复杂的。呵呵。 1、新建影片,设置背景为黑色。帧频为50。这里不一定的。大小也

上午突然有点灵感,做了一个火焰效果。看看。大家喜欢不?如果感兴趣。请认真看完此篇文章。那么你就能做出这种效果了。
噢,如果你感兴趣。就搬根板凳坐起,慢慢看吧。很复杂的。呵呵。
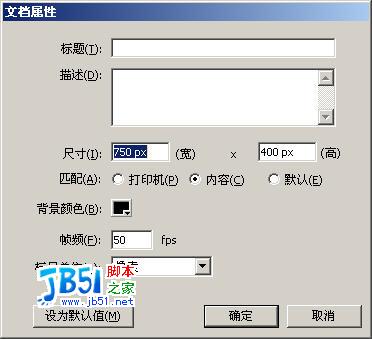
1、新建影片,设置背景为黑色。帧频为50。这里不一定的。大小也不一定,根据你自己的TEXT的大小来。

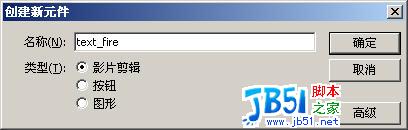
2、新建一个元件。用于做字体。这里面的字体的制作过程比较复杂。大家要认真看哦。

3、选择静态文本框。设置字体、颜色等属性。当然这里也不固定。大家喜欢即可。而且以后我们还要设置字的色相等。

4、然后在场景中,打上文本。如果你感觉文本不够大。可以使用自定义缩放工具来进行调节。

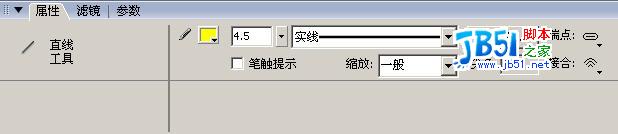
5、选择墨水瓶工具,然后设置属性。这里的线条粗细可以适当调大点。只要不过份就行了。呵呵。

6、然后给文本描上边框。

7、选择选择工具。把场景中的东东选中吧。。。

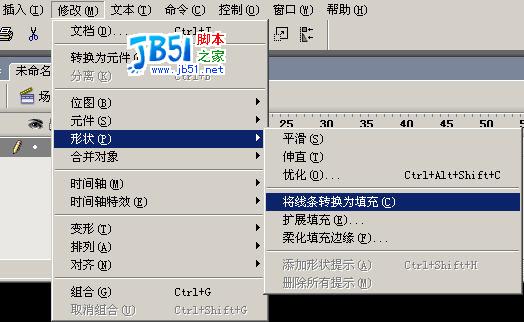
8、将线条转化为填充。这一步很关键的。只有这样,我们才能继续加边框。我们现的想法是让文本先出现空心字的效果。如果有不懂的朋友这里要注意了哦。这样可以做空心字的效果哦。。。

9、继续选择墨水瓶工具,设置线条的颜色为红色了。只要跟刚才的线条颜色不一样即可。这样是为了好区分。但建议选择跟文字的颜色一样。不是文字的边框哈。

10、描上边框。。

11、使用选择工具,将里面的黄色线条轻轻的删掉吧。

12、使用任意变形工具,调节一下大小吧。

13、我们这个时候,就可以使用填充桶工具对他们进行任意填充了。

14、假设我们现在的填充样式如下。

15、新建一个元件。把文本图形化。

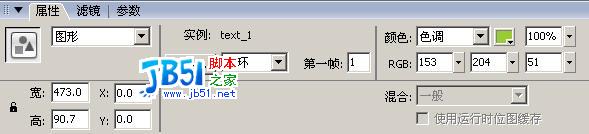
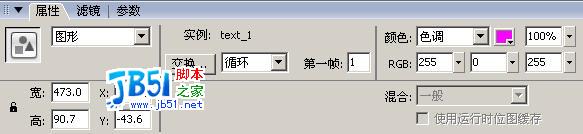
16、把刚才建立的文本元件拖到场景中,设置色调。

17、继续创建元件。

18、把16步骤中所创建的元件拖到场景中,色调化。

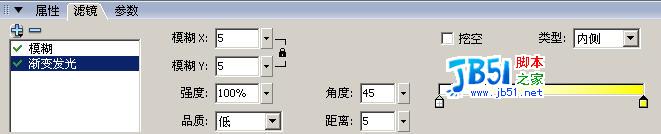
19、新建一个图层,继续拖16步骤中的元件到场景中,跟第一个图层放置的位置一样。然后设置滤镜效果。

20、设置图层叠加方式。

21、下面,我们来创建一个火焰的元件吧。

22、使用铅笔工具绘制出一个叶子型图形。

23、在第四帧中添加动作。

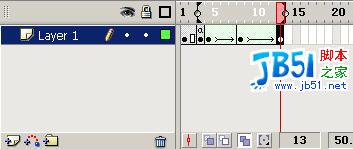
24、本元件的时间轴效果如下。

25、然后在第4、8、12帧分别调节元件的位置。以及大小。

26、然后新建一个fife元件。将步骤21开始中所创建的元件拖进来。然后并分布在不同的位置。复制一些吧。

27、咦,你或许会问。为啥是绿色的呢。而且是线条呢。这里我是为了显示方便,图层中使用显示线条轮廓的方式来显示的。
28、
26、在text_fire元件中。新建一图层。把刚建立的fire拖进来。
27、这是text_fire图层中时间轴效果。

28、继续创建一个元件,绘制另一种火焰的效果吧。


29、然后在每个帧分别设置火焰的效果。

30、下面,我们把文本元件再复制一下。再用文本去遮照火焰效果。
31、回到场景中,这个时候。拖出text_fire吧。然后可能或许会感觉有些单调。那么,我们再绘制一个背景吧。再加一些星光效果吧。
32、再添加代码。把右键屏蔽一下吧。
play();
fscommand("fullscreen", "true");
fscommand("showmenu", "false");
fscommand("allowscale", "false");
//================版权声明开始================//
//★所有教程欢迎转载。不过请转载时注明出处。谢谢合作。
//================版权声明结束================//
//创建新右键菜单
myMenu = new ContextMenu();
//隐藏右键菜单
myMenu.hideBuiltInItems();
myMenu.customItems.push(new ContextMenuItem("", PR));
Stage.scaleMode = 'noScale';
function PR(obj, item) {
getURL("", "_blank");
}
//将新菜单赋予给场景
_root.menu = myMenu;
推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: