[Flash动画制作]Flash绘制简单的楼梯动画场景教程:
先看看最终效果:

步骤:
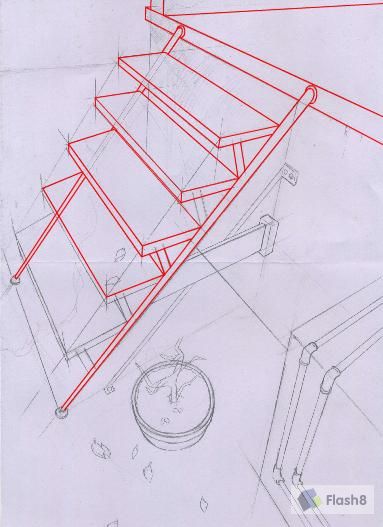
1、打稿
我比较喜欢在纸上打稿,个人觉得在纸上比较容易看清整个画面,不需要重复的使用“放大”和“缩小”来作画,错误率比较低,速度比较快 (仅仅个人观点)。

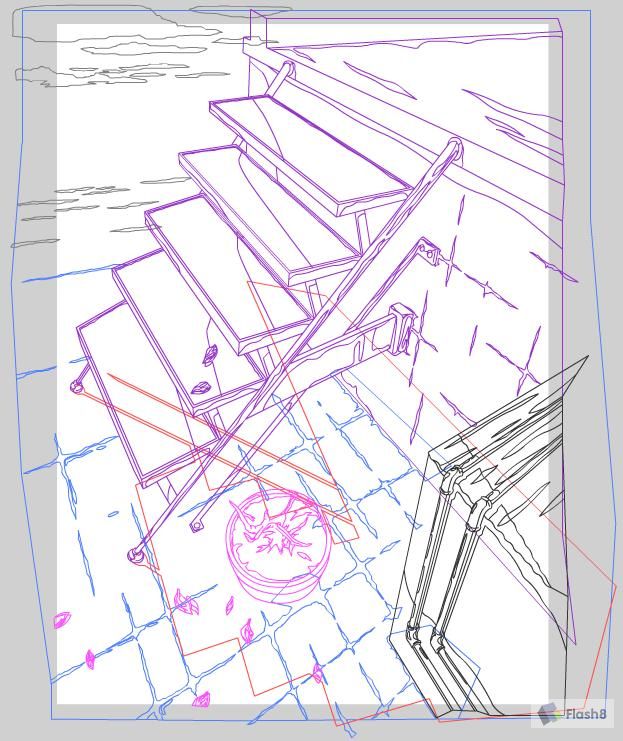
2、描线分层
在上色前就必须构想好成品的模样,而不是你画成什么就是什么,都是要事先在头脑里规划好的,这样才能避免做无用的功和无用的层,层多了比较容易乱,该放在一起的就放在一起,不该放的就要分开,每一层的任务很明确(仅仅个人观点)。

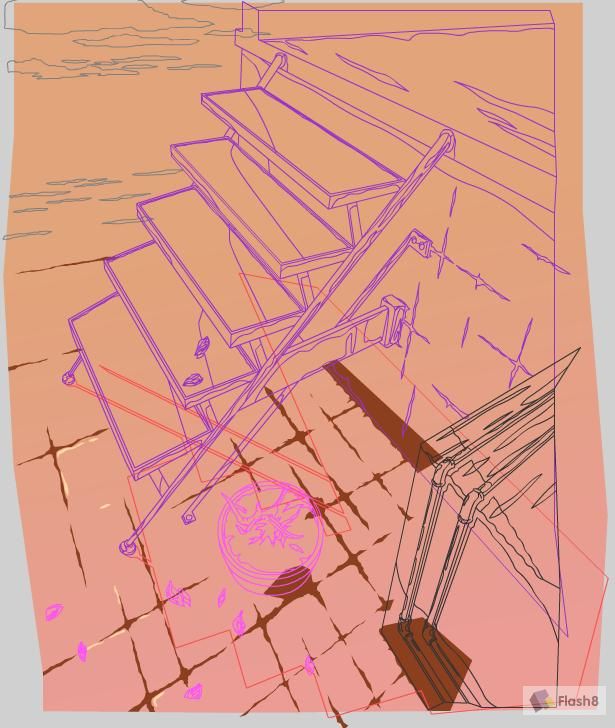
3、打底色
这一点很重要,这一部错了后面就会有问题,而且很难校正。因为你的眼睛是不能看的很准的,举个简单的例子,在一张白纸上,你画上红60,绿30,蓝0的线条,很容易误以为是黑色,但是当你把背景画成深色的时候,你就会发现,其实这是一条棕色的线条,然后,你又要很麻烦的去改色,让线条看起来更深一些。所以,为了避免这类情况,必须提前做好正确的对比,打底,应该排在前面(文笔不好,不知大家能不能看懂,仅仅个人观点)。

4、上色
有了前面的对比,这时候就可以大胆的上色,当然,所有的颜色也尽量是事先想好的,最好不要即兴创作,那样容易出现配色不协调不好看(仅仅个人观点)。

5、后处理
我们要的是效果,而不是死脑筋的只用一种软件做,(仅仅个人观点)所以,PS加工一下更好看,在这个场景里,我仅仅只是添加了阳光。

推荐阅读:
![[动画制作] 武汉动画制作,专业动画制作公司!](https://www.huanghelou.cc/zb_users/upload/2023/10/202310131697165201491918.png)







 鄂公网安备:
鄂公网安备: