[Flash动画制作]Silverlight初级教程-库教程
库 flash动画制作中有库这个概念。库里可以放很多的影片剪辑“MC”,一个MC可以在很多的地方使用,修改了库中的MC所有用到这个MC的地方都跟着改变。这个 在silverlight中又是以什么形式表现出来呢,怎么做一个元件在多个地方使用?在这里来简单的介绍一下silverlight中的&库
flash中有库这个概念。库里可以放很多的影片剪辑“MC”,一个MC可以在很多的地方使用,修改了库中的MC所有用到这个MC的地方都跟着改变。这个 在silverlight中又是以什么形式表现出来呢,怎么做一个元件在多个地方使用?在这里来简单的介绍一下silverlight中的“自定义用户控 件”。
在silverlight中“自定义用户控件”就相当于flash中的影片剪辑。
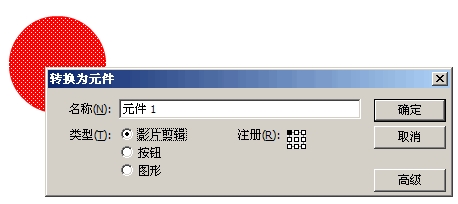
好现在这里回想一下flash中怎么做一个影片剪辑? 一个最简单的例子,在舞台上画一个圆形,选中圆形按“F8”,选择影片剪辑,确定。 就这么简单。

好,下来在silverlight中也做一个。
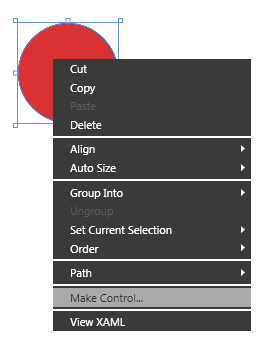
在舞台上画圆,调整下属性填充颜色。右键点选“make a control”。


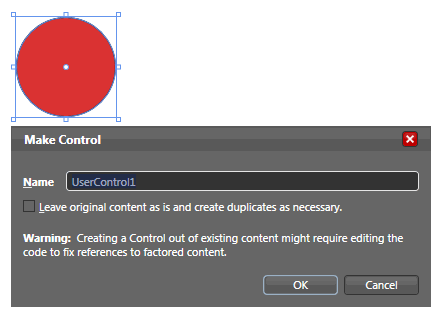
为控件起名。 ok silverlight中的“影片剪辑”就制作好了。 建立好后默认就打开的是刚才新建立的“影片剪辑”的视图。
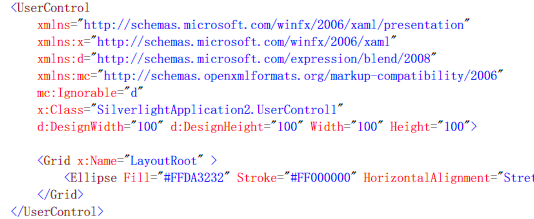
去除背景色,设置宽和高。(这样做是为了之后方便操作)

这里如何使用做好的“影片剪辑”剪辑呢? 在flash中“影片剪辑”是在“库”面版里的可以直接拖放到舞台中使用。这个在silverlight中有些不同,做好的“影片剪辑”必须先编译一边才能像flash一样的操作。
这里切换回刚才页面“page”。你会看到一个报错的页面。 这正是因为没有编译的原因。

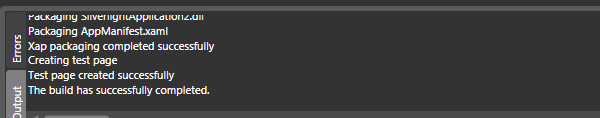
工具栏中的 Project - Build solution。 也可以用ctrl + shift + b 快捷键来编译项目。 你会看到下边的output窗口有信息输出。

这里要如何使用刚才建立好的“影片剪辑”呢?
在左侧工具栏的最下方,有个“》”按钮。

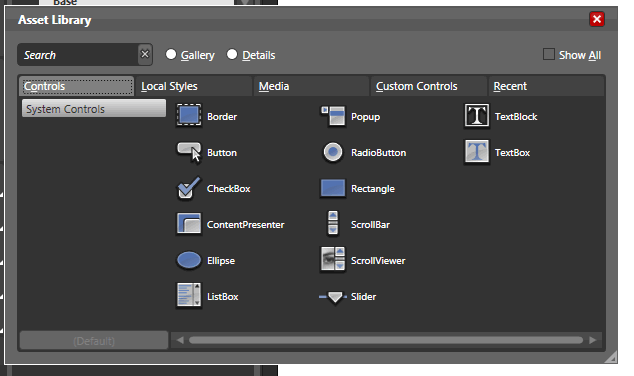
点击后会出现如图所示的弹出框。

一些不是很常用的控件会出现在这里。
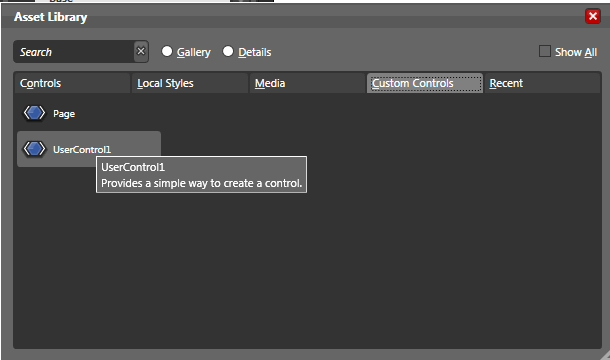
点击Custom Controls选项卡。

我们刚才建立的“影片剪辑”就出现到了这里。选中它。你会发现左侧工具栏下方多了一个控件。
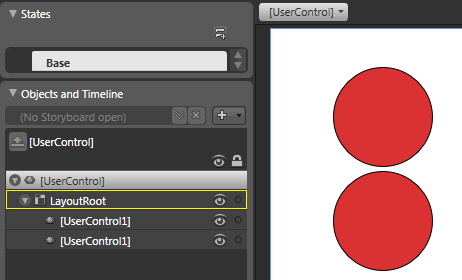
这个就是刚才选中的控件。双击控件。看看舞台,你刚才建立的控件已经被添加到舞台上了。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: